<svg width="600" height="220" xmlns="http://www.w3.org/2000/svg">
<polygon points="55,10 10,190 110,190" fill="lime" stroke="red" stroke-width="16" stroke-linejoin="round" />
<rect width="150" height="100" x="140" y="50" fill="yellow" stroke="red" stroke-width="16" stroke-linejoin="round" />
</svg>
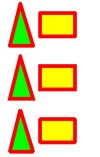
<svg width="600" height="220" xmlns="http://www.w3.org/2000/svg">
<polygon points="55,10 10,190 110,190" fill="lime" stroke="red" stroke-width="16" stroke-linejoin="miter" />
<rect width="150" height="100" x="140" y="50" fill="yellow" stroke="red" stroke-width="16" stroke-linejoin="miter" />
</svg>
<svg width="600" height="220" xmlns="http://www.w3.org/2000/svg">
<polygon points="55,10 10,190 110,190" fill="lime" stroke="red" stroke-width="16" stroke-linejoin="bevel" />
<rect width="150" height="100" x="140" y="50" fill="yellow" stroke="red" stroke-width="16" stroke-linejoin="bevel" />
</svg>