SajjadKhati
کاربر فعال <A href="http://forum.majidonline.com/f
سلام
این تاپیک را زدم تا هر کس Template و Style ای را برای کنترل های WPF خواست ارائه بده ، بتونه در این تاپیک ارائه بده .
Template و استایلِ کنترل ComboBox ساخته شد که در این پست ضمیمه میکنم تا هر کس خواست دانلود و استفاده کنه .
برای استفاده ، کدها را در بخش Resource (مثلا Resouce مربوط به App.Xaml یا Windows) قرار بدید .
ظاهر کمبوباکس ، از کمبوباکسِ نرم افزار PowerDVD و نرم افزار After Effects (بخش Preference شون) ، الهام گرفته شد .
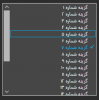
تصاویر :


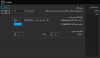
تنظیمات پروپرتی (هایی که نسبت به کمبوباکس پیش فرض wpf ، تغییر ماهیت دادند) :
1) پروپرتیِ Background ، بِراشِ پشت زمینه ی (پیش فرضِ) بخش بالای (هدر یا در واقع بخش ToggleButton) مربوط به کمبوباکس را مشخص میکنه .
2) پروپرتیِ BorderBrush ، بِراشِ (پیش فرضِ) بخش حاشیه ی کمبوباکس (شامل حاشیه ی بخش ToggleButton یا همون بخش بالا و همچنین حاشیه ی بخش Popup یا همون بخش پایین کمبوباکس) و همچنین فِلِش (موجود در بخش ToggleButton) را مشخص میکنه .
3) پروپرتیِ Forground ، بِراشِ محتوای کمبوباکس را مشخص میکنه .
4) پروپرتیِ MaxDropDownHeight ، ارتفاع بخشِ Popup مربوط به کمبوباکس (بخش زیرین) را مشخص میکنه .
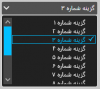
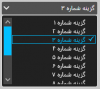
نمونه مثال :
نکته : با استفاده از این تمپلیت ، ScrollBar هایی هم که در نرم افزارهاتون استفاده میکنین ، به همین شکل ای که در کد تعریف شد ، تغییر شکل میدن . مگر اینکه برای Style ای که برای ScrollBar تعریف شد ، کلید مشخصی را تعیین کنید (و در اون صورت ، اگه این تمپلیتِ ScrollBar را برای کمبوباکس میخواین استفاده کنین ، باید در تمپلیت ای که برای ScrollViewer مربوط به popup ، تعریف میکنید ، ازش استفاده کنید) .
*** تمپلیت کنترل ComboBox ، در تاریخ 99.7.10 ، به روزرسانی شد و چند تا از مشکلات کوچیکی که قبلا داشت (قابلیت تنظیم Padding و BorderThickness و ...) ، رفع شد . با تنظیم پروپرتیِ Left (نه هر پروپرتیِ دیگه) از پروپرتیِ BorderThickness مربوط به ComboBox ، ضخامت کل حاشیه ی کمبوباکس را میشه تعیین کرد .
*** به نیت حضرت ولی عصر (عج) و برای اموات خودمون و خودتون ، یه فاتحه بگیرین ، ممنون میشم .
*** با تشکر ویژه از استادم (The King) که کمک بسیار زیادی بهم کردن .
این تاپیک را زدم تا هر کس Template و Style ای را برای کنترل های WPF خواست ارائه بده ، بتونه در این تاپیک ارائه بده .
Template و استایلِ کنترل ComboBox ساخته شد که در این پست ضمیمه میکنم تا هر کس خواست دانلود و استفاده کنه .
برای استفاده ، کدها را در بخش Resource (مثلا Resouce مربوط به App.Xaml یا Windows) قرار بدید .
ظاهر کمبوباکس ، از کمبوباکسِ نرم افزار PowerDVD و نرم افزار After Effects (بخش Preference شون) ، الهام گرفته شد .
تصاویر :


تنظیمات پروپرتی (هایی که نسبت به کمبوباکس پیش فرض wpf ، تغییر ماهیت دادند) :
1) پروپرتیِ Background ، بِراشِ پشت زمینه ی (پیش فرضِ) بخش بالای (هدر یا در واقع بخش ToggleButton) مربوط به کمبوباکس را مشخص میکنه .
2) پروپرتیِ BorderBrush ، بِراشِ (پیش فرضِ) بخش حاشیه ی کمبوباکس (شامل حاشیه ی بخش ToggleButton یا همون بخش بالا و همچنین حاشیه ی بخش Popup یا همون بخش پایین کمبوباکس) و همچنین فِلِش (موجود در بخش ToggleButton) را مشخص میکنه .
3) پروپرتیِ Forground ، بِراشِ محتوای کمبوباکس را مشخص میکنه .
4) پروپرتیِ MaxDropDownHeight ، ارتفاع بخشِ Popup مربوط به کمبوباکس (بخش زیرین) را مشخص میکنه .
نمونه مثال :
XML:
<ComboBox x:Name="comb_2" Width="170" Height="22" SelectedIndex="0" HorizontalAlignment="Left" Margin="20,20,0,0" VerticalAlignment="Top" FlowDirection="RightToLeft">
<System:String>گزینه ی شماره 1</System:String>
<System:String>گزینه ی شماره 2</System:String>
<System:String>گزینه ی شماره 3</System:String>
<System:String>گزینه ی شماره 4</System:String>
<System:String>گزینه ی شماره 5</System:String>
<System:String>گزینه ی شماره 6</System:String>
<System:String>گزینه ی شماره 7</System:String>
</ComboBox>نکته : با استفاده از این تمپلیت ، ScrollBar هایی هم که در نرم افزارهاتون استفاده میکنین ، به همین شکل ای که در کد تعریف شد ، تغییر شکل میدن . مگر اینکه برای Style ای که برای ScrollBar تعریف شد ، کلید مشخصی را تعیین کنید (و در اون صورت ، اگه این تمپلیتِ ScrollBar را برای کمبوباکس میخواین استفاده کنین ، باید در تمپلیت ای که برای ScrollViewer مربوط به popup ، تعریف میکنید ، ازش استفاده کنید) .
*** تمپلیت کنترل ComboBox ، در تاریخ 99.7.10 ، به روزرسانی شد و چند تا از مشکلات کوچیکی که قبلا داشت (قابلیت تنظیم Padding و BorderThickness و ...) ، رفع شد . با تنظیم پروپرتیِ Left (نه هر پروپرتیِ دیگه) از پروپرتیِ BorderThickness مربوط به ComboBox ، ضخامت کل حاشیه ی کمبوباکس را میشه تعیین کرد .
*** به نیت حضرت ولی عصر (عج) و برای اموات خودمون و خودتون ، یه فاتحه بگیرین ، ممنون میشم .
*** با تشکر ویژه از استادم (The King) که کمک بسیار زیادی بهم کردن .