NabiKAZ
Well-Known Member
سلام ،
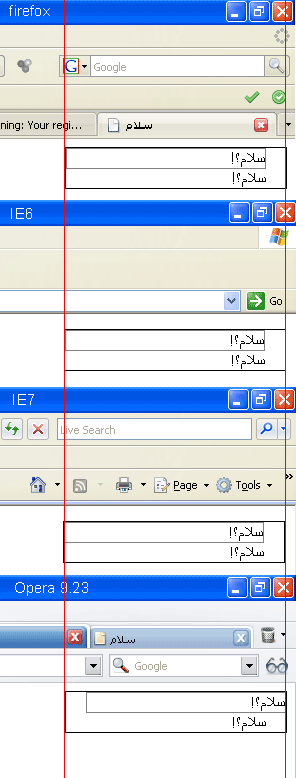
این کد رو در opera تست کنید:
میبینید در مورد div داخلی، بجای 20 پیکسل padding right ،ا 20 پیکسل padding left اعمال شده !
البته نوشته درون div خارجی مشکلی نداره، ولی div داخلی مشکل داره.
اگر نتیجه رو در firefox و opera مقایسه کنید متوجه منظورم میشید.
البته من متوجه شدم با direction:ltr مشکل برطرف میشه ولی خب نمیشه هر بار div خارجی رو ltr کنیم و بعد دوباره محتویاتش رو rtl کنیم ...
راه بهتری سراغ دارید؟
به نظرتون این یه باگ برای opera محسوب میشه؟
تشکر
نبی
این کد رو در opera تست کنید:
HTML:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>سلام</title>
</head>
<body style="direction:rtl; text-align:right;">
<div style="border:1px solid black; width:200px; padding-right:20px;">
<div style="border:1px solid gray;">
سلام؟!
</div>
سلام؟!
</div>
</body>
</html>میبینید در مورد div داخلی، بجای 20 پیکسل padding right ،ا 20 پیکسل padding left اعمال شده !
البته نوشته درون div خارجی مشکلی نداره، ولی div داخلی مشکل داره.
اگر نتیجه رو در firefox و opera مقایسه کنید متوجه منظورم میشید.
البته من متوجه شدم با direction:ltr مشکل برطرف میشه ولی خب نمیشه هر بار div خارجی رو ltr کنیم و بعد دوباره محتویاتش رو rtl کنیم ...
راه بهتری سراغ دارید؟
به نظرتون این یه باگ برای opera محسوب میشه؟
تشکر
نبی