Erfan
Well-Known Member
بنام خدا
امیدوارم حال شما خوب باشه، در این مقاله که متوسط به چندین قسمت تقسیم میشود به نحوه طراحی گرافیکی یک وب سایت خواهیم پرداخت و اگر استقبال فراوان از آن شد نحوه تبدیل استاندارد یک قالب psd به یک قالب html را به شما آموزش خواهیم داد.
قبل از هر چیزی دو معقوله وبلاگ و وب سایت رو با هم مقایسه کنیم که دوستانی که تا به امروز در مورد این دو فناوری اطلاعاتی نداشته اند انشالله بتوانند از این مطالب استفاده کنند.
وبلاگ :
به محیطی در فضای مجازی گفته میشود که شما را قادر خواهد ساخت مطالب و دست نوشته ها یا کلاً دیتاهایتان را بر روی آن قرار بدهید یا برای دیگران به اشتراک بگذارید البته با محوریت های محدود.
امروزه در کشور ما سایت های زیادی اقدام به عرضه اینگونه خدمات کرده اند و روز به روز به تعداد آن افزوده میشود و از قدرتمندترین سایت های موجود میتوان به سایتهای :
پرشین بلاگ
بلاگفا
میهن بلاگ
و ....
اشاره کرد که با عضویت در اینگونه سایتها شما یک آدرس مانند :
Username.persianblog.ir
Username.blogfa.com
Username.mihanblog.com
خواهید داشت که به اصطلاح وبلاگ شما نامیده میشود.
وب سایت :
در دید اول وب سایت و وبلاگ نقاط مشترک بسیاری با هم دارند، ولی به معنی واقعی وب سایت محدودیتی برای فرد ندارد و تمامی امکانات بالا را میتوان در خود داشته باشد + یک نام اختصاصی برای خود.
در اینجا فضا و دامنه در اختیار خودتان است که میتوانید با توجه به سیاست های شغلی یا کاری با آن هر عملی انجام دهید، هر cms یا نرم افزاری روی آن نصب و از آن استفاده کنید.
توجه :
مطالب بالا که تا حد بسیاری به این انجمن مربوط نمی شد را عرض کردم که در نحوه طراحی کردن قالب یک وبلاگ با وب سایت چه محدودیت و فرق هایی وجود دارد. در این مقاله نیت اصلی ما بر این است که شما را با طراحی گرافیکی و عناصر اصلی یک وب سایت یا وبلاگ آشنا کنیم، کما اینکه سوالات و درخواستها در این زمینه زیاد مطرح شده است.
در قدم اول قسمت های اصلی یک وب سایت را با هم مرور خواهیم کرد. دقت کنید در طراحی گرافیکی یک وب سایت هیچ محدودیتی وجود ندارد به این معنی که میتوان از هر ایده و خلاقیتی بهره برد تا طرح شما به زیباترین شکل ممکن خلق شود. پس لزوماً این شکل و شمایلی که من عرض میکنم رو به خاطر نسپارید و به دنبال ایده های نو و جدید باشید، من فقط استارت کار را برای شما میزنم.
اهمیت رنگ در طراحی وب :
تاثیرات رنگها از دیدگاههای مختلف
1- روانشناسی رنگ سیاه
• سیاه تمام نورها در طیف رنگها را جذب میکند.
• سیاه معمولاً به عنوان نماد ترس یا شیطان مورد استفاده قرار میگیرد امّا به عنوان نشانگر قدرت نیز شناخته میشود. از رنگ سیاه برای نشان دادن شخصیتهای خطرناک مثل دراکولا و یا جادوگران استفاده میشود.
• رنگ سیاه در بسیاری از فرهنگها برای مراسم سوگواری مورد استفاده قرار میگیرد. این رنگ همچنین نشانگر غمگینی، جذابیت جنسی و رسمی بودن است.
• در مصر قدیم، رنگ سیاه نشانگر زندگی و تولّد دوباره بود.
• رنگ سیاه معمولاً به دلیل لاغر نشان دادن در نمایشهای مد مورد استفاده قرار میگیرد.
2- روانشناسی رنگ سفید
• رنگ سفید، نماد معصومیت و پاکی است.
• رنگ سفید میتواند در انسان احساس فضای بیشتر به وجود آورد.
• رنگ سفید معمولاً نشانگر سرما، پاکیزگی و آرامش است. اتاقی که کاملاً به رنگ سفید نقاشی شده باشد ممکن است جادار و بزرگ به نظر آید امَا خالی و سرد است. بیمارستانها و کادر پزشکی از رنگ سفید برای ایجاد حس پاکیزگی استفاده میکنند.
3- روانشناسی رنگ قرمز
• رنگ قرمز، رنگ گرمی است که برانگیزاننده هیجانات قوی است.
• رنگ قرمز، نشانگر عشق، حرارت و صمیمیت است.
• رنگ قرمز، به وجود آورنده احساس شور و هیجان است.
• رنگ قرمز، تحریک کننده احساس خشم و عصبانیت است.
4- روانشناسی رنگ آبی
• آبی، رنگ مورد علاقه بسیاری از مردم و محبوبترین رنگ در بین مردان است.
• رنگ آبی، احساس آرامش را به ذهن میآورد و معمولاً نشانگر صلح، امنیت و نظم است.
• رنگ آبی، میتواند احساس غم، درونگرایی یا گوشهگیری را در بعضی افراد به وجود آورد.
• رنگ آبی معمولاً برای دکور دفاتر مورد استفاده قرار میگیرد زیرا تحقیقات نشان داده است که افراد در اتاقهای آبی کارآیی بیشتری دارند.
• رنگ آبی با وجودی که از محبوبترین رنگهاست امّا یکی از رنگهایی است که کمترین اشتها را بر میانگیزد. در برخی از برنامههای کاهش وزن توصیه میشود که غذای خود را در بشقابهای آبی بکشید. رنگ آبی به ندرت به صورت طبیعی درخوراکیها وجود دارد. همچنین رنگ آبی غذا معمولاً به عنوان نشانه فاسد بودن و یا سمّی بودن آن در نظر گرفته میشود.
• رنگ آبی میتواند باعث کاهش ضربان قلب و حرارت بدن گردد.
5- روانشناسی رنگ سبز
• رنگ سبز، رنگ سردی است که نماد طبیعت است.
• رنگ سبز، نشانگر آرامش، خوشبختی، سلامتی و حسادت است.
• پژوهشگران دریافتهاند که رنگ سبز میتواند باعث افزایش قابلیت خواندن گردد. برخی از دانشآموزان و دانشجویان با قراردادن یک برگه شفاف سبز رنگ بر روی صفحه کتاب، میتوانند مطالب را با سرعت بیشتری از حدّ معمول بخوانند و درک کنند.
• رنگ سبز، از دیر باز نماد باروری بوده و در قرن پانزدهم برای لباس عروسی به کار میرفته است.
• از رنگ سبز در دکوراسیون به دلیل اثر آرام بخشی آن استفاده میشود.
• رنگ سبز باعث کاهش استرس میشود. کسانی که در فضای کاری سبز رنگ کار میکنند، کمتر دچار دردهای دستگاه گوارش میشوند.
6- روانشناسی رنگ زرد
• رنگ زرد، رنگی گرم وشاد است.
• رنگ زرد به دلیل مقدار زیاد نوری که منعکس میکند، بیشتر از بقیه رنگها چشم را خسته میکند. استفاده از رنگ زرد برای پس زمینه کاغذ یا نمایشگر کامپیوتر میتواند باعث چشم درد یا در حالتهای خاص از دست دادن بینایی گردد.
• رنگ زرد میتواند احساس رنجیدگی و خشم را به وجود آورد. با وجودی که رنگ زرد به عنوان یک رنگ شاد شناخته میشود اما بیشتر مردم در اتاقهای زرد رنگ، هیجانشان را از دست میدهند و بچه ها نیز در اتاقهای زرد رنگ بیشتر گریه میکنند.
• رنگ زرد باعث افزایش سوخت و ساز بدن انسان میگردد.
• چون رنگ زرد، از بقیه رنگها زودتر دیده میشود، بیشتر از بقیه برای جلب توجه مورد استفاده قرار میگیرد.
7- روانشناسی رنگ ارغوانی
• رنگ ارغوانی نماد وفاداری و ثروت است.
• رنگ ارغوانی نشانگر عقل و معنویت است.
• رنگ ارغوانی خیلی کم در طبیعت وجود دارد و به همین دلیل ممکن است به عنوان نشانه مصنوعی یا غیر عادی بودن در نظر گرفته شود.
8- روانشناسی رنگ قهوهای
• رنگ قهوهای، رنگی طبیعی است که برانگیزاننده حس قدرت و اطمینانپذیری است.
• رنگ قهوهای همچنین میتواند حس غم و انزوا را به وجود آورد.
• رنگ قهوهای، حس گرما ، محبت، آسایش و امنیت را به ذهن میآورد.
• رنگ قهوهای معمولاً بیانگر طبیعی بودن، زمینی بودن و متفاوت بودن است اما گاهی میتواند نشانگر پیچییدگی نیز باشد.
9- روانشناسی رنگ نارنجی
• رنگ نارنجی، ترکیب زرد و قرمز است و به عنوان یک رنگ انرژیزا در نظر گرفته میشود.
• رنگ نارنجی، احساس هیجان، گرما و شور و شوق را به ذهن میآورد.
• رنگ نارنجی، معمولاً برای جلب توجه مورد استفاده قرار میگیرد.
10- روانشناسی رنگ صورتی
• رنگ صورتی، در واقع همان رنگ قرمز کم رنگ است و معمولاً نشانگر عشق است.
• رنگ صورتی اثر آرامبخشی دارد. در ورزشگاهها معمولاً رختکن تیم حریف را به رنگ صورتی نقاشی میکنند تا بازیکنان آنها کم انرژی و منفعل شوند.
• با وجودی که اثر آرام بخشی رنگ صورتی مشخص شده است ولی پژوهشگران دریافتهاند که این اثر تنها در خلال مواجهه اولیه به وجود میآید. مثلاً هنگامی که از این رنگ در زندانها استفاده شد، زندانیان پس از عادت کردن به آن، حتی نا آرامتر از قبل شدند.
منبع : روان شناسی رنگها - لوشر
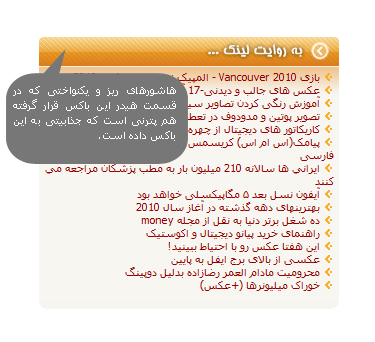
شکل اول :
در این شکل که خیلی سنتی و برای خیلی از شما آشناست، قسمتهای تشکیل شده خیلی راحت و گویای همه چیز هست، قسمت سفید رنگ بنر سایت محسوب میشود که همیشه در بالای سایت قرار دارد.
قسمتهای نارنجی رنگ که دو طرف راست و چپ قرار دارد، منوهای راست و چپ نام دارد.
قسمت سبز وسط باکس اصلی که اطلاعات و مطالب اصلی سایت در آن قرار میگیرد.
قسمت آبی رنگ پایین سایت، پای انداز یا فوتر نام دارد که به گونه ای منوی پایین سایت محسوب میشود و اطلاعات کلی سایت مانند کپی رایت و لوگوهای اصلی سایت در آن قرار میگیرد.
امروزه اکثر سیستم های نیوک یا جومولا و ... از این گونه استایل برای قالبهای خود استفاده میکنند {البته با کمی خلاقیت گرافیکی}

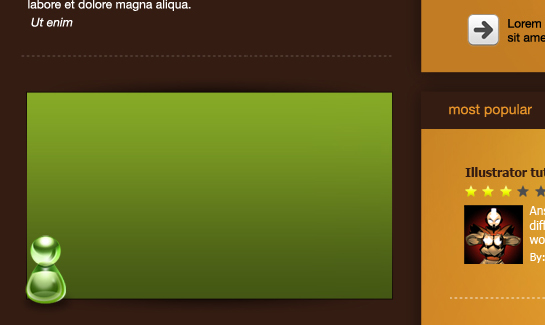
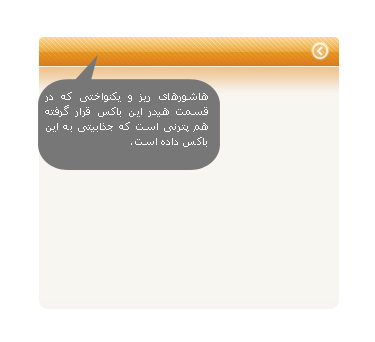
شکل دوم :
شکل دوم را میتوان یک طرح فانتزی متوسط برداشت کرد، نامگذاری قسمت ها در این طرح همه به صورت سلیقه ای هست و در طراحی یک وب سایت در درجه اول دیتاها و محل قرار گیری آنها است که یک ایده نوین را در ذهن شما نقش میبندد. پس به خاطر داشته باشید در طراحی یک وب سایت در درجه نخست باید خواسته هایتان را بر روی یک کاغذ بنویسید و به صورت سلیقه ای قسمتها را مشخص کنید و سپس اقدام به طراحی و پایه ریزی ایده هایتان کنید.
لزوماً یک طرح را که خلق کردید نپسندید و آنقدر روی اون متمرکز شوید که در کنار ایده قبلی شما، ایده های جدید پیدا شود که به زیبایی طرح شما کمک بسیاری خواهد کرد.

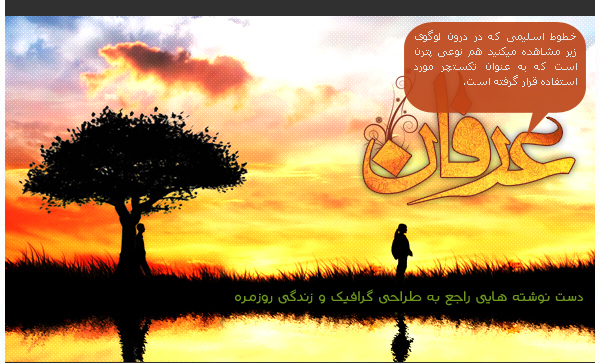
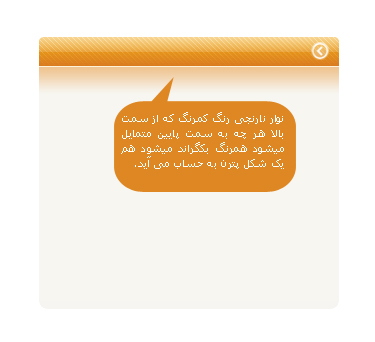
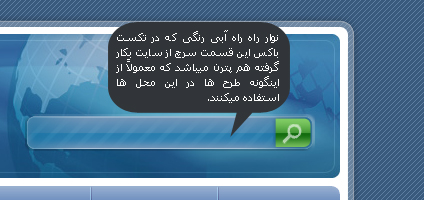
شکل سوم :
شکل سوم حالت نوینی در طراحی محسوب میشود که اکثر سایتها از این طرح استفاده میکنند، به این معنی که طرح کلی به سه تیکه تقسیم که تمامی محیط مرورگر را پوشش میدهد و اگر کمی هم خلاق باشید مطمئن هستم وب سایت زیبایی را میتوانید طراحی کنید.
اگر بخواهم همینگونه طرح و اشکال مشابه طراحی گرافیکی وب به شما نشان دهم تا ماه طول میکشد. هدف من این بود که به شما ثابت کنم میشود از هر ایده سرد و بی روح یک طرح زنده و زیبا ساخت.

و اما طراحی و ابزارهای مورد نیاز :
در مورد طراحی پایه یک سایت چند ابزار خیلی پر کاربرد را با هم مرور میکنیم که نیاز این چند ابزار مستلزم یادگیری متوسط شما از امکانات خیلی ابتدایی آنها میباشد.
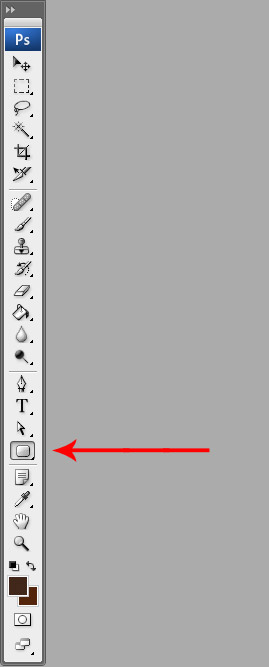
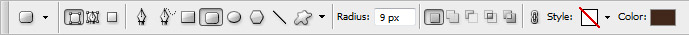
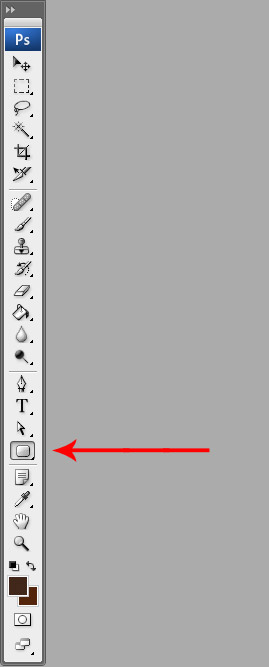
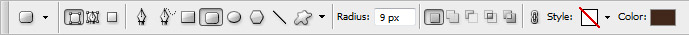
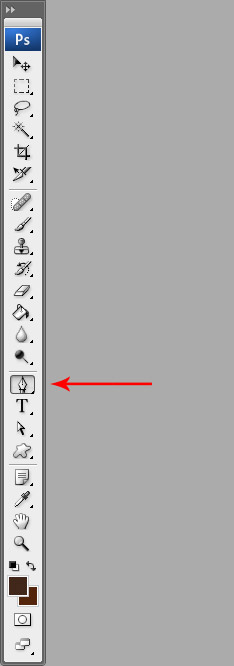
1. ابزار شیپ و زیر مجموعه های آن - Rectangle tool


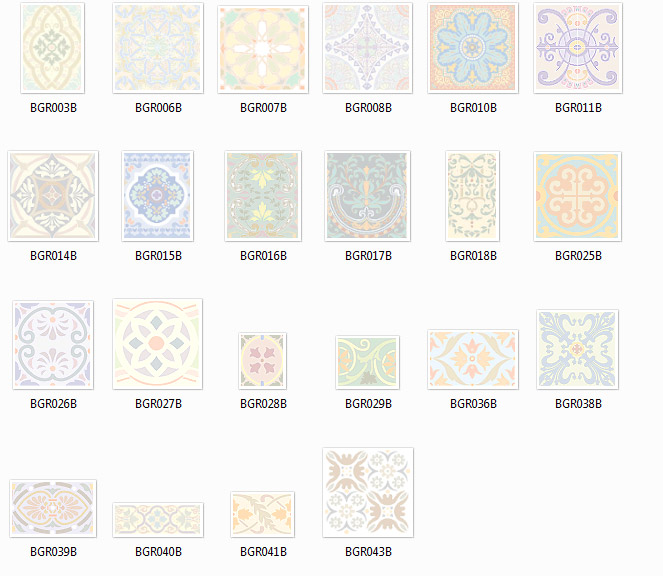
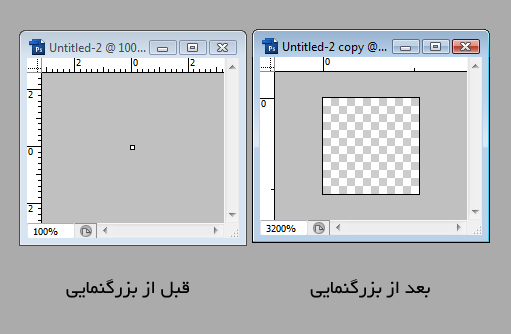
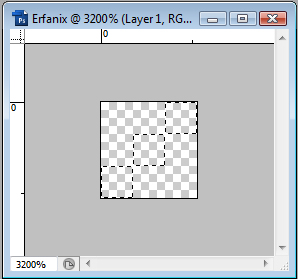
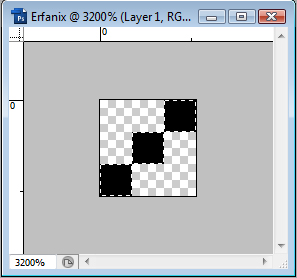
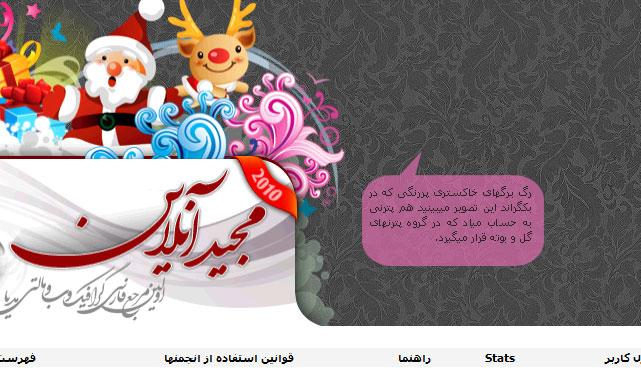
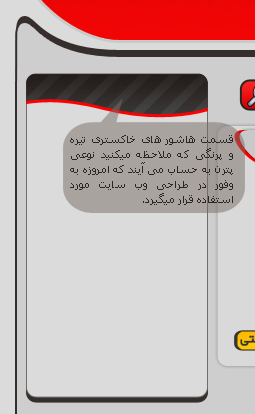
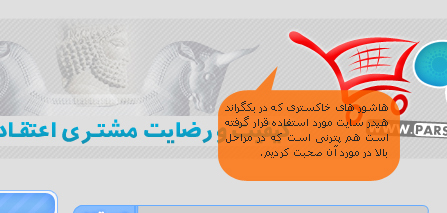
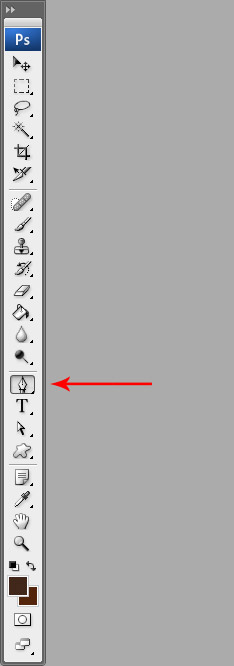
2. ابزار پن تول {Pen Tool} که ابزاری خیلی حرفه ای برای خلق خیلی از قسمت های فانتزی یک طراحی وب به آن محتاج خواهید شد. مانند خلق اشکالی نظیر تصاویر زیر که خیلی در هیدر و قسمت های مختلف یک بنر یا سایت به آن احتیاج پیدا میکنید.

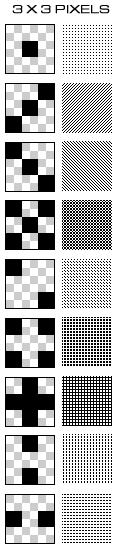
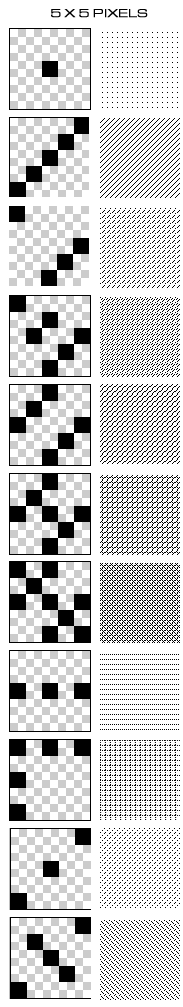
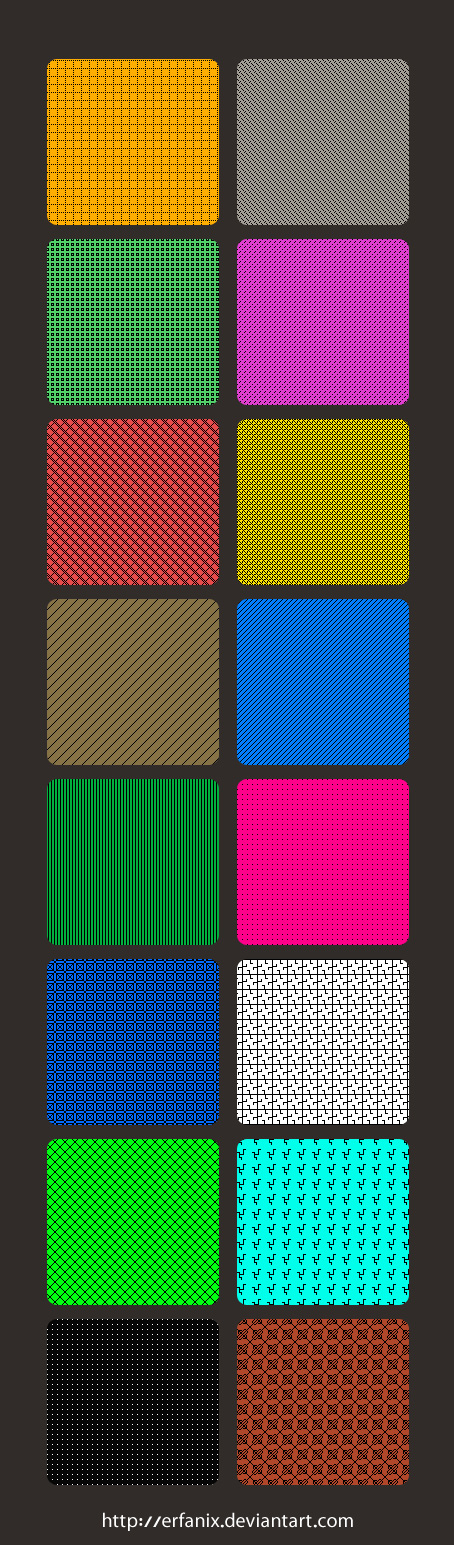
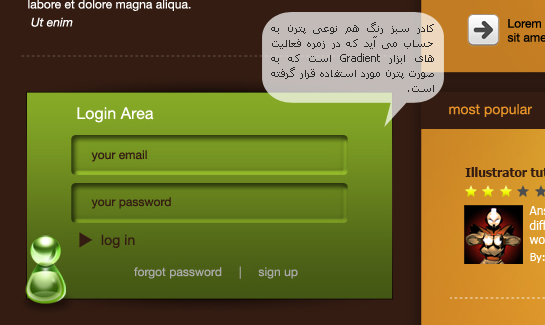
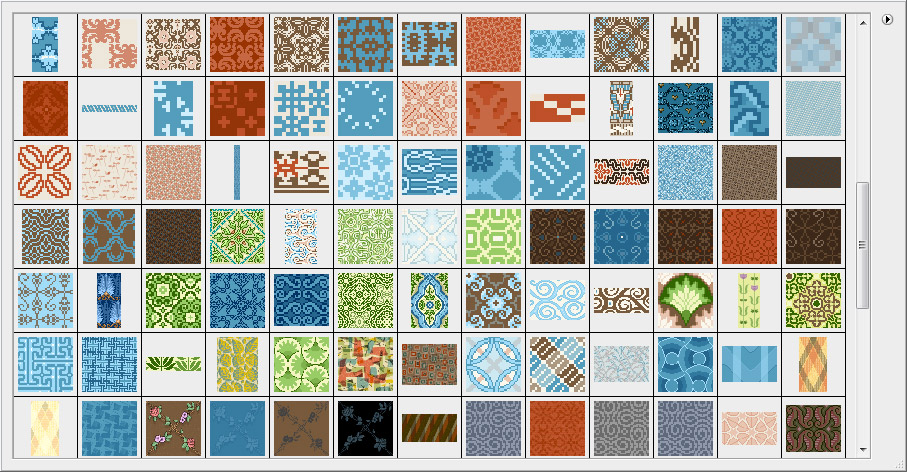
3. ابزار پترن که خیلی از فضاهای کلیشه ای یک طرح را به فضایی فانتزی و سنتی زیبا و با توجه خواسته های شما تغییر خواهد داد.

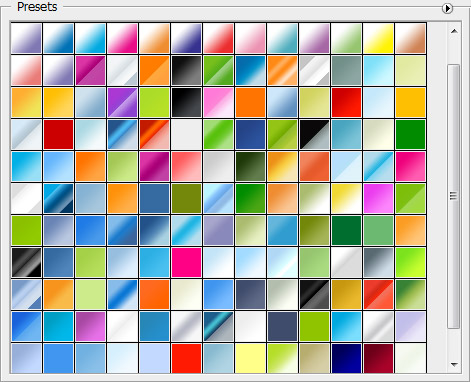
4. ابزار Gradient که در طراحی خیلی از باکسهای کوچک و به قولاً خلق فضاهای وب2 به شما کمک خواهد کرد.

5. ابزار براش، که رابط شما برای ایجاد خیلی از اشکالهای زیبا و کاربردی خواهد بود.
خب هر کدام از قسمت های نام برده شده برای شما آشنا و مطمئن هستم کارکردن با هر قسمت را به خوبی قبلاً فرا گرفته اید.
من مبنا رو بر این قرار میدهم که شما برای بار اول میخواهید از این ابزارها استفاده کنید که نکته و جزئیات کار را هم مطرح کنم.
در ادامه آموزش شما را به ترفند های خیلی ریز و کاربردی که در طراحی یک وب سایت مهم میباشد آشنا میکنم، و طریقه طراحی پترنهای زیبا برای وب سایت و بررسی جزئیات هر قسمت از وب سایت و نحوه های طراحی جزئیات درونی آنها..
تا مقاله بعدی خدانگهدار.
عرفان
امیدوارم حال شما خوب باشه، در این مقاله که متوسط به چندین قسمت تقسیم میشود به نحوه طراحی گرافیکی یک وب سایت خواهیم پرداخت و اگر استقبال فراوان از آن شد نحوه تبدیل استاندارد یک قالب psd به یک قالب html را به شما آموزش خواهیم داد.
قبل از هر چیزی دو معقوله وبلاگ و وب سایت رو با هم مقایسه کنیم که دوستانی که تا به امروز در مورد این دو فناوری اطلاعاتی نداشته اند انشالله بتوانند از این مطالب استفاده کنند.
وبلاگ :
به محیطی در فضای مجازی گفته میشود که شما را قادر خواهد ساخت مطالب و دست نوشته ها یا کلاً دیتاهایتان را بر روی آن قرار بدهید یا برای دیگران به اشتراک بگذارید البته با محوریت های محدود.
امروزه در کشور ما سایت های زیادی اقدام به عرضه اینگونه خدمات کرده اند و روز به روز به تعداد آن افزوده میشود و از قدرتمندترین سایت های موجود میتوان به سایتهای :
پرشین بلاگ
بلاگفا
میهن بلاگ
و ....
اشاره کرد که با عضویت در اینگونه سایتها شما یک آدرس مانند :
Username.persianblog.ir
Username.blogfa.com
Username.mihanblog.com
خواهید داشت که به اصطلاح وبلاگ شما نامیده میشود.
وب سایت :
در دید اول وب سایت و وبلاگ نقاط مشترک بسیاری با هم دارند، ولی به معنی واقعی وب سایت محدودیتی برای فرد ندارد و تمامی امکانات بالا را میتوان در خود داشته باشد + یک نام اختصاصی برای خود.
در اینجا فضا و دامنه در اختیار خودتان است که میتوانید با توجه به سیاست های شغلی یا کاری با آن هر عملی انجام دهید، هر cms یا نرم افزاری روی آن نصب و از آن استفاده کنید.
توجه :
مطالب بالا که تا حد بسیاری به این انجمن مربوط نمی شد را عرض کردم که در نحوه طراحی کردن قالب یک وبلاگ با وب سایت چه محدودیت و فرق هایی وجود دارد. در این مقاله نیت اصلی ما بر این است که شما را با طراحی گرافیکی و عناصر اصلی یک وب سایت یا وبلاگ آشنا کنیم، کما اینکه سوالات و درخواستها در این زمینه زیاد مطرح شده است.
در قدم اول قسمت های اصلی یک وب سایت را با هم مرور خواهیم کرد. دقت کنید در طراحی گرافیکی یک وب سایت هیچ محدودیتی وجود ندارد به این معنی که میتوان از هر ایده و خلاقیتی بهره برد تا طرح شما به زیباترین شکل ممکن خلق شود. پس لزوماً این شکل و شمایلی که من عرض میکنم رو به خاطر نسپارید و به دنبال ایده های نو و جدید باشید، من فقط استارت کار را برای شما میزنم.
اهمیت رنگ در طراحی وب :
تاثیرات رنگها از دیدگاههای مختلف
1- روانشناسی رنگ سیاه
• سیاه تمام نورها در طیف رنگها را جذب میکند.
• سیاه معمولاً به عنوان نماد ترس یا شیطان مورد استفاده قرار میگیرد امّا به عنوان نشانگر قدرت نیز شناخته میشود. از رنگ سیاه برای نشان دادن شخصیتهای خطرناک مثل دراکولا و یا جادوگران استفاده میشود.
• رنگ سیاه در بسیاری از فرهنگها برای مراسم سوگواری مورد استفاده قرار میگیرد. این رنگ همچنین نشانگر غمگینی، جذابیت جنسی و رسمی بودن است.
• در مصر قدیم، رنگ سیاه نشانگر زندگی و تولّد دوباره بود.
• رنگ سیاه معمولاً به دلیل لاغر نشان دادن در نمایشهای مد مورد استفاده قرار میگیرد.
2- روانشناسی رنگ سفید
• رنگ سفید، نماد معصومیت و پاکی است.
• رنگ سفید میتواند در انسان احساس فضای بیشتر به وجود آورد.
• رنگ سفید معمولاً نشانگر سرما، پاکیزگی و آرامش است. اتاقی که کاملاً به رنگ سفید نقاشی شده باشد ممکن است جادار و بزرگ به نظر آید امَا خالی و سرد است. بیمارستانها و کادر پزشکی از رنگ سفید برای ایجاد حس پاکیزگی استفاده میکنند.
3- روانشناسی رنگ قرمز
• رنگ قرمز، رنگ گرمی است که برانگیزاننده هیجانات قوی است.
• رنگ قرمز، نشانگر عشق، حرارت و صمیمیت است.
• رنگ قرمز، به وجود آورنده احساس شور و هیجان است.
• رنگ قرمز، تحریک کننده احساس خشم و عصبانیت است.
4- روانشناسی رنگ آبی
• آبی، رنگ مورد علاقه بسیاری از مردم و محبوبترین رنگ در بین مردان است.
• رنگ آبی، احساس آرامش را به ذهن میآورد و معمولاً نشانگر صلح، امنیت و نظم است.
• رنگ آبی، میتواند احساس غم، درونگرایی یا گوشهگیری را در بعضی افراد به وجود آورد.
• رنگ آبی معمولاً برای دکور دفاتر مورد استفاده قرار میگیرد زیرا تحقیقات نشان داده است که افراد در اتاقهای آبی کارآیی بیشتری دارند.
• رنگ آبی با وجودی که از محبوبترین رنگهاست امّا یکی از رنگهایی است که کمترین اشتها را بر میانگیزد. در برخی از برنامههای کاهش وزن توصیه میشود که غذای خود را در بشقابهای آبی بکشید. رنگ آبی به ندرت به صورت طبیعی درخوراکیها وجود دارد. همچنین رنگ آبی غذا معمولاً به عنوان نشانه فاسد بودن و یا سمّی بودن آن در نظر گرفته میشود.
• رنگ آبی میتواند باعث کاهش ضربان قلب و حرارت بدن گردد.
5- روانشناسی رنگ سبز
• رنگ سبز، رنگ سردی است که نماد طبیعت است.
• رنگ سبز، نشانگر آرامش، خوشبختی، سلامتی و حسادت است.
• پژوهشگران دریافتهاند که رنگ سبز میتواند باعث افزایش قابلیت خواندن گردد. برخی از دانشآموزان و دانشجویان با قراردادن یک برگه شفاف سبز رنگ بر روی صفحه کتاب، میتوانند مطالب را با سرعت بیشتری از حدّ معمول بخوانند و درک کنند.
• رنگ سبز، از دیر باز نماد باروری بوده و در قرن پانزدهم برای لباس عروسی به کار میرفته است.
• از رنگ سبز در دکوراسیون به دلیل اثر آرام بخشی آن استفاده میشود.
• رنگ سبز باعث کاهش استرس میشود. کسانی که در فضای کاری سبز رنگ کار میکنند، کمتر دچار دردهای دستگاه گوارش میشوند.
6- روانشناسی رنگ زرد
• رنگ زرد، رنگی گرم وشاد است.
• رنگ زرد به دلیل مقدار زیاد نوری که منعکس میکند، بیشتر از بقیه رنگها چشم را خسته میکند. استفاده از رنگ زرد برای پس زمینه کاغذ یا نمایشگر کامپیوتر میتواند باعث چشم درد یا در حالتهای خاص از دست دادن بینایی گردد.
• رنگ زرد میتواند احساس رنجیدگی و خشم را به وجود آورد. با وجودی که رنگ زرد به عنوان یک رنگ شاد شناخته میشود اما بیشتر مردم در اتاقهای زرد رنگ، هیجانشان را از دست میدهند و بچه ها نیز در اتاقهای زرد رنگ بیشتر گریه میکنند.
• رنگ زرد باعث افزایش سوخت و ساز بدن انسان میگردد.
• چون رنگ زرد، از بقیه رنگها زودتر دیده میشود، بیشتر از بقیه برای جلب توجه مورد استفاده قرار میگیرد.
7- روانشناسی رنگ ارغوانی
• رنگ ارغوانی نماد وفاداری و ثروت است.
• رنگ ارغوانی نشانگر عقل و معنویت است.
• رنگ ارغوانی خیلی کم در طبیعت وجود دارد و به همین دلیل ممکن است به عنوان نشانه مصنوعی یا غیر عادی بودن در نظر گرفته شود.
8- روانشناسی رنگ قهوهای
• رنگ قهوهای، رنگی طبیعی است که برانگیزاننده حس قدرت و اطمینانپذیری است.
• رنگ قهوهای همچنین میتواند حس غم و انزوا را به وجود آورد.
• رنگ قهوهای، حس گرما ، محبت، آسایش و امنیت را به ذهن میآورد.
• رنگ قهوهای معمولاً بیانگر طبیعی بودن، زمینی بودن و متفاوت بودن است اما گاهی میتواند نشانگر پیچییدگی نیز باشد.
9- روانشناسی رنگ نارنجی
• رنگ نارنجی، ترکیب زرد و قرمز است و به عنوان یک رنگ انرژیزا در نظر گرفته میشود.
• رنگ نارنجی، احساس هیجان، گرما و شور و شوق را به ذهن میآورد.
• رنگ نارنجی، معمولاً برای جلب توجه مورد استفاده قرار میگیرد.
10- روانشناسی رنگ صورتی
• رنگ صورتی، در واقع همان رنگ قرمز کم رنگ است و معمولاً نشانگر عشق است.
• رنگ صورتی اثر آرامبخشی دارد. در ورزشگاهها معمولاً رختکن تیم حریف را به رنگ صورتی نقاشی میکنند تا بازیکنان آنها کم انرژی و منفعل شوند.
• با وجودی که اثر آرام بخشی رنگ صورتی مشخص شده است ولی پژوهشگران دریافتهاند که این اثر تنها در خلال مواجهه اولیه به وجود میآید. مثلاً هنگامی که از این رنگ در زندانها استفاده شد، زندانیان پس از عادت کردن به آن، حتی نا آرامتر از قبل شدند.
منبع : روان شناسی رنگها - لوشر
شکل اول :
در این شکل که خیلی سنتی و برای خیلی از شما آشناست، قسمتهای تشکیل شده خیلی راحت و گویای همه چیز هست، قسمت سفید رنگ بنر سایت محسوب میشود که همیشه در بالای سایت قرار دارد.
قسمتهای نارنجی رنگ که دو طرف راست و چپ قرار دارد، منوهای راست و چپ نام دارد.
قسمت سبز وسط باکس اصلی که اطلاعات و مطالب اصلی سایت در آن قرار میگیرد.
قسمت آبی رنگ پایین سایت، پای انداز یا فوتر نام دارد که به گونه ای منوی پایین سایت محسوب میشود و اطلاعات کلی سایت مانند کپی رایت و لوگوهای اصلی سایت در آن قرار میگیرد.
امروزه اکثر سیستم های نیوک یا جومولا و ... از این گونه استایل برای قالبهای خود استفاده میکنند {البته با کمی خلاقیت گرافیکی}

شکل دوم :
شکل دوم را میتوان یک طرح فانتزی متوسط برداشت کرد، نامگذاری قسمت ها در این طرح همه به صورت سلیقه ای هست و در طراحی یک وب سایت در درجه اول دیتاها و محل قرار گیری آنها است که یک ایده نوین را در ذهن شما نقش میبندد. پس به خاطر داشته باشید در طراحی یک وب سایت در درجه نخست باید خواسته هایتان را بر روی یک کاغذ بنویسید و به صورت سلیقه ای قسمتها را مشخص کنید و سپس اقدام به طراحی و پایه ریزی ایده هایتان کنید.
لزوماً یک طرح را که خلق کردید نپسندید و آنقدر روی اون متمرکز شوید که در کنار ایده قبلی شما، ایده های جدید پیدا شود که به زیبایی طرح شما کمک بسیاری خواهد کرد.

شکل سوم :
شکل سوم حالت نوینی در طراحی محسوب میشود که اکثر سایتها از این طرح استفاده میکنند، به این معنی که طرح کلی به سه تیکه تقسیم که تمامی محیط مرورگر را پوشش میدهد و اگر کمی هم خلاق باشید مطمئن هستم وب سایت زیبایی را میتوانید طراحی کنید.
اگر بخواهم همینگونه طرح و اشکال مشابه طراحی گرافیکی وب به شما نشان دهم تا ماه طول میکشد. هدف من این بود که به شما ثابت کنم میشود از هر ایده سرد و بی روح یک طرح زنده و زیبا ساخت.

و اما طراحی و ابزارهای مورد نیاز :
در مورد طراحی پایه یک سایت چند ابزار خیلی پر کاربرد را با هم مرور میکنیم که نیاز این چند ابزار مستلزم یادگیری متوسط شما از امکانات خیلی ابتدایی آنها میباشد.
1. ابزار شیپ و زیر مجموعه های آن - Rectangle tool


2. ابزار پن تول {Pen Tool} که ابزاری خیلی حرفه ای برای خلق خیلی از قسمت های فانتزی یک طراحی وب به آن محتاج خواهید شد. مانند خلق اشکالی نظیر تصاویر زیر که خیلی در هیدر و قسمت های مختلف یک بنر یا سایت به آن احتیاج پیدا میکنید.

3. ابزار پترن که خیلی از فضاهای کلیشه ای یک طرح را به فضایی فانتزی و سنتی زیبا و با توجه خواسته های شما تغییر خواهد داد.

4. ابزار Gradient که در طراحی خیلی از باکسهای کوچک و به قولاً خلق فضاهای وب2 به شما کمک خواهد کرد.

5. ابزار براش، که رابط شما برای ایجاد خیلی از اشکالهای زیبا و کاربردی خواهد بود.
خب هر کدام از قسمت های نام برده شده برای شما آشنا و مطمئن هستم کارکردن با هر قسمت را به خوبی قبلاً فرا گرفته اید.
من مبنا رو بر این قرار میدهم که شما برای بار اول میخواهید از این ابزارها استفاده کنید که نکته و جزئیات کار را هم مطرح کنم.
در ادامه آموزش شما را به ترفند های خیلی ریز و کاربردی که در طراحی یک وب سایت مهم میباشد آشنا میکنم، و طریقه طراحی پترنهای زیبا برای وب سایت و بررسی جزئیات هر قسمت از وب سایت و نحوه های طراحی جزئیات درونی آنها..
توجه :
در صورت داشتن سوال فقط اقدام به زدن پست کنید، جهت تشکر از دکمه تشکر استفاده کنید و پستهایی که خارج از محدوده ای که عرض کردم باشه سریعاً بدون هماهنگی پاک میشود.
تا مقاله بعدی خدانگهدار.
عرفان