saalek110
Well-Known Member
معماری css سایت و فروم:
من یک ساب دومین ساختم به نام:
بعد یک پوشه ساختم داخلش به نام forum پس آدرس فرومم میشه:
داخل پوشه فروم یک پوشه ساختم به نام parts.
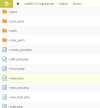
داخل پوشه parts این این فایلها را دارم:

اول فایل index.php که صفحه اول فروم میشه ،اینها را نوشتم:
فایل سنترال چیزهای کلی را می سازه مثل کادر دور صفحه یا کادر دور یک پیام. این پیام ممکن است در فروم یا سایت باشه.
اون دو تا اینکلود دومی و سومی در کد بالا ، این را ساخته:

فایل سنترال هم در فروم و هم در سایت ایکلود میشه تا شباهتهای شکل و رنگ همه جا باشه.
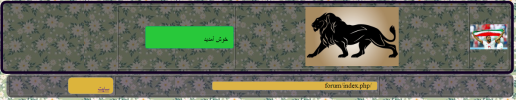
فایل هدر و لینک لاین در فایلهای دیگه فروم هم اینکلود میشه. تا دو نوار شکل بالا ، در همه فایلهای فروم دیده بشه.
و انتهای فایل index.php اینها را نوشتم:
فایل فوتر این را ساخته:

یعنی آمار کلی فروم را میگه.این فوتر فقط در صفحه ایندکس اینکلود میشه.
شاید بعدا یک فوتر برای بقیه صفحات بسازم.
من یک ساب دومین ساختم به نام:
بعد یک پوشه ساختم داخلش به نام forum پس آدرس فرومم میشه:
داخل پوشه فروم یک پوشه ساختم به نام parts.
داخل پوشه parts این این فایلها را دارم:

اول فایل index.php که صفحه اول فروم میشه ،اینها را نوشتم:
PHP:
include"parts/central.php";
include"parts/header.php";
include"parts/link_line.php";فایل سنترال چیزهای کلی را می سازه مثل کادر دور صفحه یا کادر دور یک پیام. این پیام ممکن است در فروم یا سایت باشه.
اون دو تا اینکلود دومی و سومی در کد بالا ، این را ساخته:

فایل سنترال هم در فروم و هم در سایت ایکلود میشه تا شباهتهای شکل و رنگ همه جا باشه.
فایل هدر و لینک لاین در فایلهای دیگه فروم هم اینکلود میشه. تا دو نوار شکل بالا ، در همه فایلهای فروم دیده بشه.
و انتهای فایل index.php اینها را نوشتم:
PHP:
include"parts/index_footer.php";فایل فوتر این را ساخته:

یعنی آمار کلی فروم را میگه.این فوتر فقط در صفحه ایندکس اینکلود میشه.
شاید بعدا یک فوتر برای بقیه صفحات بسازم.
آخرین ویرایش: