مرحله اول، یک لایه Background که با رنگ دلخواهی مثل a3e1e5 پر شده است :

مرحله دوم، در یک لایه جدید متن مورد نظرتان را با یک رنگ دلخواه خواهید نوشت :

مرحله سوم، در لیست لایه ها روی لایه متن راست کلیک کرده و Blending Options اش را اینچنین تغییر دهید :
تیک Outer Glow را زده و در تنظیمات اش، Spread را روی 50 و Size اش را روی 2 قرار دهید.
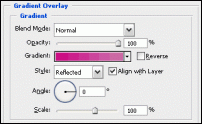
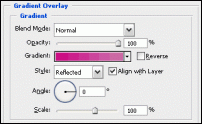
تیک Gradient Overlay را زده و در تنظیماتش یک Gradient دلخواه بسازید که در یک طرف رنگی همانند c90984 و در طرف
دیگر رنگ دیگری همانند ca71aa داشته باشد. سپس Style اش را روی Reflected و Angle اش را روی 0 درجه قرار دهید :

تنظیمات Blending Options را تایید کنید تا متن به شکل زیر در آید :

مرحله چهارم، اگر قصد دارید که پشت لایه متنی نیمه شفاف باشد، پیش از هر چیز، لایه Background را حذف و یا
غیر قابل مشاهده (Hide this layer) نمایید.
با ترکیب کلیدی Ctrl + A کل تصویر را انتخاب کرده و با ترکیب کلیدی Ctrl + Shift + C از کل تصویر یک کپی
بگیرید و سپس با ترکیب کلیدی Ctrl + V آنرا Paste کرده و با ترکیب کلیدی ] + Ctrl لایه را به زیر لایه متنی انتقال دهید.
اکنون بایستی لایه کپی گرفته شده میان دو لایه متن و Background باشد.
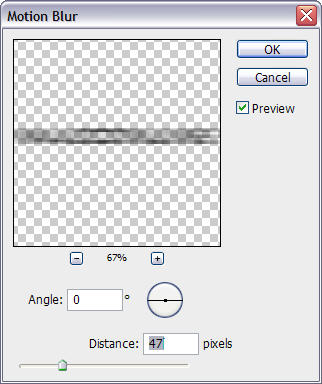
در منوی Filter گزینه Blur و در آن گزینه Motion Blur را انتخاب کنید. Angle را روی 0 درجه قرار داده و Distance را روی 60
پیکسل تنظیم کنید و در انتها دکمه OK را انتخاب نمایید :

مرحله پنجم، اگر می خواهید لایه زیرین فقط تیره باشد در لیست لایه ها نوع ترسیم لایه فعال را از Normal به
Darken تغییر دهید :

تصویر نمونه بصورت شفاف png :
فایل PSD ضمیمه این پست می باشد.





















 باره اول من خودم تو فتوشاپ یکم بد درست کردم یکم که بیشتر کار کردم دستم اومد که چه جوریه . همچی مربوط میشه به همون اعدادی که وارد می کنیم . the_king اگه اون براش یا پترنی که استفاده کردیو داری بی زحمت برام بزار
باره اول من خودم تو فتوشاپ یکم بد درست کردم یکم که بیشتر کار کردم دستم اومد که چه جوریه . همچی مربوط میشه به همون اعدادی که وارد می کنیم . the_king اگه اون براش یا پترنی که استفاده کردیو داری بی زحمت برام بزار 








