- تجهیزات هوشمند سازی گیلسا
- خرید و فروش بیت کوین
- خرید کالای دیجیتال استوک
- خرید دوچرخه
- مشاوره کسب و کار
- فیلم دوبله فارسی
- پلتفرم رپورتاژ تسمینو
- چاپ لیبل برجسته | UV DTF
- گروه صنعتی اسکندری
- بلیط هواپیما استانبول
- خرید آی پی ثابت
- هارد سرور اچ پی
- abzarland
- ممبر واقعی تلگرام
- انجمنهای مجیدآنلاین
- طراحی و توسعه وب
- مسایل عمومی طراحی و توسعهوب
- نرمافزارهای توسعهوبسایت (Sublime, VSCode و ...)
You are using an out of date browser. It may not display this or other websites correctly.
You should upgrade or use an alternative browser.
You should upgrade or use an alternative browser.
گذاشتن هدر با css
- شروع کننده موضوع Oops!
- تاریخ شروع
marSoul
Member
شما باید یک div درست کنید و header رو درون اون قرار بدید، بعد با استفاده از css و دستور margin:0 auto می تونید اون رو در وسط قرار بدی
کد:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Untitled Document</title>
<style type="text/css">
<!--
#header {
margin:0 auto;
border:1px solid #FF0000;
width:500px;
}
-->
</style>
</head>
<body>
<div id="header">
This is place holder for header !
</div>
</body>
</html>echessdesign
مدیر انجمن طراحی وب
در ادامه توضیحات کامل دوست عزیزمون بگم که:
جهت جلوگیری از مشکل وسط چین شدن در IE6 ، باید
را نیز اضافه کنید...
جهت جلوگیری از مشکل وسط چین شدن در IE6 ، باید
HTML:
body {text-align:center}ممنون از شما....درست شد.
فقط یه چیز دیگه:
من وقتی هدر را می گذارم می خواهم بین آن و قسمت اخبار سایتم فاصله به وجود بیاد ولی به هم می چسبه:
http://img.majidonline.com/pic/146666/Header.jpg
آیا میشه به وسیله css درستش کرد؟
فقط یه چیز دیگه:
من وقتی هدر را می گذارم می خواهم بین آن و قسمت اخبار سایتم فاصله به وجود بیاد ولی به هم می چسبه:
http://img.majidonline.com/pic/146666/Header.jpg
آیا میشه به وسیله css درستش کرد؟
echessdesign
مدیر انجمن طراحی وب
در ابتداورودت رو به انجمن خوش آمد می گم.
بهتر است که شما به جای عکس، کد صفحه مورد نظرت رو قرار بدی.
پاینده باشید.
بهتر است که شما به جای عکس، کد صفحه مورد نظرت رو قرار بدی.
پاینده باشید.
سورس صفحه:
css:
کد:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Untitled Document</title>
<link href="Body.css" rel="stylesheet" type="text/css" />
</head>
<body>
<div class="add">
</div>
<!-- end header -->
<!-- start page -->
<div class="page">
<!-- start content -->
<div class="contet">
<div class="post">
<h2 align="center"> </h2>
</div>
</div>
</div>
<div class="page">
<div class="contet">
<div class="post">
<p> </p>
<h3 align="center"> </h3>
</div>
</div>
</div>
<div class="page2"></div>
</body>
</html>
کد:
@charset "utf-8";
Body {
background: url(../../My%20Documents/Dreamweaver/Header/images/img01.jpg);
border-top-color: #F79F1A;
border-right-color: #F79F1A;
border-bottom-color: #F79F1A;
border-left-color: #F79F1A;
}
.add {
background-image: url(../../My%20Documents/Dreamweaver/Header/images/img04.jpg);
height: 140px;
width: 740px;
margin: 0 auto;
border: 10px solid #FFFFFF;
}
.page {
width: 760px;
margin: 0 auto;
}
.contet {
background: #B8E33C;
float: left;
width: 480px;
border: 10px solid #FFFFFF;
margin: 0;
}
.post {
background: url(images/img03.jpg) no-repeat left top;
padding: 5px 0 0 0;
}
.page2 {
margin: 0 auto;
width: 760px;
}alionline1366
Active Member
فکر کنم درست شد اگه منظورت رو درست فهمیده باشم اینو جایگزین css کن:
کد:
@charset "utf-8";
Body {
background: url(../../My%20Documents/Dreamweaver/Header/images/img01.jpg);
border-top-color: #F79F1A;
border-right-color: #F79F1A;
border-bottom-color: #F79F1A;
border-left-color: #F79F1A;
}
.add {
background-image: url(../../My%20Documents/Dreamweaver/Header/images/img04.jpg);
height: 140px;
width: 740px;
margin: 0 0 10px;
border: 10px solid #FFFFFF;
}
.page {
width: 760px;
margin: 0 auto;
}
.contet {
background: #B8E33C;
float: left;
width: 480px;
border: 10px solid #FFFFFF;
margin: 0;
}
.post {
background: url(images/img03.jpg) no-repeat left top;
padding: 5px 0 0 0;
}
.page2 {
margin: 0 auto;
width: 760px;
}alionline1366
Active Member
دوست من اگه کل css و ایندکس رو با عکساش بفرستی دقیقا برات درستش میکنم اینجوری یکم گنگ هست بعد که درست کردم کامل برات توضیح میدم
سورس سایت رو که گذاشتم اینم عکساشم پیوست می کنم.
در ضمن من نمی خواهم شما برام درست کنید چون قالب رو دارم آماده آماده!من می خواهم خودم یاد بگیرم .
در خود قالب اصلی هم هرچی تلاش کردم نفهمیدم چجوری این کار رو کرده.
لینک دانلود قالب اصلی:
http://www.freecsstemplates.org/download/zip/hawaiblomst
در ضمن من نمی خواهم شما برام درست کنید چون قالب رو دارم آماده آماده!من می خواهم خودم یاد بگیرم .
در خود قالب اصلی هم هرچی تلاش کردم نفهمیدم چجوری این کار رو کرده.
لینک دانلود قالب اصلی:
http://www.freecsstemplates.org/download/zip/hawaiblomst
پیوست ها
سورس کامل قالبی که من درست کردم با قالب اصلی:
Theme = قالب من
hawaiblomst=قالب اصلی
من می خواهم قسمت هدر از قسمت اخبار جدا شود ...همین
تو عکس که نگاه کنید می بینید به هم چسبیدن:
http://img.majidonline.com/pic/146666/Header.jpg
از طریق css میشه این کار رو کرد؟
Theme = قالب من
hawaiblomst=قالب اصلی
من می خواهم قسمت هدر از قسمت اخبار جدا شود ...همین
تو عکس که نگاه کنید می بینید به هم چسبیدن:
http://img.majidonline.com/pic/146666/Header.jpg
از طریق css میشه این کار رو کرد؟
پیوست ها
1p30
Member
به بین دوست من الان این فایلی که دادی بازم کامل نیست
(../../My%20Documents/Dreamweaver/Header/images/img01.jpg)
کجاش هست
url(../../My%20Documents/Dreamweaver/Header/images/img04.jpg);
فقط رو سیستم شما نشون میده چون رو مای داکیومنت شما هست
برای همین می گم
این که شد همون آش و همون کاسه
(../../My%20Documents/Dreamweaver/Header/images/img01.jpg)
کجاش هست
url(../../My%20Documents/Dreamweaver/Header/images/img04.jpg);
فقط رو سیستم شما نشون میده چون رو مای داکیومنت شما هست
برای همین می گم
بهت هم بر می خوره منظورم اینه که عکس هارو درست بزارشما چرا یکم خودت تلاش نمی کنی برادر
سورس کامل با عکس یعنی رو بزار عکس سات نباید هر کدوم یه جایی سیستمت باشه همه رو بزار تو یه پوشه
برای آموزش سی اس اس اول باید html رو یاد بگیری و آموزشش هم سرچ کنی گیرت می یاد
موفق باشید
این که شد همون آش و همون کاسه
اوه....شرمنده عجب اشتباه بچه گونه ای کردم
الان تغییرش دادم.اینو جای فایل Css قبلی بگذارید(Body1):

الان تغییرش دادم.اینو جای فایل Css قبلی بگذارید(Body1):
کد:
@charset "utf-8";
Body {
background: url(images/img01.jpg);
border-top-color: #F79F1A;
border-right-color: #F79F1A;
border-bottom-color: #F79F1A;
border-left-color: #F79F1A;
}
.add {
background-image: url(images/img04.jpg);
height: 140px;
width: 740px;
margin: 0 auto;
border: 10px solid #FFFFFF;
}
.page {
width: 760px;
margin: 0 auto;
}
.contet {
background: #B8E33C;
float: left;
width: 480px;
border: 10px solid #FFFFFF;
margin: 0;
}
.post {
background: url(images/img03.jpg) no-repeat left top;
padding: 5px 0 0 0;
}
.page2 {
margin: 0 auto;
width: 760px;
}فهمیدم...
باید در فایل css tقسمت مربوط به هدر یه
بگذارم.
از همه دوستان ممنون.
ولی بازم یه سوال دیگه:
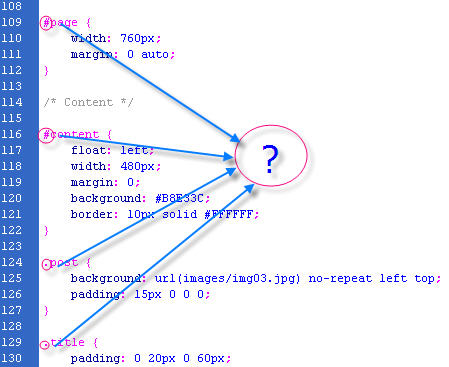
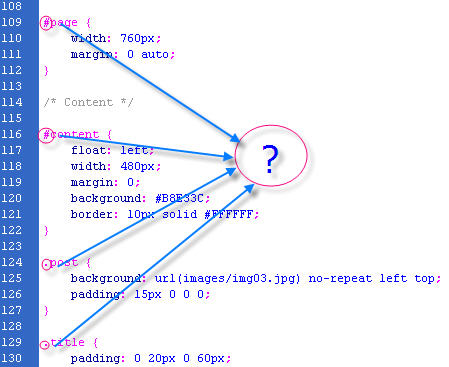
چرا در بعضی از فایل ها Css قالب ها بعضی از مولفه ها*(نمیدونم اسمش رو چی بگذارم) دارای # و بعضی دیگر دارای . است؟
*منظور من از مولفه همون هایی است که در فایل css میاد مثلا Body یا Page یا...(در عکس نشان دادم)

باید در فایل css tقسمت مربوط به هدر یه
کد:
margin-bottom: 20px;از همه دوستان ممنون.
ولی بازم یه سوال دیگه:
چرا در بعضی از فایل ها Css قالب ها بعضی از مولفه ها*(نمیدونم اسمش رو چی بگذارم) دارای # و بعضی دیگر دارای . است؟
*منظور من از مولفه همون هایی است که در فایل css میاد مثلا Body یا Page یا...(در عکس نشان دادم)

alionline1366
Active Member
کاملا درسته اگر اون سورسی که من از css برات گذاشتم رو میدیدی منم همین کارو برات کرده بودم یه margin-bottom
آخرین مطالب مجیدآنلاین
-

-

-

-

-

-

-

-

-

-


