bernadet
Member
منبع
http://www.designtutorials.info/website-menu-bar/
یک داکیومنت جدید با ابعاد 200 * 600 و زمینه سفید درست کنید . و با ابزار
Rounded Rectangle Tool
یک مستطیل به ابعاد نوار منو رسم کنید . رنگش را هم
B8E4FD
در نظر بگیرید .

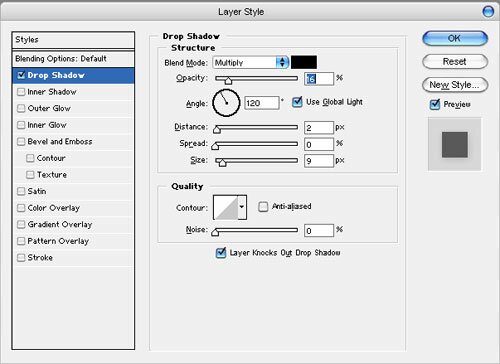
مسیر زیر را بروید و تنظیمات زیر را اعمال کنید .
Layer > Layer Style > Drop Shadow

به این صورت

و
Layer > Layer Style > Inner Shadow,
با تنظیمات

به این صورت ...

حالا لایه را دوپلیکت کنید و در پلت لایه ها بلندینگ مود لایه را به
Color Burn
تغییر دهید .
http://www.designtutorials.info/images/intermediary-result422.jpg[/img
و نوشته های منو را با رنگ آبی پر رنگ بنویسید . برای اینکه نوشته ها همه دقیقا روی یک خط باشند از سمت چپ نوار منو شروع کنید و اولین آیتم را بنویسید و با زدن بلنک به اندازه لازم فاصله درست کنید و آیتم دوم را بنویسید تا به آخر منو بار برسید .
[img] http://www.designtutorials.info/images/intermediary-result423.jpg
حالا همین لایه آخری که نوشته ها را به آن اضافه کردید دوپلیکیت کنید و این لایه جدید را انتخاب کرده و دو پیکسل به پایین ببرید . ( با استفاده از فلش رو به پایین در کیبورد ) و در پلت لایه ها بلندینگ این لایه را به
Linear Doge
ببرید و به این شکل می رسید .

با استفاده از ابزار خط
Line
روی نوار ابزار ، آیتم های منو را با خط عمودی از هم جدا کنید در نوار آپشنز برای ابزار خط گزینه
Fill pixel
را انتخاب کیند و پهنای خط
Weight
را یک پیکسل کنید . یک لایه جدید ایجاد کنید و خط عمودی را رسم کنید . برای رسم خط عمودی حین کشیدن خط دکمه شیفت روی کیبورد را پایین نگه دارید .

حالا همین لایه را دوپلیکیت کنید . و رنگ خط را به یک آبی خیلی کم رنگ برگردانید برای این کار رنگ فورگراند را به یک آبی خیلی کم رنگ برگردانید و در پلت لایه ها روی این جدیدترین لایه کنترل کلیک کنید که خط دومی انتخاب شود و
Alt + backspace
را روی کیبور بزنید که رنگ خط ابی کم رنگ شود و این لایه را یک پیکسل به راست بکشید .

برای همه آیتم های منو با همین روش بالا خط جدا کننده بگذارید .

با ابزار
Rounded Rectangle Tool
در بالای همه لایه های دیگر یک مستطیل لبه گرد رسم کنید .

و اپاسیتی این لایه را در پلت لایه ها به 30 ببرید و نوار منوی شما آماده است .

آموزش درست کردن نویگیشن بار قرمز شیشه ای ( درخشان )
منبع
http://www.tutorialstream.com/tutorials/photoshop/shiny_red_navigation_bar.php
یک داکیومنت جدید با ابعاد 100 * 500 و پس زمینه سفید درست کنید . یک لایه جدید ایجاد نموده با ابزار
rectangle tool
یک کادر با ابعاد نویگیشن بار درست کنید . و در نوار آپشنز مود
Fill pixels
را انتخاب کنید . در این درس از رنگ
#8B0808
استفاده شده .

در پلت لایه ها بر روی لایه مستطیل کنترل کلیک کنید که کادر انتخاب شود یک لایه جدید ایجاد کنید و ابزار گرادیانت را از نوار ابزار انتخاب کنید و گرادیانت زیر را بسازید . گرادیانت دو رنگه قرمز تیره و قرمز روشن است که قرمز تیره
#B70000
و قرمز روشن
#EF2828
است .

و از بالا به پایین کادر یک گرادیانت عمودی بکشید ( حین کشیدن کلید شیفت را نگه دارید که گرادیانت دقیقا عمودی باشد . )

از انتخاب خارج شوید و ابزار
Rectangular Marquee Tool
را انتخاب کنید و از مجوعه آن ،انتخاب عمودی به قطر یک پیکسل را انتخاب کنید . یعنی
Single column maquee tool
و از
Select > transform selection
کمی آن را بچرخانید که مورب شود .

این خط مورب را به جای مناسبش انتقال دهید . و اکی کنید . و کلید دلیت را بزنید و از انتخاب خارج شوید . و برای جدا سازی بقیه آیتم های منو بار هم با همین روش خط مورب جدا کننده رسم کنید .
از پلت لایه ها لایه مستطیل قرمز پر رنگ را انتخاب کنید و از
Layer > layer style > strok
یک خط با رنگ تیره و ضخامت یک پیکسل رسم کنید .
Position : outside
Size : 1 px

در پلت لایه ها بر روی لایه کادر مستطیل پر رنگ کنترل کلیک کنید که انتخاب شود و
Filter > Blur > Blur

و حالا آیتم های منو را بنویسید .

برای نوشته ها می توایند فونت دلخواه خود را به کار برید . در این درس از فونت
04b08
استفاده کرده و اینجا می توانید دانلود کنید .
http://www.dafont.com/search.php?q=04b08
و برای این فونت تنظیمات زیر را به کار برده

در پلت لایه ها بر روی لایه متن دبل کلیک کنید و از قسمت
Stroke
یک خط به ضخامت یک پیکسل و
Position : outdide
در اطراف متن ایجاد کنید . این کار را برای همه نوشته های موجود بر روی نویگیشن بار تکرار کنید و یا به سادگی در پلت لایه ها بر روی لایه ای که استایل خط به آن اضافه کرده اید رایت کلیک نموده گزینه
Copy layer style
را انتخاب کنید و بر روی لایه سایر نوشته ها در پلت لایه ها رایت کلیک کنید و گزینه
Paste layer style
را انتخاب کنید .
برای درخشش نوار هم یک لایه جدید درست کنید و رنگ فورگراند را سفید کنید . با ابزرا
Rectangle Tool
یک مستطیل در نیمه بالایی نوار رسم کنید و در پلت لایه ها اپاسیتی این لایه را به سی ببرید .
در پلت لایه ها بر روی لایه قرمز پر رنگ کنترل کلیک کنید که انتخاب شود و انتخاب را برعکس کنید.
Hit Select > Inverse (CTRL + SHIFT + i )
و دلیت را بزنید که فضای سفید اطراف نویگیشن بار حذف شود .

آموزش ایجاد دکمه شیشه ای
منبع
http://www.ranoo.com/forum/viewtopic.php?t=37
یک داکیومنت جدید با ابعاد دلخواه ایجاد نموده با ابزرا
Rounded Rectangle Tool
یک کادر با ابعاد دکمه بکشید و تنظیمات زیر را در موردش اعمال کنید .

نتیجه به این صورت است .

نویگیشن بار سبز
منبع
http://www.pstutz.com/index.php?ID=28
یک داکیومنت جدید ایجاد کنید و با ابزار انتخاب مستطیلی یک کادر به اندازه نویگیشن بار رسم کنید . یک گرادیانت دو رنگه با دو رنگ
8DF858
و
78D54B
درست کنید . و آن را از بالا به پایین در حالیکه شیفت را نگه داشته اید ، بکشید .

یک لایه جدید درست کنید و با
Ctrl + +
صفحه را زوم کنید و با ابزار
Pencil
در اطراف نویگیشن بار یک خط سیاه به ضخامت یک پیکسل رسم کنید . و دوباره همین کار را با سفید انجا دهید یعنی یک خط به ضخامت یک پیکسل با رنگ سفید اطراف نویگیشن بار رسم کنید .

برای خطوط جدا کننده هم یک لایه جدید ایجاد نموده با استفاده از ابزار خط و رنگ سفید و ضخامت یک پیکسل یک خط عمودی رسم کنید و این تنظیمات را در مورد لایه به کار برید .

و برای سایر خطوط جدا کننده هم همین لایه را دوپلیکیت نموده به مکان مناسب انتقال دهید تا اینکه همه خطوط جدا کننده ایجاد شوند .

برای ایجاد درخشش هم نیمه بالایی نویگیشن بار را با ابزار انتخاب مستطیلی شکل انتخاب کنید . یک لایه جدید درست کنید و اپاسیتی لایه جدید را به 28 ببرید و با
Paint buket
یا سطل رنگ محل انتخاب شده را سفید کنید .

و در آخر هم برچسبهای نویگیشن بار را با استایل دلخواه بنویسید .

__________________-
منبع
http://www.tutorialoutpost.com/count/2583
یک داکیومنت جدید با ابعاد 50 * 450 و رنگ زمینه دلخواه درست کنید یک لایه جدید درست کنید و با ابزار
Rectangular Marquee Tool
یک کادر با ابعاد نویگیشن بار رسم کنید . و آن را سفید کنید .

در پلت لایه ها بر روی
Layer1
رایت کلیک کنید و گزینه
Blending Options
را انتخاب کنید و تنظیمات زیر را انجام دهید .





به این شکل رسیدیم

برای خطوط جدا کننده هم یک لایه جدید درست کنید و رنگ فورگراند را سیاه کنید و ابزار
Pencil
مداد را بردارید و با نگه داشتن شیفت یک خط عمودی از بالا به پایین در موقعیت مناسب بکشید .

برای فرورفته نشان دادن خط هم لایه خط را دوپلیکیت کنید و در این لایه جدید رنگ خط را سفید کنید . برای این کار کافیست در پلت لای ها روی لایه خط دوم کلیک کنید که انتخاب شود و در بالای پلت لایه ها بلندینگ مود لایه را به
Color Overlay
ببرید و یا روی لایه خط دومی در پلت لایه ها کنترل کلیک کنید رنگ فورگراند را سفید کنید و
Alt + backspace
را بزنید که خط سفید شود . و با ابزار حرکت
Move
این خط را یک پیکسل به راست ببرید برای این کار می توانید از فلش رو به راست کیبورد استفاده کنید .

آخرین ویرایش:










