animations
Active Member
سلام دوستان. توی این تاپیک می خوام ساخت انیمیشن با Flash رو از ابتدا بگم تا برسیم به انیمیت کاراکتر و نکات ریزی که باعث می شه کار قشنگ بشه.
من از فلش برای ساخت ساخت انیمیشن و ecard استفاده می کنم. قبلش بگم که تقریبا همه اینها رو تجربی یاد گرفتم. خیلی چیزها رو هنوز نمی دونم. پس اگه دیدین با روشهای بهتر یا ساده تر می شه انیمیشن ساخت، خوشحال می شم بگین. مخصوصا راجع به Flash CS4 و امکانات انیمیشن سازیش و گیرهایی که هنوز دارم، دوست دارم بعدا صحبت کنیم...
فعلا چیزهایی که خودم بلدم رو می گم. آموزشها رو بصورت تصویری می ذارم. امیدوارم به درد بخور باشن.
..........
شروع کار با Flash :
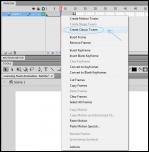
اولش که Flash CS4 رو باز می کنیم، Flash File (ActionScript 3.0) l رو انتخاب می کنیم تا یه فایل جدید باز بشه.

برای راحتی کار، حالت پیش فرض فلش رو برای انیمیشن تغییر می دیم. برای این کار می ریم توی:


خب، قیافه ش اینطوری بهتر شد... من فلش رو برای یاد گرفتن به سه قسمت تقسیم می کنم:
گرافیک - انیمیشن - برنامه نویسی
- ابزارهای گرافیک برای کشیدن شکلها هستند. (منوی TOOLS در وسط صفحه)
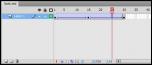
- انیمیشن که همون متحرک سازیه. (اصلش TIMELINE هست که در بالای صفحه ست)
- برنامه نویسی هم که من شرمنده... سه چهار تا دستور بیشتر بلد نیستم، اونم از actionscript 2 . (اگه F9 رو بزنین، منوش کنار TimeLine در بالای صفحه باز می شه)

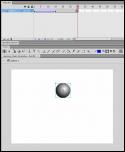
این تابلوئه دیگه... صفحه اصلی کارمون همین سفیده ست که وسطه. اسمش هست: Scene 1
منوی PROPERTIES هم در سمت راست برای تنظیم خصوصیت هاست، که قراره زیاد باهاش کار داشته باشیم.
..........
خب... فعلا اینها بمونه تا بعدا تاپیک رو ادامه بدم. الان خوابم گرفته راستش.
فعلا
من از فلش برای ساخت ساخت انیمیشن و ecard استفاده می کنم. قبلش بگم که تقریبا همه اینها رو تجربی یاد گرفتم. خیلی چیزها رو هنوز نمی دونم. پس اگه دیدین با روشهای بهتر یا ساده تر می شه انیمیشن ساخت، خوشحال می شم بگین. مخصوصا راجع به Flash CS4 و امکانات انیمیشن سازیش و گیرهایی که هنوز دارم، دوست دارم بعدا صحبت کنیم...
فعلا چیزهایی که خودم بلدم رو می گم. آموزشها رو بصورت تصویری می ذارم. امیدوارم به درد بخور باشن.

..........
شروع کار با Flash :
اولش که Flash CS4 رو باز می کنیم، Flash File (ActionScript 3.0) l رو انتخاب می کنیم تا یه فایل جدید باز بشه.

برای راحتی کار، حالت پیش فرض فلش رو برای انیمیشن تغییر می دیم. برای این کار می ریم توی:
Window \ Workspace \ Animatior
(از بالای صفحه، سمت راست هم می شه انتخابش کرد. کنار search یه منوی کرکره ایه) 
خب، قیافه ش اینطوری بهتر شد... من فلش رو برای یاد گرفتن به سه قسمت تقسیم می کنم:
گرافیک - انیمیشن - برنامه نویسی
- ابزارهای گرافیک برای کشیدن شکلها هستند. (منوی TOOLS در وسط صفحه)
- انیمیشن که همون متحرک سازیه. (اصلش TIMELINE هست که در بالای صفحه ست)
- برنامه نویسی هم که من شرمنده... سه چهار تا دستور بیشتر بلد نیستم، اونم از actionscript 2 . (اگه F9 رو بزنین، منوش کنار TimeLine در بالای صفحه باز می شه)

این تابلوئه دیگه... صفحه اصلی کارمون همین سفیده ست که وسطه. اسمش هست: Scene 1
منوی PROPERTIES هم در سمت راست برای تنظیم خصوصیت هاست، که قراره زیاد باهاش کار داشته باشیم.
..........
خب... فعلا اینها بمونه تا بعدا تاپیک رو ادامه بدم. الان خوابم گرفته راستش.
فعلا