saalek110
Well-Known Member
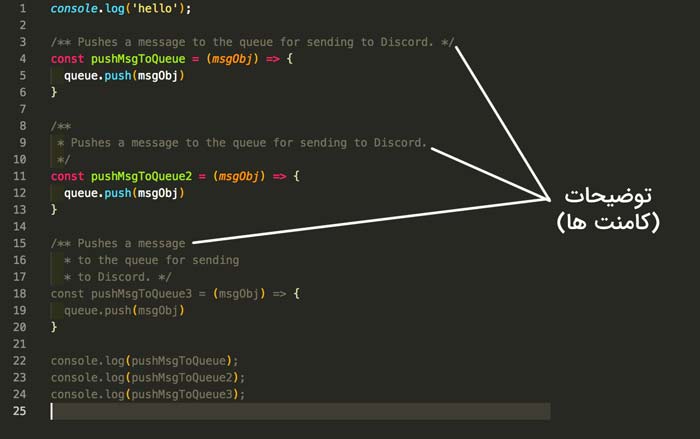
علاقه مندان به جاوا اسکریپت
این تاپیک در مورد آلمان بود که ادیت کردم ،مدیریت محترم لطفا این تاپیک را به تالار مربوطه منتقل کنید.
در تاپیک زیر راهنمایی هایی برای ساخت سایت گفته شده:

 forum.majidonline.com
forum.majidonline.com
همچنین تاپیک علاقه مندان html و تاپیک علاقه مندان php من را بخوانید
در تاپیک زیر ، کار با هاست و طرز کار با دیتابیس گفته شده:

 forum.majidonline.com
forum.majidonline.com
این تاپیک در مورد آلمان بود که ادیت کردم ،مدیریت محترم لطفا این تاپیک را به تالار مربوطه منتقل کنید.
در تاپیک زیر راهنمایی هایی برای ساخت سایت گفته شده:
سایت خود را بسازید
سایت خود را بسازید. من وسایل تمرین در گوشی را گفتم ، ویندوز که راحت تره.... تاپیک های آموزش htlm و php و دیتابیس و css هم زدم. علاقه مندان به Html https://forum.majidonline.com/threads/%D8%B9%D9%84%D8%A7%D9%82%D9%87-%D9%85%D9%86%D8%AF%D8%A7%D9%86-%D8%A8%D9%87-html.239345/post-1414581...
همچنین تاپیک علاقه مندان html و تاپیک علاقه مندان php من را بخوانید
در تاپیک زیر ، کار با هاست و طرز کار با دیتابیس گفته شده:
سایت خود را بسازید ، به روش saalek110
سایت خود را بسازید ، به روش saalek110 در این روش شما فقط html و css یاد می گیرید که خیلی خیلی ساده است و در همین تاپیک مقداریش آموزش داده می شود. کدهای php کدش به شکل آماده در اختیاز شما قرار می گیرد. جاوا اسکریپت هم خیلی کم استفاده شده و کدش آماده در پست ها قرار داده می شود. طرز استفاده از...
آخرین ویرایش: