Cute design
Well-Known Member
سلام
به نام خدا
در ایـن آموزش شما یاد می گیرید که چگونه میتوان دکمه ای سبز رنگ و درخشان را در فتوشاپ ساخت.
لطفا تا پایان آموزش ما را همراهی نمایید...
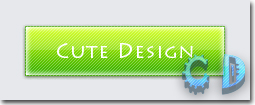
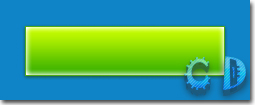
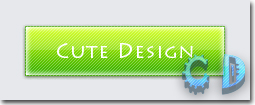
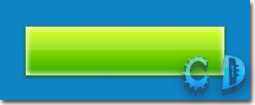
نمایی از دکمه:


مرحله اول : ایجاد دکمه
یک سند جدید با مشخصات زیر بسازید:
Width: 250 px
Height: 100 px
Resolution: 72 dpi
ابزار Rectangle tool را بردارید و با آن یک مستطیل به سایز 50 *200 بکشید.

کار کشیدن مستطیل اصلی تموم شد، مراحل بعد را دنبال کنید...
مراحل دوم : اعمال افکت ها بر روی دکمه
برای اعمال افکت ها دو بار روی لایه مورد نظر کلیک کنید و یا اینکه از منوی
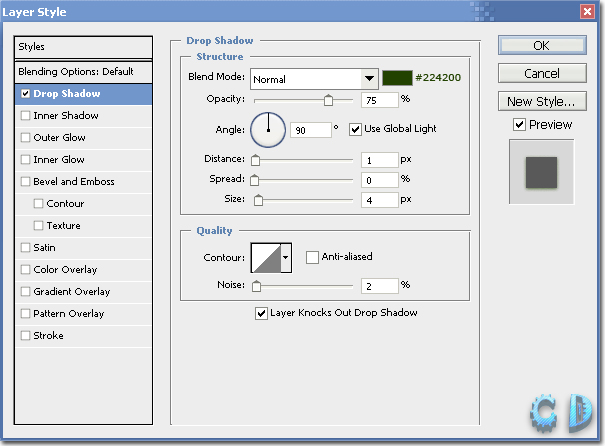
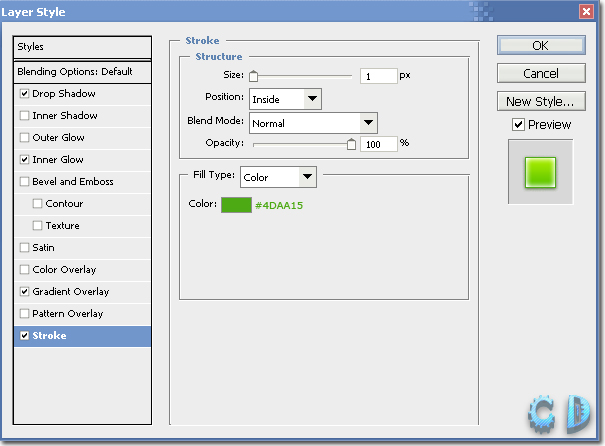
Layer » Layer style » Blending options… آن را اجرا کنید و مانند شکل تنظیم کنید:
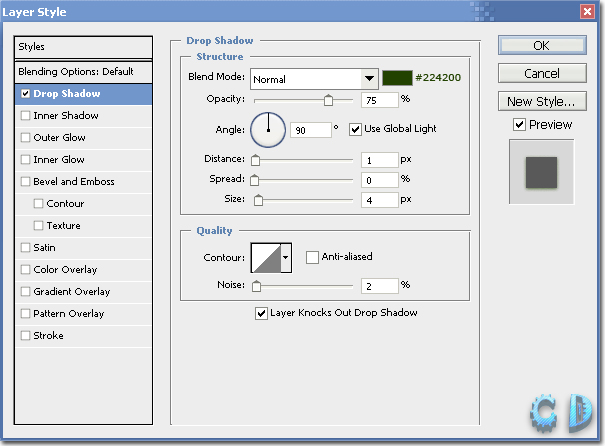
«Drop shadow»

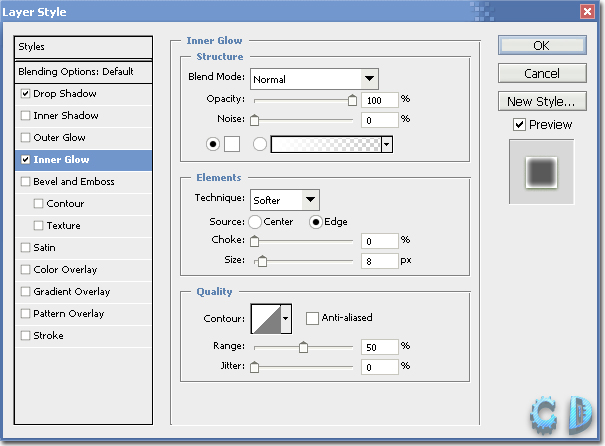
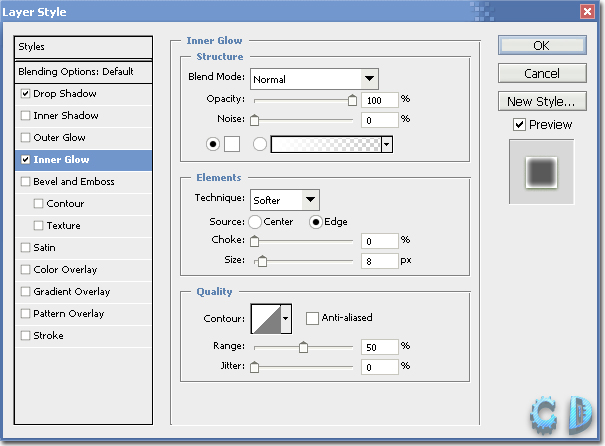
«Inner glow»

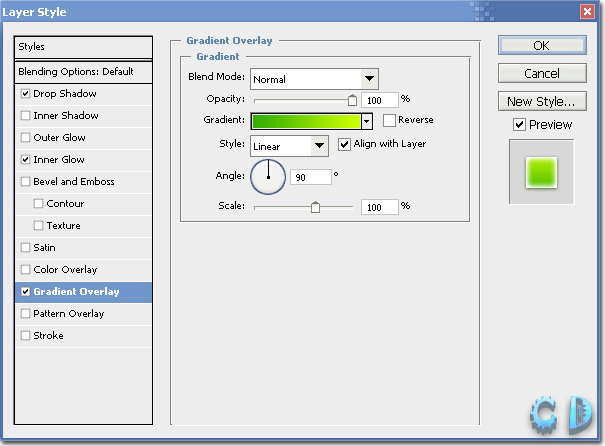
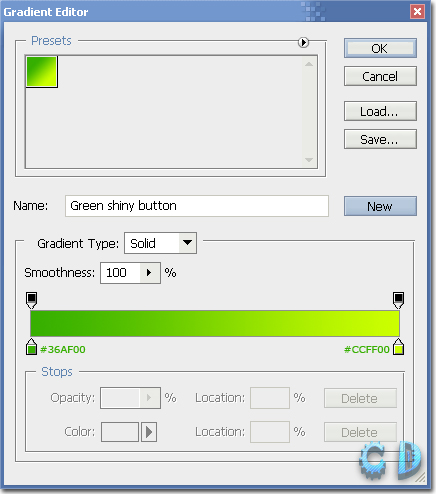
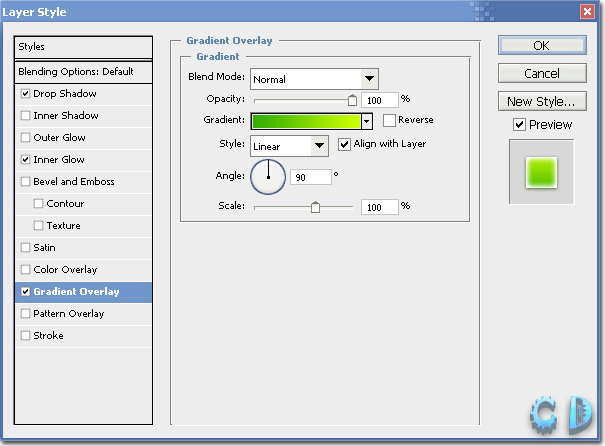
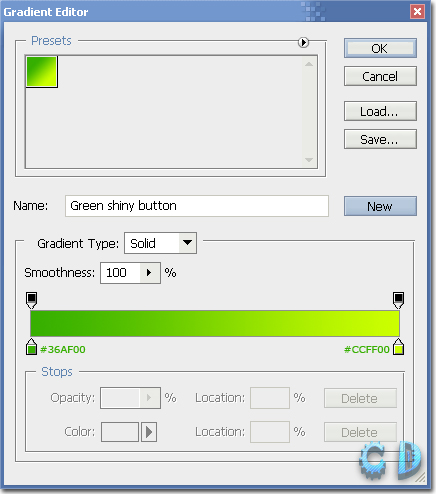
«Gradient overlay»


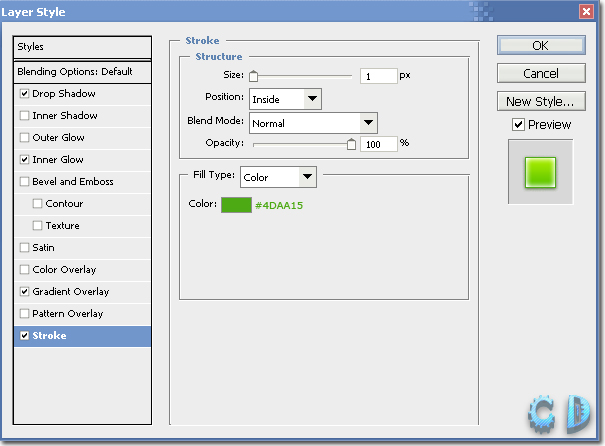
«Stroke»

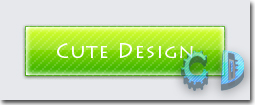
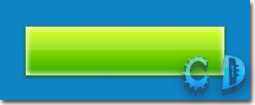
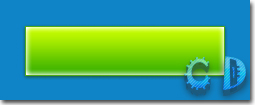
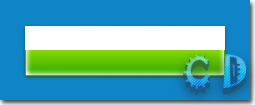
دکمه بعد از اعمال افکت ها:

مرحله سوم : ایجاد افکت شیشه ای
برای ساختن افکت شیشه ای شما باید اول یه انتخاب کلی از دکمه داشته باشید.
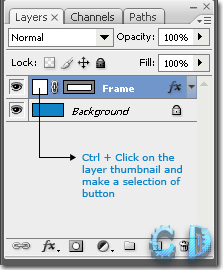
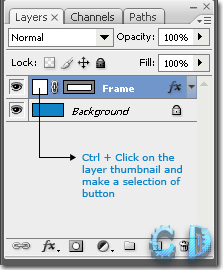
برای داشتن انتخاب بر روی بندانگشتی کوچک کنار لایه دکمه در حالی که کلید Ctrl
را نگه داشته اید کلیک کنید:

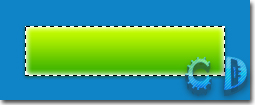
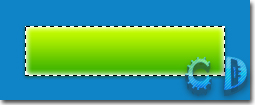
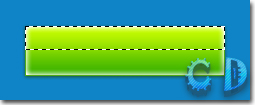
شکل انتخابی به صورت زیر در می آید:

شما باید این محل انتخابی را کمی کوچک تر کنید.
برای این کار می توانید از ابزار Rectangle marquee tool استفاده کنید.
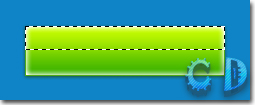
ابزار مورد نظر را انتخاب نمایید و در حالی که کلید Alt را نگه داشته اید نصف از شکل را انتخاب کنید.

ناحیه انتخاب شده به این شکل درامده است:

حالا یک لایه جدید بسازید، این کار را می توانید با زدن کلید های ترکیبی
Ctrl + Shift + Alt + N یا Ctrl + Shift + N انجام دهید.
کلید D را برای به حالت پیش فرض درامدن رنگ ها بزنید و سپس کلیدهای ترکیبی Ctrl + Backspace
را بزنید تا محل مورد نظر در لایه جدید به رنگ سفید دراید.

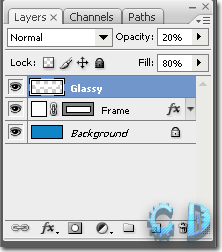
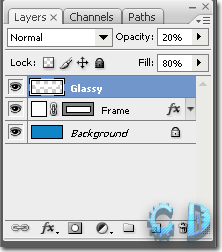
حال شما باید میزان شفافیت را تغییر بدهید. برای تغییر میزان شفافیت مثل شکل تنظیمات لایه را تغییر دهید:

کلید های Ctrl + D را برای غیر فعال شدن محل انتخابی بزنید.
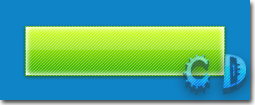
ساخت افکت شیشه ای به پایان رسید:

مرحله چهارم : ایجاد بافت
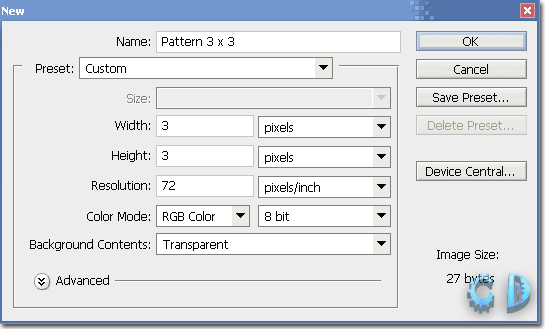
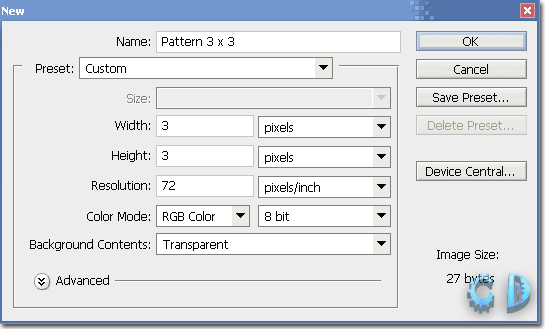
برای ایجاد بافت یک سند جدید با مشخصات زیر بسازید:

حالا با بزرگنمایی بیش تر می توانید با تسلط بیشتری باف را بسازید.
جهت بزرگنمایی از کلید های ترکیبی Ctrl + + و جهت کوچکنمایی
از کلید های ترکیبی Ctrl + - استفاده کنید.
ابزار pencil tool را انتخاب نمایید و اندازه 1 px سه نقطه سیاه مانند زیر ایجاد کنید:

برای تبدیل این نقطه ها به بافت باید از منوی Edit دستور Edit » Define pattern را اجرا کنید.
مرحله پنجم : افزودن بافت به دکمه
برای ایجاد بافت شما باید اول یک انتخاب از دکمه داشته باشید و در یک لایه جدید
کارهای زیر را انجام دهید (مرحله سوم).
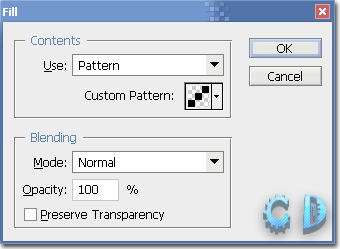
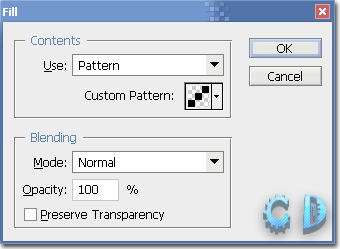
بعد از انتخاب شدن دکمه و ایجاد لایه جدید دستور Fill را از منوی Edit » Fill اجرا کنید و مثل شکل تنظیم کنید:

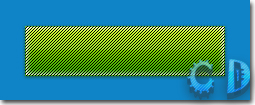
کلید های Ctrl + D را برای غیر فعال شدن محل انتخابی دکمه بزنید.

کلیدهای Ctrl + I را برای Invert شدن بافت بزنید.
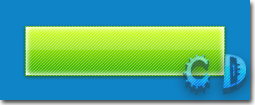
مثل مرحله سوم باید میزان شفافیت را تغییر بدهیم، من میزان شفافیت را روی 25% قرار داده ام:

مرحله آخر : افزودن متن
ابزار Horizontal type tool را انتخاب کنید و متن خود را بنویسید.


به نام خدا
در ایـن آموزش شما یاد می گیرید که چگونه میتوان دکمه ای سبز رنگ و درخشان را در فتوشاپ ساخت.
لطفا تا پایان آموزش ما را همراهی نمایید...
نمایی از دکمه:


مرحله اول : ایجاد دکمه
یک سند جدید با مشخصات زیر بسازید:
Width: 250 px
Height: 100 px
Resolution: 72 dpi
ابزار Rectangle tool را بردارید و با آن یک مستطیل به سایز 50 *200 بکشید.

کار کشیدن مستطیل اصلی تموم شد، مراحل بعد را دنبال کنید...
مراحل دوم : اعمال افکت ها بر روی دکمه
برای اعمال افکت ها دو بار روی لایه مورد نظر کلیک کنید و یا اینکه از منوی
Layer » Layer style » Blending options… آن را اجرا کنید و مانند شکل تنظیم کنید:
«Drop shadow»

«Inner glow»

«Gradient overlay»


«Stroke»

دکمه بعد از اعمال افکت ها:

مرحله سوم : ایجاد افکت شیشه ای
برای ساختن افکت شیشه ای شما باید اول یه انتخاب کلی از دکمه داشته باشید.
برای داشتن انتخاب بر روی بندانگشتی کوچک کنار لایه دکمه در حالی که کلید Ctrl
را نگه داشته اید کلیک کنید:

شکل انتخابی به صورت زیر در می آید:

شما باید این محل انتخابی را کمی کوچک تر کنید.
برای این کار می توانید از ابزار Rectangle marquee tool استفاده کنید.
ابزار مورد نظر را انتخاب نمایید و در حالی که کلید Alt را نگه داشته اید نصف از شکل را انتخاب کنید.

ناحیه انتخاب شده به این شکل درامده است:

حالا یک لایه جدید بسازید، این کار را می توانید با زدن کلید های ترکیبی
Ctrl + Shift + Alt + N یا Ctrl + Shift + N انجام دهید.
کلید D را برای به حالت پیش فرض درامدن رنگ ها بزنید و سپس کلیدهای ترکیبی Ctrl + Backspace
را بزنید تا محل مورد نظر در لایه جدید به رنگ سفید دراید.

حال شما باید میزان شفافیت را تغییر بدهید. برای تغییر میزان شفافیت مثل شکل تنظیمات لایه را تغییر دهید:

کلید های Ctrl + D را برای غیر فعال شدن محل انتخابی بزنید.
ساخت افکت شیشه ای به پایان رسید:

مرحله چهارم : ایجاد بافت
برای ایجاد بافت یک سند جدید با مشخصات زیر بسازید:

حالا با بزرگنمایی بیش تر می توانید با تسلط بیشتری باف را بسازید.
جهت بزرگنمایی از کلید های ترکیبی Ctrl + + و جهت کوچکنمایی
از کلید های ترکیبی Ctrl + - استفاده کنید.
ابزار pencil tool را انتخاب نمایید و اندازه 1 px سه نقطه سیاه مانند زیر ایجاد کنید:

برای تبدیل این نقطه ها به بافت باید از منوی Edit دستور Edit » Define pattern را اجرا کنید.
مرحله پنجم : افزودن بافت به دکمه
برای ایجاد بافت شما باید اول یک انتخاب از دکمه داشته باشید و در یک لایه جدید
کارهای زیر را انجام دهید (مرحله سوم).
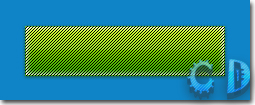
بعد از انتخاب شدن دکمه و ایجاد لایه جدید دستور Fill را از منوی Edit » Fill اجرا کنید و مثل شکل تنظیم کنید:

کلید های Ctrl + D را برای غیر فعال شدن محل انتخابی دکمه بزنید.

کلیدهای Ctrl + I را برای Invert شدن بافت بزنید.
مثل مرحله سوم باید میزان شفافیت را تغییر بدهیم، من میزان شفافیت را روی 25% قرار داده ام:

مرحله آخر : افزودن متن
ابزار Horizontal type tool را انتخاب کنید و متن خود را بنویسید.


CuteDesign.ir











