majidsoftware
New Member
سلام امروز یک آموزش فوق العاده جالب رو براتون گزاشتن امیدوارم لذت کامل رو از این آموزش ببرین
منبع: بزرگترین سایت آموزش کامپیوتر در ایران
www.learncomputer.ir

منبع: بزرگترین سایت آموزش کامپیوتر در ایران
www.learncomputer.ir

مرحله اول:
یک سند جدید 1000px عرض و 600px باز کنید. سپس تصویری از یک لپ تاپ را به پرونده ی خود بچسبانید. یک لایه جدید ایجاد مجموعه ای به نام 'لپ تاپ' قرار داده و لایه حاوی تصویر لپ تاپ شما را به این لایه تعیین کنید.
یک سند جدید 1000px عرض و 600px باز کنید. سپس تصویری از یک لپ تاپ را به پرونده ی خود بچسبانید. یک لایه جدید ایجاد مجموعه ای به نام 'لپ تاپ' قرار داده و لایه حاوی تصویر لپ تاپ شما را به این لایه تعیین کنید.

مرحله دوم:
حالا من می خواهم برای ایجاد یک نقطه روی صفحه نمایش را برای اضمحلال از لپ تاپ. فتوشاپ بسیاری از کاربران ، از جمله خودم ، آیا هنوز باید فتوشاپ CS2 یا CS3 ، پس این آموزش را مفید اضمحلال فیلتر نقطه های موجود در این نسخه استفاده نیست. در عوض ، ما قصد داریم به صورت دستی ایجاد جعلی اضمحلال نقطه.انتخاب بخشی از صفحه نمایش لپ تاپ شما با استفاده از ابزار کمند. سپس انتخاب خود ، کپی یک سند فتوشاپ جدید ، و قرار دادن در انتخاب. برو به عکس> تصویر و اندازه هر دو برابر حجم تصویر شما است. در این حالت روی صفحه نمایش اصلی 204px گسترده ای بود ، برای همین من فقط این را به دو برابر 408px.سپس این صفحه جدید روی صفحه نمایش بزرگتر بازگشت به سند اصلی خود را بچسبانید. از آن جایی که تقریبا موقعیت شما فکر می کنید خوب به نظر میرسد در شرایط دید.
حالا من می خواهم برای ایجاد یک نقطه روی صفحه نمایش را برای اضمحلال از لپ تاپ. فتوشاپ بسیاری از کاربران ، از جمله خودم ، آیا هنوز باید فتوشاپ CS2 یا CS3 ، پس این آموزش را مفید اضمحلال فیلتر نقطه های موجود در این نسخه استفاده نیست. در عوض ، ما قصد داریم به صورت دستی ایجاد جعلی اضمحلال نقطه.انتخاب بخشی از صفحه نمایش لپ تاپ شما با استفاده از ابزار کمند. سپس انتخاب خود ، کپی یک سند فتوشاپ جدید ، و قرار دادن در انتخاب. برو به عکس> تصویر و اندازه هر دو برابر حجم تصویر شما است. در این حالت روی صفحه نمایش اصلی 204px گسترده ای بود ، برای همین من فقط این را به دو برابر 408px.سپس این صفحه جدید روی صفحه نمایش بزرگتر بازگشت به سند اصلی خود را بچسبانید. از آن جایی که تقریبا موقعیت شما فکر می کنید خوب به نظر میرسد در شرایط دید.

مرحله سوم:
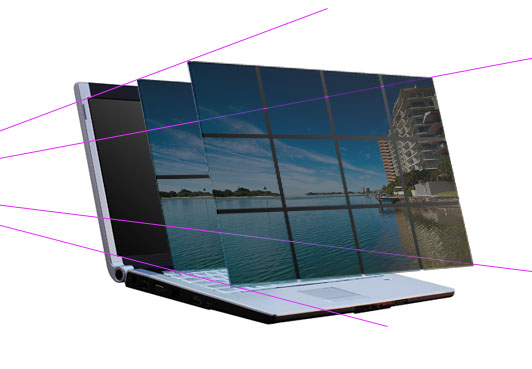
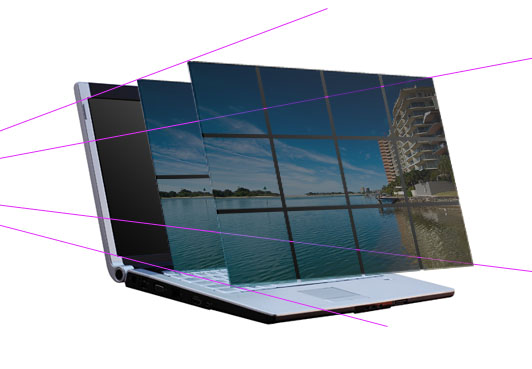
در حال حاضر ابزار خط شما را انتخاب کرده و رنگ روشن و خوبی برای ایجاد آن بنویسید و قرعه کشی خطوط در هر گوشه ای از صفحه نمایش بزرگ خود را از طریق به گوشه ای از صفحه نمایش مطابق با اصل و گذشته را به نقطه اضمحلال. آیا این کار را با هر یک از گوشه ای از صفحه نمایش لپ تاپ ، تا اینکه شما را چیزی شبیه به تصویر زیر :

مرحله چهارم:
در حال حاضر بزرگتر روی صفحه نمایش لپ تاپ شما و تکراری را انتخاب کنید ویرایش> آزاد متحول کند. سپس در منو در نزدیکی بالای صفحه کلیک کنید (نگاه کنید به نمودار زیر را ببینید) تغییر عرض (پهنا) و ارتفاع (ارتفاع) درصد از 100 ٪ تا 90 ٪.

انتقال این تصویر resized به طوری که آن منطبق با خطوط دید شما ایجاد کرده است که پیش از آن. مطمئن باشید که محل این لایه resized روی صفحه نمایش در پشت لایه بزرگترین صفحه نمایش اما در بالاتر از لایه اصلی لپ تاپ خود عشق.تکرار این فرآیند تکثیر / تغییر اندازه / aligning تغییر اندازه با استفاده از درصد از 80 ٪ ، 70 ٪ و 60 ٪ از لایه خود را روی صفحه نمایش بزرگ است. یاد داشته باشید که عکس لپ تاپ شما اصلی است 50 درصد از این لایه روی صفحه نمایش بزرگ است.این است که چگونه تصویر شما باید پس از نگاه شما ایجاد کرده است این صفحه نمایش جدید و اندود آنها را به درستی :

مرحله پنجم:
حالا یک لایه جدید مجموعه به نام 'ایجاد عکس 1'. چسباندن که در این عکس که می خواهید را دستکاری کنند. نمایش شبکه بیش از تصویر شما و سپس با استفاده از ابزار تبدیل رایگان برای تغییر اندازه عکس خود را به سادگی جا به مربعات گرید. اطمینان حاصل کنید که عکس را به اندازه تعداد مربعات شبکه حتی برای آن ارتفاع و عرض. در این مثال عکس است resized به 8 مربع شبکه گسترده و 6 رنگ.

مرحله ششم:
حالا لایه عکس خود را ، به عنوان تکراری می خواهید به حفظ کپی می کند. مطمئن برای مخفی کردن لایه تکراری و بازگشت به صفحه اصلی شما. انتخاب تک ستون خیمه ابزار خود را از جدول انتخاب کنید (مستطیل زیر آن ها و ابزار بیضوی خیمه 's). کلیک کنید با استفاده از شبکه شما خط شبکه که علائم نقطه مرکز این تصویر از شما و حذف مرکزی 1px ستون. سپس به ابزار ردیف خیمه پست را عوض کرده و همین کار را در سراسر خط 1px مرکز تصویر خود را حذف کنید. شما می خواهید این خطوط که کمی بزرگتر از اندازه 1px هر چند ، لذا با شتاب خود را سحر و جادو ابزار چوب میزانه را کلیک کنید و در جایی خارج از این تصویر از عکس شما. با این کار تمام مناطق اطراف آن عکس ، را انتخاب کنید ، بلکه خطوط 1px برش را از طریق ایجاد آن بنویسید. پس برو را انتخاب کنید> اصلاح> گسترش و توسعه انتخاب شده توسط 3px. سپس آمار حذف اثر مانند تصویر زیر برای دستیابی به :

مرحله هفتم:
در حال حاضر تمام لپ تاپ شما از صفحات تکراری به جز یکی از کوچکترین (یکی است که 60 ٪ از اندازه بزرگ خود را پنهان). با لایه عکس خود را انتخاب (یکی کرده اید تا فقط با استفاده از قطع شبکه) به ویرایش> تبدیل> تحریف و تحریف عکس به طوری که متناسب با آن دقیقا بر سر این تصویر کوچکترین لپ تاپ روی صفحه نمایش. از آن جا به خوبی ایجاد شده شما نیاز به کاهش تاری لایه به اجازه می دهد در قسمت پایین صفحه نمایش برای نشان دادن هر چند. تصویر زیر نشان می دهد تبدیل لایه عکس در 57 ٪ تاری ، اجازه می دهد برخی از قسمت پایین به روی صفحه نمایش را از طریق نشان دادن. مطمئن باشید که این حرکت در زیر لایه عکس بعدی لایه بزرگترین صفحه نمایش لپ تاپ ، به طوری که آن را عمدتا توسط آن پوشانده شده است.

مرحله هشتم:
در حال حاضر بازگشت خود را به لایه عکس اصلی بروید. تکراری دوباره آن را ، و با استفاده از همان روش قبل را با پست سطر / ستون خیمه آن را به ابزار 2x2 مربع با استفاده از شبکه قطع میشود. همانطور که تصویر مربع گسترده شده است 8 و 6 رنگ ، این را در هر یک از 4 مربع 12 مربع در شبکه اندازه منجر شود. باز هم ، استفاده از ابزار جادویی خود را عصا اطراف عکس را انتخاب کنید و آن را از طریق خطوط برش ، سپس انتخاب خود را گسترش داده و با آمار 3px حذف کنید. سپس تحریف ابزار تبدیل تصویر جدید خود را به جا به 2nd کوچکترین صفحه نمایش لپ تاپ استفاده کنید. دوباره به یاد داشته باشید این لایه عکس پشت لایه بعدی بزرگترین صفحه نمایش لپ تاپ را به حرکت می کند. تصویر زیر نشان می دهد که نتیجه این امر ، با لایه ی عکس دوباره در 57 ٪ به من اجازه می دهد به سادگی از آن جا به تصویر روی صفحه نمایش در زیر.

مرحله نهم:
حالا این مراحل را تکرار اما ساختن مربع از نیمی از حجم خود را در هر زمان. بنابراین با استفاده از شبکه است که خواهد شد و سپس 1X1 ، 1/2X1/2 ، 1/4X1/4. برای کم کردن عکس را به 1 / 2 و 1 / 4 شبکه قطعه مربع پیشنهاد می کنم فقط با استفاده از قضاوت خود ، اما اگر می خواهید به شما می توانید ضربه زننده واقعا حاکمان استفاده کنید. یکی دیگر از نوک این است که عکس تکراری پس از برش ، آن را در مربع ، چون این صرفه جویی خواهد شد به شما داشتن به تکرار فرآیند برش از سمت راست شروع شوند.

مرحله دهم:
در اینجا تصویر مشابه اما با تمام صفحه نمایش لپ تاپ تکراری لایه تصویر مخفی شده و تمام لایه عکس را با 100 ٪ ایهام است.
در اینجا تصویر مشابه اما با تمام صفحه نمایش لپ تاپ تکراری لایه تصویر مخفی شده و تمام لایه عکس را با 100 ٪ ایهام است.

مرحله یازدهم:
 Show romanization
Show romanization
زمان در حال حاضر بخش مصرف شده است. پنهان کردن تمام لایه های عکس خود را به جز کوچکترین لایه خود عشق. استفاده از ابزار جادویی خود را در مجموعه ای ترکه را به تحمل 255 مربعات کل را انتخاب و حذف آنها را به ترک اثر checkerboard. برای انجام این کار به سادگی پایین هر ستون حذف مربع ، مطمئن بودن به ترک مربع باقی مانده است که بین هر دو شما حذف می گردد. سپس حرکت بر روی ستون بعدی و تکرار ، اما مطمئن شوید که هیچ مربع را حذف کنید به یک مربع در حال حاضر حذف شده بعدی قرار دارد ، حذف شده باید مربع مورب به یکدیگر. تصویر زیر نشان می دهد که مراحل مختلف انجام این کار با هر یک از لایه عکس :

زمان در حال حاضر بخش مصرف شده است. پنهان کردن تمام لایه های عکس خود را به جز کوچکترین لایه خود عشق. استفاده از ابزار جادویی خود را در مجموعه ای ترکه را به تحمل 255 مربعات کل را انتخاب و حذف آنها را به ترک اثر checkerboard. برای انجام این کار به سادگی پایین هر ستون حذف مربع ، مطمئن بودن به ترک مربع باقی مانده است که بین هر دو شما حذف می گردد. سپس حرکت بر روی ستون بعدی و تکرار ، اما مطمئن شوید که هیچ مربع را حذف کنید به یک مربع در حال حاضر حذف شده بعدی قرار دارد ، حذف شده باید مربع مورب به یکدیگر. تصویر زیر نشان می دهد که مراحل مختلف انجام این کار با هر یک از لایه عکس :

مرحله دوازدهم:
شما هنوز هم باید لایه عکس اصلی خود را داشته باشد ، تا آن را برای امن نگه داشتن در نزدیکی شروع خودآموز تکرار شد. تکراری لایه دیگر ، و حرکت آن است به طوری که آن را اولین لایه روی لایه عکس خود لپ تاپ. پس برو خود را برای ویرایش> تبدیل> تحریف و تطبیق عکس روی سادگی روی صفحه نمایش لپ تاپ. سپس همه شما را از رهنمودها نقطه اضمحلال و عدم اطمینان حاصل کنید که تمام لایه های عکس خود را checkerboard هستند قابل مشاهده است. دیدن همه ی این لایه به عنوان لایه در درون همان مجموعه هستند مجموعه لایه را انتخاب کنید و کشیدن آن به مرکزی بیشتر گرافیکی در سند خود را.

مرحله سیزدهم:
با کلیک راست روی یکی از مربع ها عکس خود را لایه بندی و ترکیب گزینه را کلیک کنید. درخواست برای قطره تنظیمات سایه در زیر نشان داده. سپس یک بار این شده است کلیک راست در سایه افت نشان داده شده در پالت لایه های شما اعمال شود ، انتخاب کنید. 'کپی لایه سبک و رب سبک لایه را به روی همه مربع های دیگر عکس شما لایه. نتایج در زیر نشان داده شده است :
با کلیک راست روی یکی از مربع ها عکس خود را لایه بندی و ترکیب گزینه را کلیک کنید. درخواست برای قطره تنظیمات سایه در زیر نشان داده. سپس یک بار این شده است کلیک راست در سایه افت نشان داده شده در پالت لایه های شما اعمال شود ، انتخاب کنید. 'کپی لایه سبک و رب سبک لایه را به روی همه مربع های دیگر عکس شما لایه. نتایج در زیر نشان داده شده است :


مرحله چهاردهم:
حالا یک لایه جدید در زیر مجموعه لپ تاپ شما سیستم / ایجاد لایه عکس ها مجموعه ای به نام 'زمینه'. مخفی کردن لپ تاپ شما / مجموعه لایه عکس. ایجاد یک لایه جدید پر کنید و آن را با شعاعی نور سفید به رنگ خاکستری تیره.
حالا یک لایه جدید در زیر مجموعه لپ تاپ شما سیستم / ایجاد لایه عکس ها مجموعه ای به نام 'زمینه'. مخفی کردن لپ تاپ شما / مجموعه لایه عکس. ایجاد یک لایه جدید پر کنید و آن را با شعاعی نور سفید به رنگ خاکستری تیره.

مرحله پانزدهم:
چسباندن بافت فلز بر روی یک لایه جدید بالای لایه ی شعاعی شما را شیب دار و کاهش تاری از آن را به 20 ٪ را برای اثر بافت ظریف.

مرحله شانزدهم:
هم اکنون برخی از خطوط bendy در سراسر سابقه و هدف خود را با استفاده از ابزار قلم ایجاد کنید. مطمئن شوید که با قلم مو رنگ سفید 1px انتخاب شده و سپس هنگامی که شما ایجاد کرده است bendy قلم خط خود را بر روی آن راست کلیک کنید و مسیر سکته مغزی را انتخاب کنید ''. سپس به سادگی لایه خط خود را تا زمانی که شما چندین خطوط سفید در سرتاسر پس زمینه تکراری خود. من ادغام همه لایه های خط من هم کاهش می یابد و تاری ادغام لایه تا 30 ٪ برای اثر زیرکانه تر است.

و مرحله پایانی :
برای اتمام کارهای من اضافه کردن متن برخی از داغ. با کلیک بر روی تصویر زیر اگر می خواهید نسخه کامل اندازه.
برای اتمام کارهای من اضافه کردن متن برخی از داغ. با کلیک بر روی تصویر زیر اگر می خواهید نسخه کامل اندازه.











