بسم الله الرحمن الرحیم
اللهم صل علی محمد و آل محمد
اللهم صل علی محمد و آل محمد
سلام بر هنرجویان٬ از اینکه جسارت كردم و در محضر شما اساتيد فلش، این مطالب را میگزارم٬ شرمنده ام.
این مطالب تنها بدین دلیل است كه علاقمندان به Flash بهتر بتوانند مطالب را درك كنند و همچنين برای هنرجویانی است كه می خواهند فلش را كاملا از صفر شروع كنند٬ فكر ميكنم فرصت مناسبی باشد٬ تا تنها با صرف هزينه ي يك صلوات جهت تعجیل در فرج آقا صاحب زمان، به آنچه كه علاقه دارند برسند.
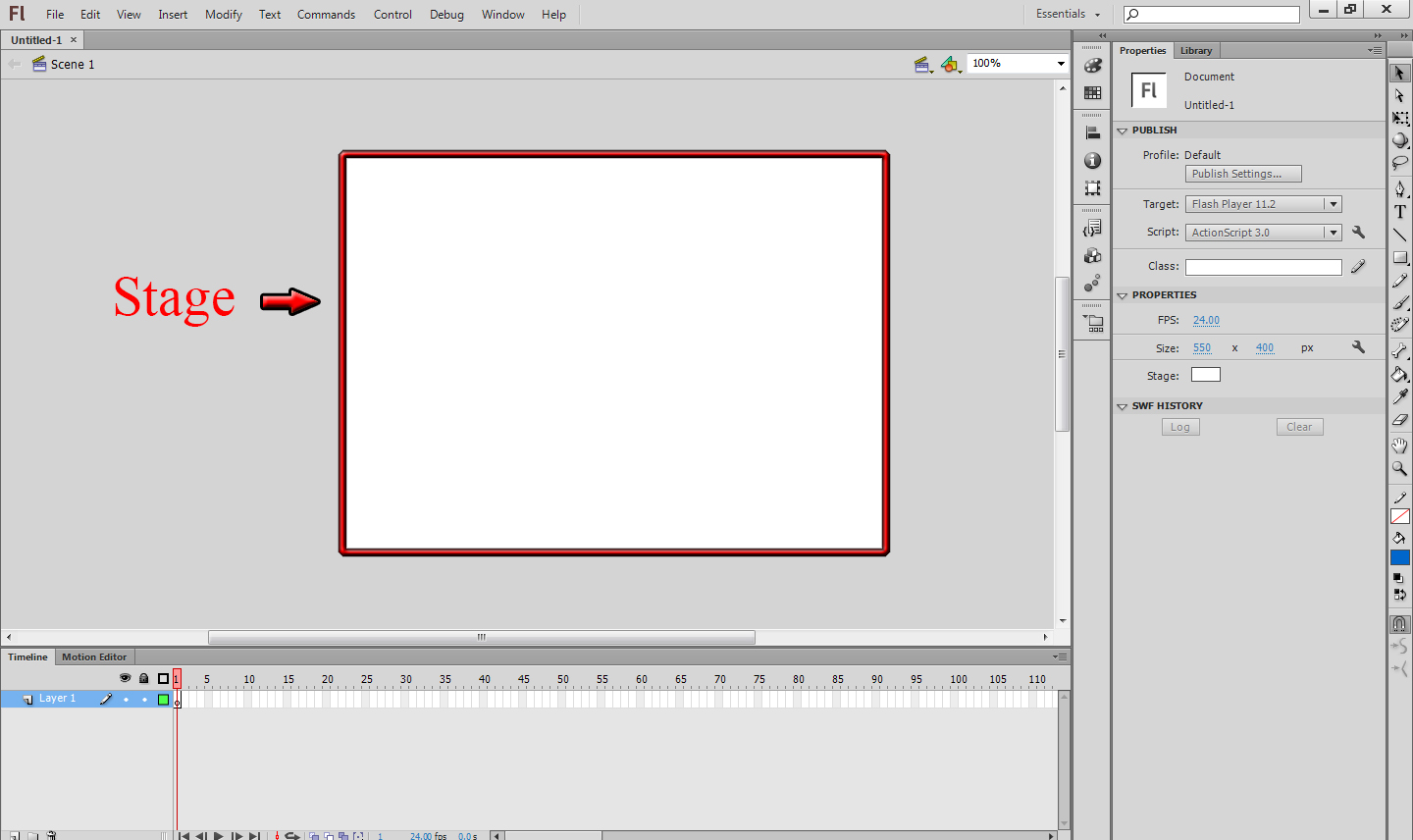
با اينكه فلش معمولاً در طراحي و ساخت صفحات وب و Banner هاي تبليغاتي كاربرد دارد، اما امروزه از اين برنامه در ساخت تصاوير متحرك ساده و نرم افزار هاي چندرسانه اي ساده نيز در سطح وسيعي استفاده ميشود. بطور كلي ميتوان گفت Flash يك نوع آچار فرانسه در كامپيوتر به حساب مي آيد.
فهرست مطالبی که قرار است در این تاپیک به امید خدا قرار بگیرد٬ از قرار زیر است:
- فصل اول: مفاهیم اولیه Flash
- فصل دوم: رسم تصاویر
- فصل سوم: رسم اشکال پیچیده
- فصل چهارم: کار با لایه ها
- فصل پنجم: روش استفاده از متون
- فصل ششم: کار با نمادها و کتابخانه ها
- فصل هفتم: کلیدها و رخدادها
- فصل هشتم: ایجاد تصاویر متحرک (Animation)
- فصل نهم: کار با اصوات
- فصل دهم: طراحی صفحات web
- فصل یازدهم: برنامه نویسی در فلش
صلوات هم يادتون نره
اللهم صل علی محمد و آل محمد
و عجل فرجهم
موفق باشید
اللهم صل علی محمد و آل محمد
و عجل فرجهم
موفق باشید
آخرین ویرایش: