webmac
Member

بوت استرپ (Bootstrap) چیست؟ چه کاربردی دارد؟ تاریخچه Bootstrap مزایا و معایب آن و مهمترین نکات اساسی و مهم در مورد این مجموعه را در این مقاله بررسی خواهیم کرد.
بوت استرپ (Bootstrap) تشکیل شده است از یک سری ابزارهای رایگان جهت طراحی صفحات وب و نرم افزارهای تحت وب این ابزارها در سه دسته:
1-کدهای html
2-کدهای Css
3- توابع جاوااسکریپت
این ابزارها به شما در تولید و نمایش فرم ها، دکمه ها، تب ها، ستون ها و سایر المان های مورد نیاز طراحی وب کمک می نماید.
تاریخچه بوت استرپ (Bootstrap) :
بوت استرپ (Bootstrap) برای اولین بار توسط مارک اتو و جاکوب تورنتون و در جهت ایجاد یک چارچوب ظاهری مشخص و یکسان در ابزارهای توییتر طراحی و نوشته شد. قبلا نیز نمونه های مشابه برای این کار توسط افراد و شرکت های بزرگی شروع به کار کرده بودند که تماما به یک سرنوشت دچار شدن و آن هم عدم استقبال طراحان وب از آن بود. تولید کنندگان بوت استرپ (Bootstrap) با اطلاع از این موضوع تصمیم به ساخت یک سیستم داخلی و قدرتمند برای خود با نام Bootstrap گرفت. و در ابتدا بنای ارایه به صورت عمومی آن را نداشتن اما با این وجود در اگوست سال 2011، توییتر Bootstrap را بصورت متن باز و رایگان به عنوان یک فریم ورک طراحی وب سایت در اختیار دیگران قرارداد و در فوریه 2012 به محبوب ترین پروژه در سایت Github تبدیل شده بود.

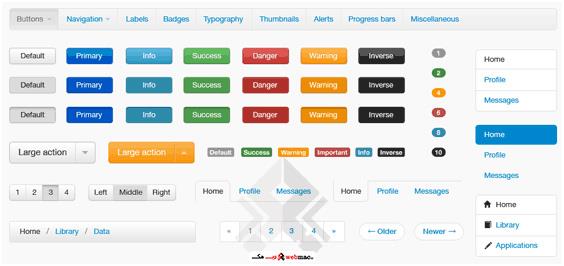
نمونه ای از المان های پیش فرض Bootstrap
معرفی امکانات بوت استرپ (Bootstrap) : این چارچوب یا Framework بسیار حرفه ای طراحی وپیاده سازی شد و در اولین نسخه خود حتی با مرورگرهای قدیمی مانند اینترنت اکسپلورر 8 نیز ظاهر زیبای خود را حفظ میکند. نسخه های بعدی این Framework طراحی واکنشگرا یا رسپانسیو نیز در آن لحاظ شد که موجب نمایش مناسب صفحه در تلفن های هوشمند و تبلت ها میگردد. متن باز بوده و در سایت Github برای دانلود رایگان قرارگرفته است.

طراحی واکنشگرا یا رسپانسیو بودن بوت استرپ (Bootstrap)
نکته مهم: برای ما فارسی زبان ها و عرب زبان ها و کلا زبان های که از راست به چپ می باشد نسخه اصلی آن که چپ به راست می باشد نیازمند تغییر می باشد که البته سایت هایی ایرانی و عربی هستند که این کار را انجام داده ان و با نام های Bootstrap-rtl یا Bootstrap-arabi میتوانید نسخه راست به چپ شده را رایگان پیدا کرده و دانلود نمایید.
اما تعریف بوت استرپ (Bootstrap) به زبان ساده! :
شاید هنوز هم با امکانات و توانایی های Bootstrap بخوبی آشنا نشده باشید و یا دقیقا متوجه کاربرد آن نشوید. در این بخش کمی ساده تر امکانات و توانایی های آن را بررسی خواهیم کرد.
بزرگترین مشکل طراحان وب و کدنویسان قدیمی، ایجاد ظاهری زیبا و مناسب است! بله دقیقا مشکل اساسی اینجاست. اصول کدنویسی و ایجاد زیربنا و ساختار مناسب برای یک سایت بسیار مهم و پیچیده است ولی نمایش صحیح خروجی کار و ایجاد یک فضای کاربرپسند نیز اهمیت بسیار بالایی خواهد داشت.
Bootstrap قصد دارد که خلاء میان طراحی و کدنویسی را از میان برداشته و کدنویسان را ترغیب به استفاده از طراحی های پیش فرض و استاندارد نماید. به همین منظور دستورات CSS و توابع jQuery مورد نیاز را برای شما فراهم کرده است تا شما بتوانید با استفاده از دستورات پیش فرض و رعایت اصول متناسب با طراحی Bootstrap زمان راه اندازی یک پروژه را تا حد زیادی کاهش داده(گاها تا 80 درصد) و خروجی آن را متناسب با استانداردهای روز دنیا پیش ببرید.
تهیه شده توسط گروه وب مک










