coelho
Member
در این پست قصد دارم تا نحوه ایجاد یک افکت زیبا بر روی متن رو به شما آموزش بدم لطفا تا اخر کار همراه ما باشید
نتیجه نهایی:
نتیجه نهایی:

نکته: این آموزش با فتوشاپ cs6انجام شده ولی شما میتونید از ورژنهای cs3به بعد هم استفاده کنید.
منابع:Bokeh
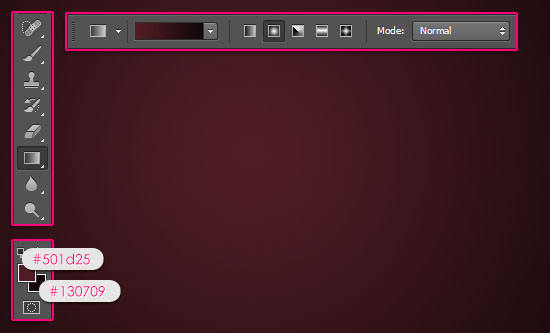
گام اول:سندی به ابعاد 768*1024 پیکسل ایجاد کنید. رنگ Foreground را روی #501d25 و رنگ Background را روی #130709 تنظیم کنید.Gradient Tool را انتخاب کنید در Options bar بر روی ایکون Radial Gradient کلیک کنید
،سپس در حالی که کلید موس را نگه داشته اید از مرکز تا یکی از گوشه های بوم بکشید.

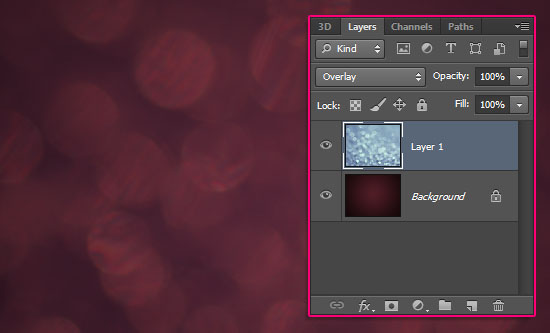
تصویر Bokeh را باز کنید و در منوی لایه ها ان را بالای پس زمینه gradient قرار دهید.اندازه انرا هر طور که مایلید تغییر دهید،سپس Blend Mode لایه را به Overlay تغییر دهید.

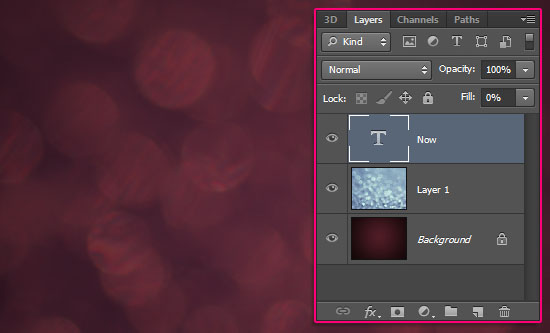
گام دوم:متنی سفید با فونت Riot Squad NF ایجاد کنید(هر متنی که مایل بودید).سایز فونت را 250 بگذارید.اگر یک خط متن بیشتر میخواهید باید در یک لایه جدید آنرا ایجاد کنید.

مقدار Fill لایه متن را به 0 تغییر دهید.

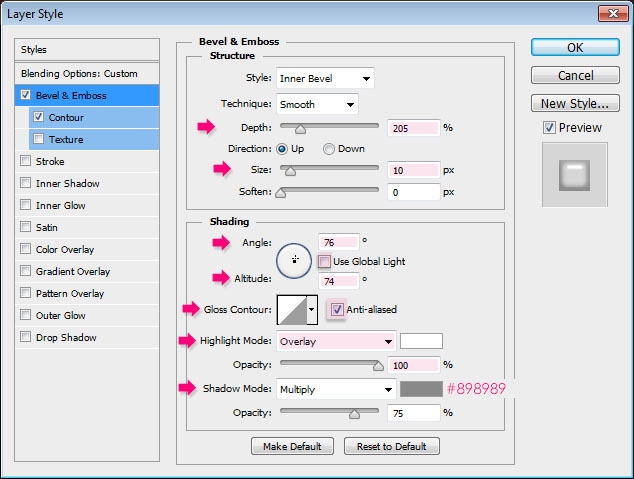
گام سوم:بر روی لایه متن دوبار کلیک کنید و تغییرات زیر را روی ان اعمال کنید:
Bevel and Emboss:مقدار Depth را به 205 و Size را به 10 تغییر دهید.تیک Global Light را بردارید و Angle را روی 76 و Altitude را روی 74 تنظیم کنید،سپس تیک Anti-aliased را بزنید.همچنین Highlight Mode را به Overlayتغییر دهید و میزان شفافیت انرا روی 100% بگذارید،رنگ Shadow Mode را روی #898989 تنظیم کنید.

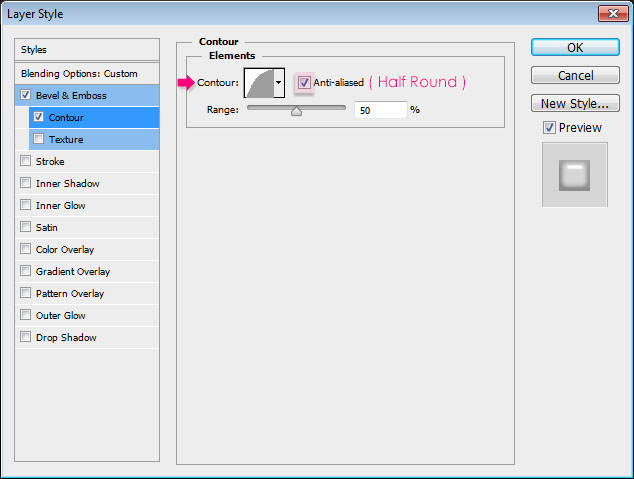
Half Round:Contour را انتخاب کنید و Anti-aliased را تیکدار کنید.

این تنضیمات باعث ایجاد یک برجستگی شیشه ای بر روی افکت اصلی که بعدا ایجاد میکنیم میشود.

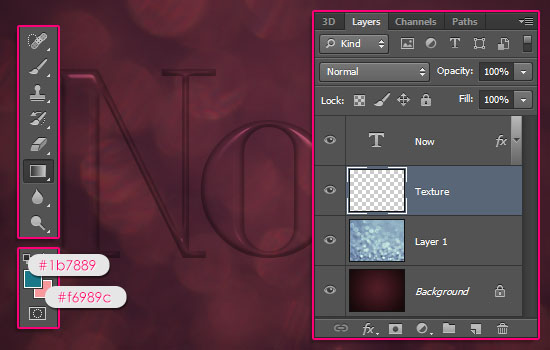
گام چهارم:در زیر لایه متن یک لایه جدید ایجاد کنید و نام انرا Texture بگذارید.Gradient Tool را انتخاب کنید،Foreground color را روی #1b7889 و Background color را روی #f6989c قرار دهید.

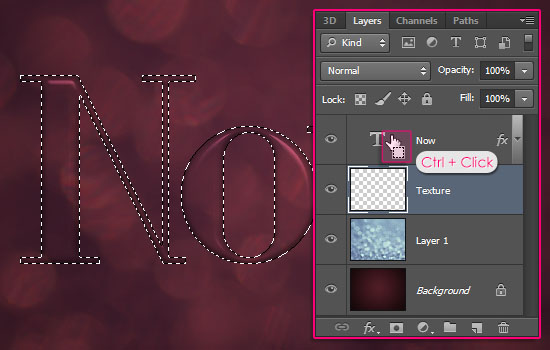
درحالی که کلید ctrl را نگه داشته اید بر روی لایه متن کلیک کنید تا به حالت انتخاب در آید.

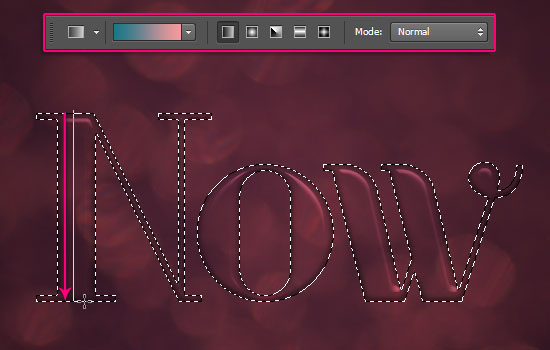
در Options bar در قسمت gradient fill گزینه Foreground to Background را انتخاب کنید و بر روی ایکون Linear Gradient کلیک کنید.مطمئن شوید که لایه Texture انتخاب شده باشد.در حالی که کلید موس را نگه داشته اید از بالاترین قسمت انتخاب تا پایینترین قسمت ان را به صورت عمودی بکشید.
همچنین شما میتوانید بر ایجاد خط مستقیم کلید shift را نگه دارید.

این کار باعت ایجاد یک gradient fill ابتدایی میشود.شما از هر رنگی که مایل بودید میتوانید استفاده کنید،حتی میتوایند بیشتر از دو رنگ نیز استفاده کنید.اما به یاد داشته باشید که در صورت انتخاب رنگ های مختلف ممکن است مقادیر فیلترها نیز تغییر کند.
تغییر مغادیر فیلترها بسیار ساده است و در گام ششم به این موضوع پرداخته شده است.
به Select -> Deselect بروید یا کلیدهای Ctrl + D را بفشارید تا از حالت انتخاب خارج شوید.

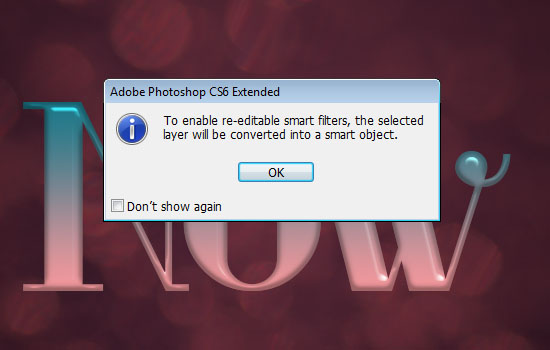
گام پنجم:برای اینکه بتوانید فیلترها را اعمال کنید باید لایه Texture را به یک لایه Smart Object تبدیل کنید.برای این کار لایه Texture را انتخاب کنید سپس به Filter -> Convert to Smart Filters بروید.یک صفحه ظاهر میشود و به شما میگوید که لایه شما به یک لایه Smart Object تبدیل خواهد شد،پس موافقت کنید و بر روی OK کلیک کنید.

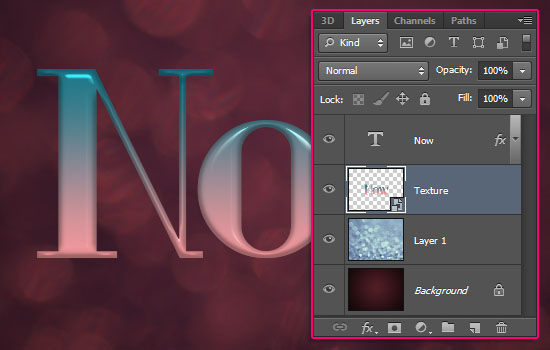
شما میتوانید ایکون کوچک smart object را در گوشه سمت راست پایین لایه Texture ببینید.

بر روی لایه Texture دوبار کلیک کنید و تغییرات زیر را روی ان اعمال کنید:
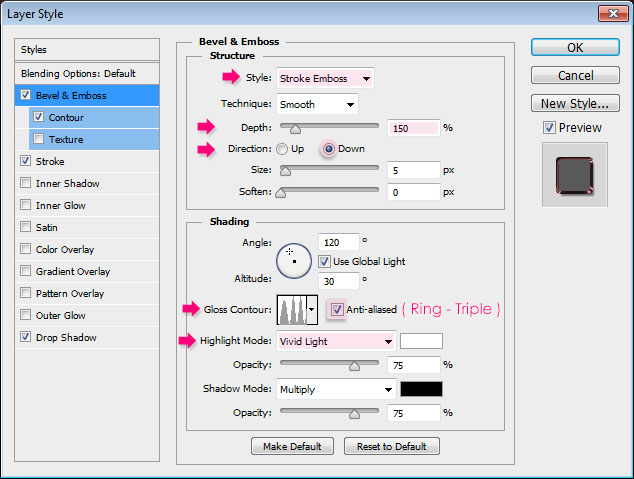
Style:Bevel and Emboss را به Stroke Emboss تغییر دهید.این افکت برای اعمال شدن به افکت Stroke نیاز دارد،پس تا زمانی که افکت Stroke اعمال نشود نمیتوانید تغییراتی را مشاهده کنید.پس حالا میزان Depth را به 150 تغییر دهید.Direction را به Down / Contour را به Ring – Triple تغییر دهید و تیک Anti-aliased را بزنید. و سپس Highlight Mode را بر روی Vivid Light بگذارید.

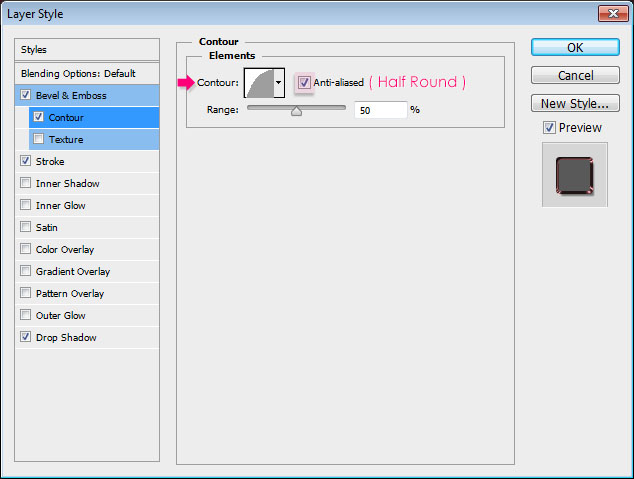
Half Round:Contour را انتخاب کنید و Anti-aliased را تیکدار کنید.

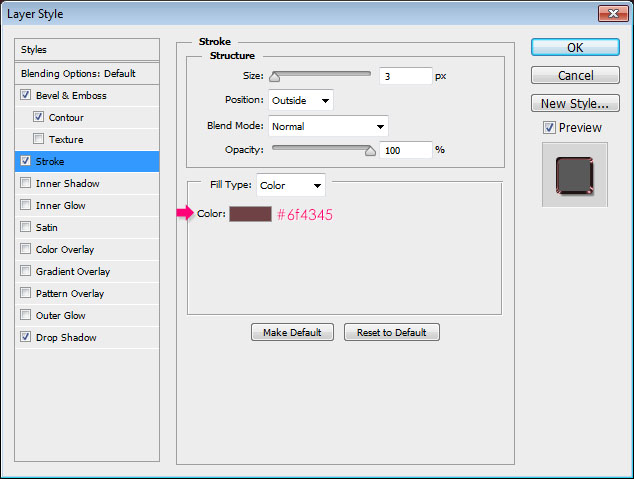
Stroke:رنگ را به یک رنگ تیره تر از رنگهای اصلی gradient تغییر دهید.اساسا میتوانید رنگهای مختلف را تا زمانی که به رنگ دلخواه دست یابید امتحان کنید.در اینجا من از رنگ #6f4345 استفاده کردم.
بعد اعمال افکت می توانید افکت Bevel and Embos را بر روی Stroke ببینید.

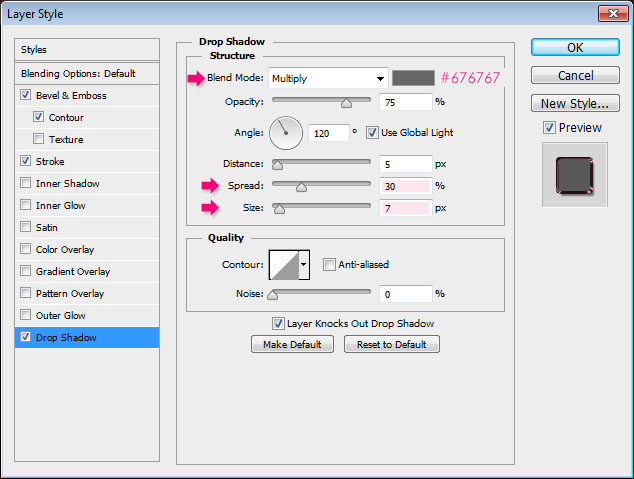
Drop Shadow:رنگ را روی #676767 تظیم کنید،Spread را روی 30 و Size را روی 7 بگذارید.

این کار باعث اضافه شدن عمق به متن میشود.

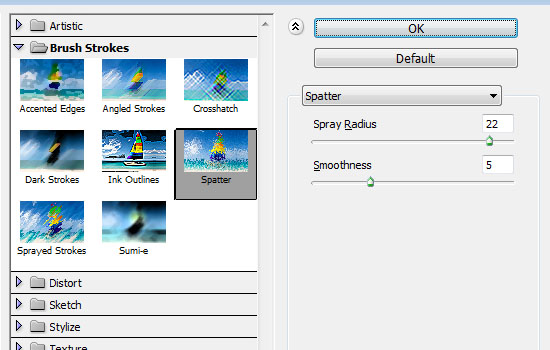
گام ششم:زمان اضافه کردن فیلترها فرا رسیده.با رفتن به Filter -> (Filter Gallery) -> Brush Strokes -> Spatter شروع کنید.Spray Radius را 22 و Smoothness را به 5 تغییر دهید.

شما باید به نتیجه ای مثل زیر رسیده باشید.

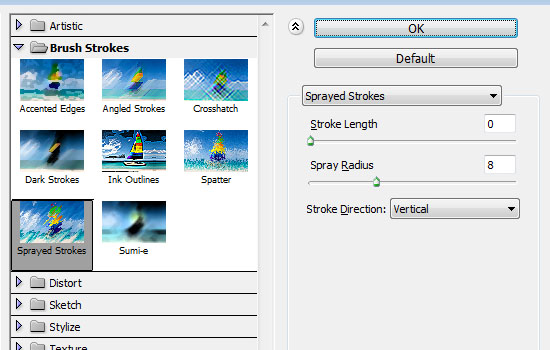
به Filter -> (Filter Gallery) -> Brush Strokes -> Sprayed Strokes بروید.Stroke Length را به 0 وSpray Radius را به 8 تغییر دهید.

تبریک کار شما به پایان رسید.

همانطور که قبلا ذکر شد مقادیر فیلترها ممکن است برای رنگهای متفاوت نیاز به تغییر داشته باشند.
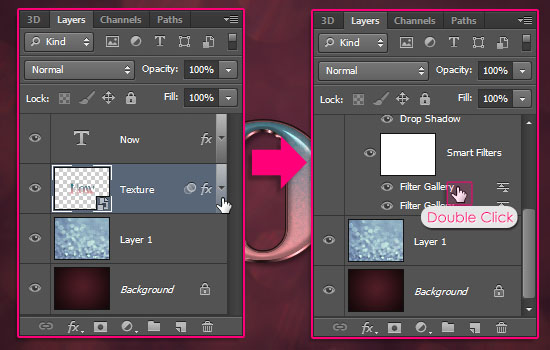
و از انجایی که لایه Texture یک Smart Object است،میتوانید با کلیک کردن بر روی پیکان کوچک واقع در سمت راست لایه انرا باز کنید،سپس برای اصلاح مقادیر فیلتر بر روی نام Filter دوبار کلیک کنید.
مقادیر مختلف فیلتر را مورد امتحان قرار دهید تا به نتیجه دلخواه برسید .

اگر از سایزهای مختلف فونت استفاده کرده اید،برای تغییر مقادیر Layer Style و مقادیر Filter اطمینان حاصل کنید.

امیدوارم که از این اموزش لذت برده باشید و مفید واقع شده باشه.

پیوست ها
آخرین ویرایش:











