Webber
Well-Known Member
سلام
اگر موافق باشید مي خوايم در مورد طراحي قالب سايت(در فتوشاپ) و تبديل اون به صفحه ي وب و آپلودش در اينترنت مطالبي رو تقديم دوستان كنيم.اميدوارم لذت ببريد.
البته همونطور كه مي دونيد در طراحي وب،براي حل هر مسئله ممكنه چندين راه حل وجود داشته باشد و ما سعي مي كنيم آسانترين راه انتخاب كنيم كه اون هم تا حدي سليقه ايست.ولي ممكنه اشكالاتي در مباحث باشد كه ممنون ميشم بفرماييد.
(در ابتدا مي خواستم يه تحقيقي در مورد رنگ ها در طراحي وب بكنم تا مطلب بهتري داشته باشيم و به گوگل رفتم و كلمه ي "رنگ در طراحي وب" رو جستجو كردم به اميد يك عالمه مطالب متنوع و رنگارنگ.ولي متاسفانه مثل اكثر اوقات نااميد كننده بود اوضاع.يك مقاله بيچاره بود و تعداد زيادي مشتاق ... .خدا نويسندش رو بيامرزه كه يه خدمت ماندگار در عرصه ي توليد علم پارسي كرده.شما هم مي دونيد يكي از مشكلات سايت ها و وبلاگ هاي ايراني رعايت نكردن حقوق همديگر(در واقع هيچ كس) هست كه ديگه نويسنده هم رغبت نمي كنه يه مقاله ي آموزشي درست و حسابي بنويسه.دريغ از يك لينك منبع كه بفهميم مادر اين مقاله كدوم سايته لا اقل اكن.
به اميد يادگيري رعايت حقوق همديگر حتي در فضاي سايبر،قبل از يادگيري خود فضاي سايبر.)
بگذريم.فكر كنم قبل از وارد شدن به بحث طراحي،يه چيزايي در مورد رنگ ها بدونيم بهتر باشه.پس لطفا با ما همراه باشيد.
---------
 اهميت رنگ ها و طراحي
اهميت رنگ ها و طراحي
ما از وبسايت براي ارتباط با بيننده استفاده مي كنيم و بحث مهم اين است كه بتوانيم اين ارتباط را حفظ كنيم.به طور كلي 2 چيز در اين امر موثر هستند:1)طراحي و رنگ بندي(كه شايد هر دو را با هم بشود رابط كاربري(UserInterface) ناميد 2)استفاده اي كه بيننده مي تواند يا مي خواهد از سايت ما بكند(كه اين بسته به هر سايت متفاوت است.شايد در سايتي صرفا خواندن مطلب و مقاله باشد و در ديگري استفاده از سرويس هاي مختلف مثل ايميل يا ... ).در واقع اين دو مكمل هم هستند و اگر يكي ناقص باشد يا توجهي به آن نشود به روند پيشرفت سايت لطمه وارد مي شود.يك وبسايت را فرض كنيد كه داراي مطالب پربار علمي باشد كه افراد زيادي دنبال آن هستند ولي رابط كاربري نا مناسب و نا همگوني دارد.بينندگان شما به اندازه اي كه بايد باشند،نخواهد بود.شايد شما بگوييد كه مجبوراند استفاده كنند ولي در اين صورت به محض يافتن جايگزين شما را ترك خواهند كرد.درست برعكس اين قضيه هم صادق است و اگر سايت شما رابط كابري(UI) خوب و عالي داشته باشد ولي احتياجات بيننده را نتواند برآورده كند،باز هم محكوم به شكست خواهيد بود.بايد به اين نكته هم توجه داشته باشيم كه يك رابط كاربري خوب و مناسب لزوما فقط به معني زيبا نيست بلكه بايد سعي كنيم براساس موضوع ،اهداف و نيازهاي سايت آن را طراحي كنيم.
"آیا شما بهترین رنگ را برای وب سایت خود بکار گرفته اید ؟ هنگام انتخاب رنگ در زمان طراحی باید به نکات زیر توجه کنید :
1- اثر روان شناسی رنگ
2- قابلیت خواندن متون صفحات سایت
3- رنگ متمم رنگهای انتخابی برای بک گراند ، گرافیک ها ، لینک ها و متون
لیست زیر مشخصه هایی از رنگ ها را که هنگام طراحی باید مدنظر داشته باشید بیان میکند:
1- رنگ ها اثر زیادی روی احساسات ما در 90 ثانیه اول دیدن میگذارند .
2- اثر رنگ میتواند بیننده را ترغیب به خرید یک جنس از شما کند.
3- رنگ ها رفتار ما را در برابر یک موضوع فقط تشدید نمیکنند ، بلکه اثر خود را کاملا در رفتار ما نشان میدهند .
4- اثر گذاری رنگ در فرهنگ های مختلف گوناگون است !
5- هر رنگ به تنهایی یک پیام مخصوص به چشم بیننده میفرستد .
در فرهنگ آمریکای شمالی رنگ های زیر به احساسات یا مشخصه های زیر مربوطند:
سفید : اشاره دارد به صداقت ، پاکیزگی ، صمیمیت ، ملایمت و معاصر بود ن چیزی . سفید بهترین رنگ برای بک گراند های وب است . در تجارت سفید رنگ خستگی گیر و انرژی بخش است .
سیاه : اشاره دارد به ظرافت ، قدرت ، دلیری ، شهامت ، فریبندگی ، شیطان ، مهارت و باستان . مشکی برای رنگ متن روی یک پس زمینه روشن ایده آل است. این رنگ بعنوان رنگ پس زمینه چشم را خسته میکند .
قرمز : توانایی ، هیجان ، احساسات شدید ، سرعت ، خطر و تهاجم . این رنگ از بیننده توجه به خود را طلب میکند . در تجارت بمعنی وام و بدهی است . این رنگ شدید ترین رنگ احساس است و ضربان قلب و تنفس را تسریع میکند .
آبی : امنیت ، اعتماد ، مسئولیت پذیری ، سرما ، ایمان ، وفاداری ، وابستگی وجاه و جلال . آبی دومین رنگ عوام پسند است . در تجارت بمعنای ضمانت مالی است .
سبز : تندرستی ، فراوانی ، حاصلخیزی ، آزادی ، شفا و بهبودی ، طبیعت ، پیشرفت ، حسادت و خونسردی . در تجارت بیانگر مقام و ثروت است. این رنگ در چشم ها راحت تر از همه دیده میشود .
قهوه ای : تاثیر گذاری ، متانت ، توانگری مالی و کمک کننده بودن . قهوه ای رنگ کره خاکی ماست و در طبیعت بسیار فراوان است .
خاکستری : صمیمیت زیاد ، اعتبار و نفوذ و عملی بودن . در تجارت بمعنای سنت گرایی است .
صورتی : ملایمت ، شیرینی ، ظرافت و زنانگی ، خوب بودن ، بی گناهی و پرورش کودک .
بنفش : وقار ، معنویت ، شاهانه بودن ، عیش و نعمت ، دارایی ، اعتبار و نفوذ ، سوگواری و مهارت . در تجارت بزرگ نشان دادن است . بنفش طرفداری از سبک های هنرمندانه است.
نارنجی : سرزندگی و شوخی ، لذت و خوشگذرانی ، تعادل گرمایی ، تشویق کردن ، چالاکی و نیرو ، تحمل و بلند همتی .
زرد : نور خورشید ، گرمی ، خوشی ، نامردی ، ترسویی و حسادت . در تجارت درخواست از نوع روشنفکرانه است و برای تاکید نیز خوب است . زرد باعث افزایش تمرکز شده ، سوخت و ساز را زیاد میکند و سخت ترین رنگ برای چشم هاست .
طلایی : نشانگر گران بودن و پرستیژ است .
نقره ای : سرما ، علمی بودن و اعتبار و پرستیژ است .
پس وقتی میخواهید رنگی انتخاب کنید باید درباره بازار نهایی کار خود باندیشید . چه احساساتی را میخواهید برانگیخته کنید ؟ اول کمی درباره چشم انداز احساسی هدفتان فکر کنید و نیز پیامی که از راه دید میخواهید منتقل کنید . بعد رنگ خود را انتخاب کنید !
حسين شرفي
منبع:مايكرومديا ايكس
"
----
سعي كردم كوتاه و مختصر باشه.اميدوارم خسته نشده باشيد.تا بحث بعدي فعلا خدانگهدار شما
موفق باشيد
اگر موافق باشید مي خوايم در مورد طراحي قالب سايت(در فتوشاپ) و تبديل اون به صفحه ي وب و آپلودش در اينترنت مطالبي رو تقديم دوستان كنيم.اميدوارم لذت ببريد.
البته همونطور كه مي دونيد در طراحي وب،براي حل هر مسئله ممكنه چندين راه حل وجود داشته باشد و ما سعي مي كنيم آسانترين راه انتخاب كنيم كه اون هم تا حدي سليقه ايست.ولي ممكنه اشكالاتي در مباحث باشد كه ممنون ميشم بفرماييد.
(در ابتدا مي خواستم يه تحقيقي در مورد رنگ ها در طراحي وب بكنم تا مطلب بهتري داشته باشيم و به گوگل رفتم و كلمه ي "رنگ در طراحي وب" رو جستجو كردم به اميد يك عالمه مطالب متنوع و رنگارنگ.ولي متاسفانه مثل اكثر اوقات نااميد كننده بود اوضاع.يك مقاله بيچاره بود و تعداد زيادي مشتاق ... .خدا نويسندش رو بيامرزه كه يه خدمت ماندگار در عرصه ي توليد علم پارسي كرده.شما هم مي دونيد يكي از مشكلات سايت ها و وبلاگ هاي ايراني رعايت نكردن حقوق همديگر(در واقع هيچ كس) هست كه ديگه نويسنده هم رغبت نمي كنه يه مقاله ي آموزشي درست و حسابي بنويسه.دريغ از يك لينك منبع كه بفهميم مادر اين مقاله كدوم سايته لا اقل اكن.

به اميد يادگيري رعايت حقوق همديگر حتي در فضاي سايبر،قبل از يادگيري خود فضاي سايبر.)
بگذريم.فكر كنم قبل از وارد شدن به بحث طراحي،يه چيزايي در مورد رنگ ها بدونيم بهتر باشه.پس لطفا با ما همراه باشيد.
---------
ما از وبسايت براي ارتباط با بيننده استفاده مي كنيم و بحث مهم اين است كه بتوانيم اين ارتباط را حفظ كنيم.به طور كلي 2 چيز در اين امر موثر هستند:1)طراحي و رنگ بندي(كه شايد هر دو را با هم بشود رابط كاربري(UserInterface) ناميد 2)استفاده اي كه بيننده مي تواند يا مي خواهد از سايت ما بكند(كه اين بسته به هر سايت متفاوت است.شايد در سايتي صرفا خواندن مطلب و مقاله باشد و در ديگري استفاده از سرويس هاي مختلف مثل ايميل يا ... ).در واقع اين دو مكمل هم هستند و اگر يكي ناقص باشد يا توجهي به آن نشود به روند پيشرفت سايت لطمه وارد مي شود.يك وبسايت را فرض كنيد كه داراي مطالب پربار علمي باشد كه افراد زيادي دنبال آن هستند ولي رابط كاربري نا مناسب و نا همگوني دارد.بينندگان شما به اندازه اي كه بايد باشند،نخواهد بود.شايد شما بگوييد كه مجبوراند استفاده كنند ولي در اين صورت به محض يافتن جايگزين شما را ترك خواهند كرد.درست برعكس اين قضيه هم صادق است و اگر سايت شما رابط كابري(UI) خوب و عالي داشته باشد ولي احتياجات بيننده را نتواند برآورده كند،باز هم محكوم به شكست خواهيد بود.بايد به اين نكته هم توجه داشته باشيم كه يك رابط كاربري خوب و مناسب لزوما فقط به معني زيبا نيست بلكه بايد سعي كنيم براساس موضوع ،اهداف و نيازهاي سايت آن را طراحي كنيم.
"آیا شما بهترین رنگ را برای وب سایت خود بکار گرفته اید ؟ هنگام انتخاب رنگ در زمان طراحی باید به نکات زیر توجه کنید :
1- اثر روان شناسی رنگ
2- قابلیت خواندن متون صفحات سایت
3- رنگ متمم رنگهای انتخابی برای بک گراند ، گرافیک ها ، لینک ها و متون
لیست زیر مشخصه هایی از رنگ ها را که هنگام طراحی باید مدنظر داشته باشید بیان میکند:
1- رنگ ها اثر زیادی روی احساسات ما در 90 ثانیه اول دیدن میگذارند .
2- اثر رنگ میتواند بیننده را ترغیب به خرید یک جنس از شما کند.
3- رنگ ها رفتار ما را در برابر یک موضوع فقط تشدید نمیکنند ، بلکه اثر خود را کاملا در رفتار ما نشان میدهند .
4- اثر گذاری رنگ در فرهنگ های مختلف گوناگون است !
5- هر رنگ به تنهایی یک پیام مخصوص به چشم بیننده میفرستد .
در فرهنگ آمریکای شمالی رنگ های زیر به احساسات یا مشخصه های زیر مربوطند:
سفید : اشاره دارد به صداقت ، پاکیزگی ، صمیمیت ، ملایمت و معاصر بود ن چیزی . سفید بهترین رنگ برای بک گراند های وب است . در تجارت سفید رنگ خستگی گیر و انرژی بخش است .
سیاه : اشاره دارد به ظرافت ، قدرت ، دلیری ، شهامت ، فریبندگی ، شیطان ، مهارت و باستان . مشکی برای رنگ متن روی یک پس زمینه روشن ایده آل است. این رنگ بعنوان رنگ پس زمینه چشم را خسته میکند .
قرمز : توانایی ، هیجان ، احساسات شدید ، سرعت ، خطر و تهاجم . این رنگ از بیننده توجه به خود را طلب میکند . در تجارت بمعنی وام و بدهی است . این رنگ شدید ترین رنگ احساس است و ضربان قلب و تنفس را تسریع میکند .
آبی : امنیت ، اعتماد ، مسئولیت پذیری ، سرما ، ایمان ، وفاداری ، وابستگی وجاه و جلال . آبی دومین رنگ عوام پسند است . در تجارت بمعنای ضمانت مالی است .
سبز : تندرستی ، فراوانی ، حاصلخیزی ، آزادی ، شفا و بهبودی ، طبیعت ، پیشرفت ، حسادت و خونسردی . در تجارت بیانگر مقام و ثروت است. این رنگ در چشم ها راحت تر از همه دیده میشود .
قهوه ای : تاثیر گذاری ، متانت ، توانگری مالی و کمک کننده بودن . قهوه ای رنگ کره خاکی ماست و در طبیعت بسیار فراوان است .
خاکستری : صمیمیت زیاد ، اعتبار و نفوذ و عملی بودن . در تجارت بمعنای سنت گرایی است .
صورتی : ملایمت ، شیرینی ، ظرافت و زنانگی ، خوب بودن ، بی گناهی و پرورش کودک .
بنفش : وقار ، معنویت ، شاهانه بودن ، عیش و نعمت ، دارایی ، اعتبار و نفوذ ، سوگواری و مهارت . در تجارت بزرگ نشان دادن است . بنفش طرفداری از سبک های هنرمندانه است.
نارنجی : سرزندگی و شوخی ، لذت و خوشگذرانی ، تعادل گرمایی ، تشویق کردن ، چالاکی و نیرو ، تحمل و بلند همتی .
زرد : نور خورشید ، گرمی ، خوشی ، نامردی ، ترسویی و حسادت . در تجارت درخواست از نوع روشنفکرانه است و برای تاکید نیز خوب است . زرد باعث افزایش تمرکز شده ، سوخت و ساز را زیاد میکند و سخت ترین رنگ برای چشم هاست .
طلایی : نشانگر گران بودن و پرستیژ است .
نقره ای : سرما ، علمی بودن و اعتبار و پرستیژ است .
پس وقتی میخواهید رنگی انتخاب کنید باید درباره بازار نهایی کار خود باندیشید . چه احساساتی را میخواهید برانگیخته کنید ؟ اول کمی درباره چشم انداز احساسی هدفتان فکر کنید و نیز پیامی که از راه دید میخواهید منتقل کنید . بعد رنگ خود را انتخاب کنید !
حسين شرفي
منبع:مايكرومديا ايكس
"
----
سعي كردم كوتاه و مختصر باشه.اميدوارم خسته نشده باشيد.تا بحث بعدي فعلا خدانگهدار شما
موفق باشيد
آخرین ویرایش:

 )
)









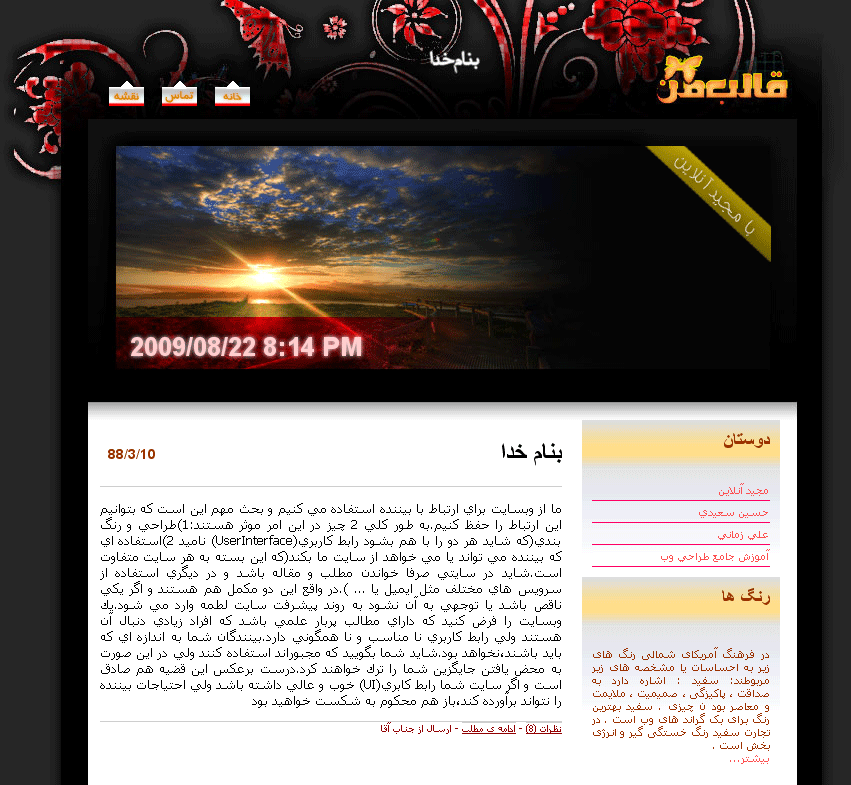
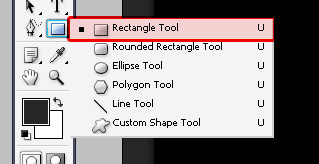
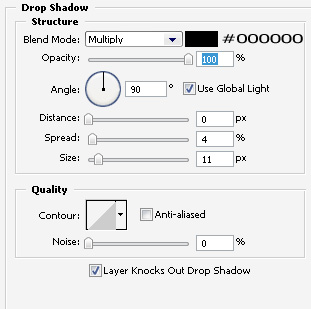
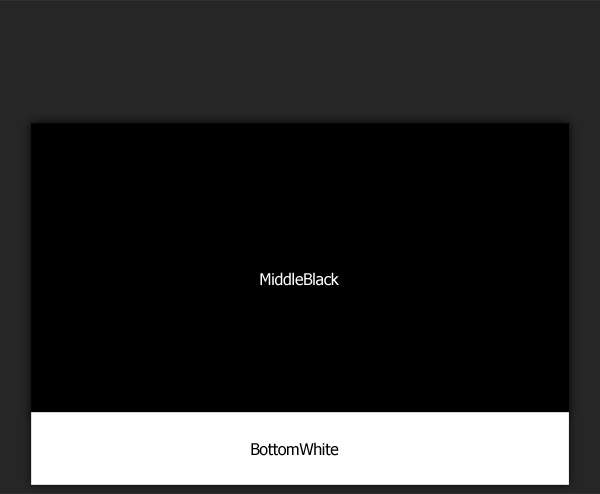
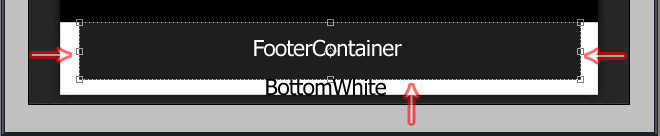
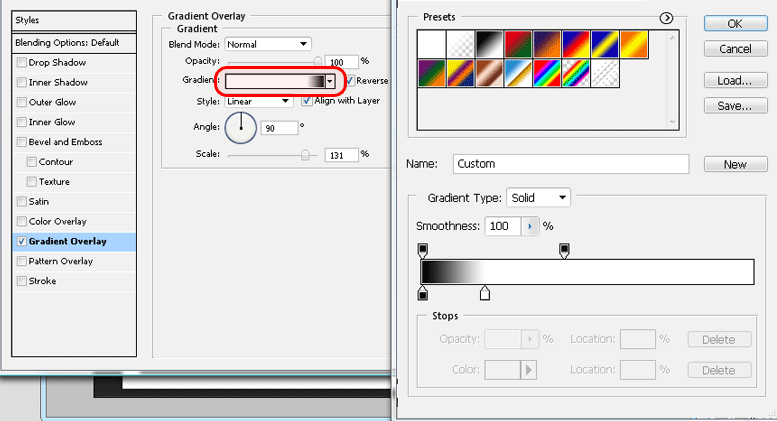
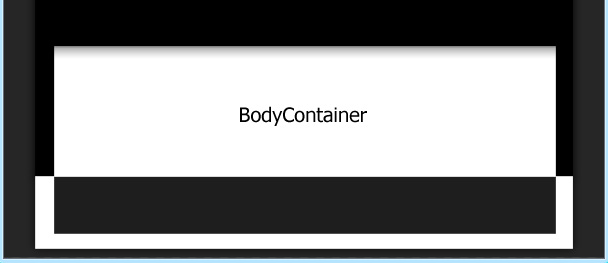
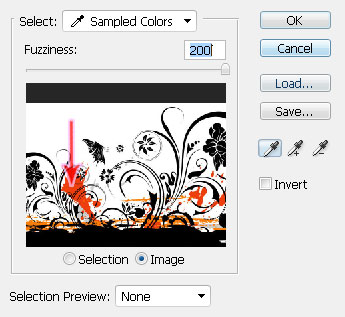
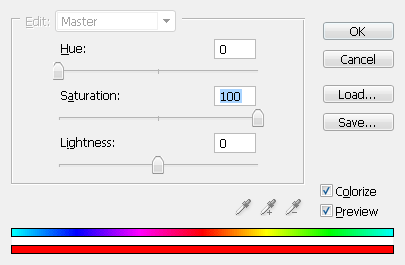
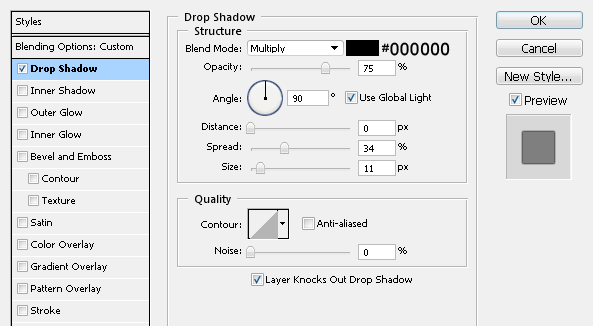
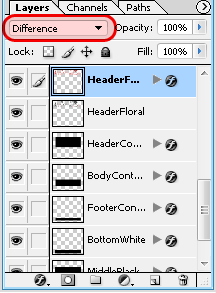
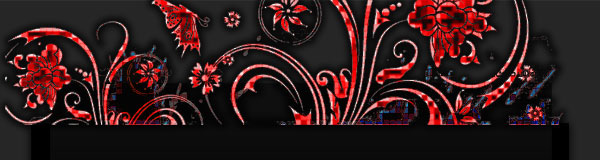
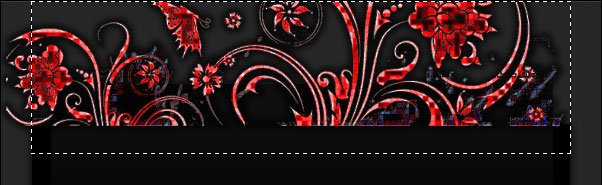
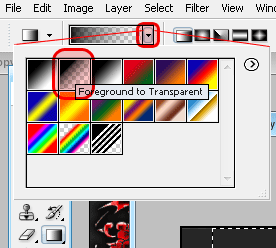
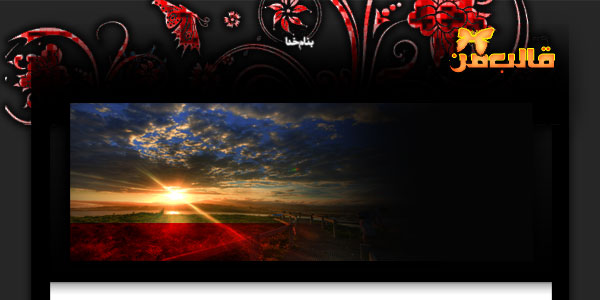
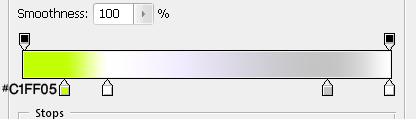
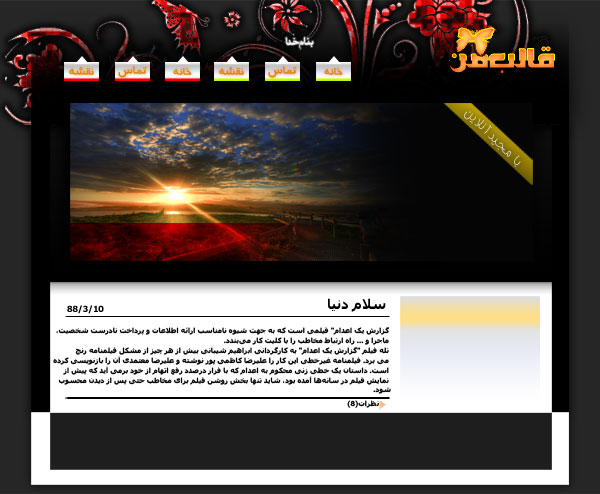
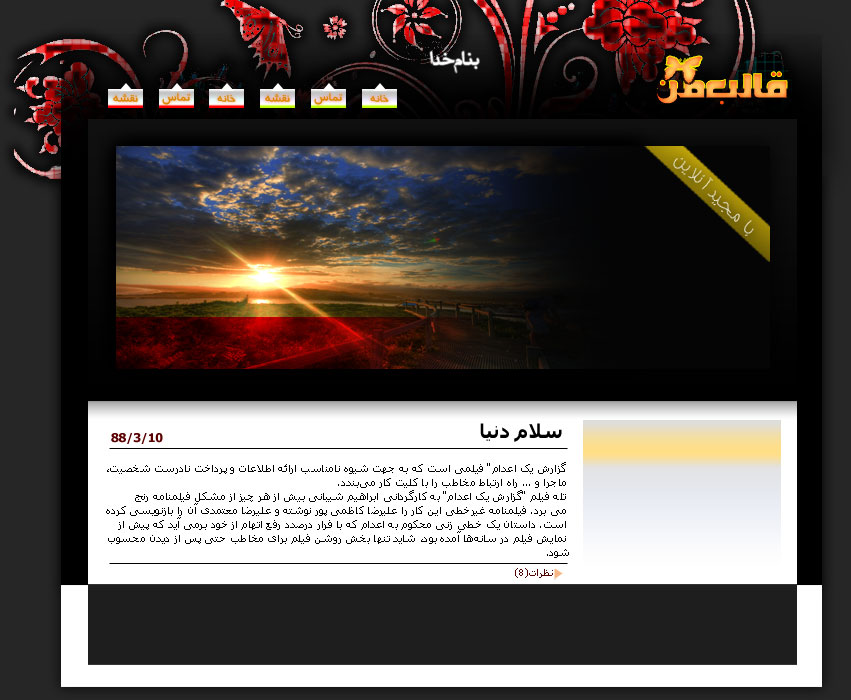
 خواهيم ساخت.نگران نباشيد.همونطور كه مشاهده مي كنيد،سعي كرديم طراحي قالبمون زياد سخت نباشه تا اگر كسي يه كم فتوشاپ بلد باشه هم بتونه طراحي كنه در ضمن خودمون هم بدونيم چي داريم عرض مي كنيم خدمت شما.
خواهيم ساخت.نگران نباشيد.همونطور كه مشاهده مي كنيد،سعي كرديم طراحي قالبمون زياد سخت نباشه تا اگر كسي يه كم فتوشاپ بلد باشه هم بتونه طراحي كنه در ضمن خودمون هم بدونيم چي داريم عرض مي كنيم خدمت شما.



































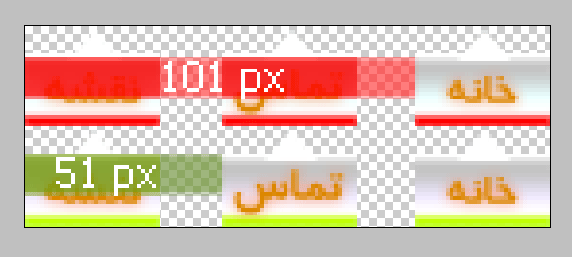
 .گذشته از انتخابگر CSS،دوباره عناصر فرزند ليست(li) ها را به سمت راست شناور كرده اي،چون به صورت پيش فرض زير هم هستند.در خط دوم،طول،خط سوم،ارتفاع و در آخرين خط نيز يك فاصله ي 18px بين آنها ايجاد مي كنيم(دعوا نشه).
.گذشته از انتخابگر CSS،دوباره عناصر فرزند ليست(li) ها را به سمت راست شناور كرده اي،چون به صورت پيش فرض زير هم هستند.در خط دوم،طول،خط سوم،ارتفاع و در آخرين خط نيز يك فاصله ي 18px بين آنها ايجاد مي كنيم(دعوا نشه).