webmac
Member

11 نکته از نکات اساسی و مهم در گردش راحت در سایت را که می بایست طراحان سایت در هنگام کدنویسی و پیاده سازی وب سایت رعایت کنند
در این مقاله تصمیم داریم 11 نکته اساسی و مهمی را که می بایست یک طراح سایت جهت گردش راحت کاربر در سایت در نظر بگیرد معرفی نماییم و هرکدام را به صورت کامل و جامع شرح دهیم. رعایت این نکات که بسیار هم مبتدی و پیاده سازی آن راحت میباشد به شدت میتواند در تجربه کاربری مفید واقع شود. و بازدید کننده سایت حسی خوبی از گردش در سایت داشته باشد و این حس خوب احتمالا در آینده باعث برگشتن او به سایت می شود.
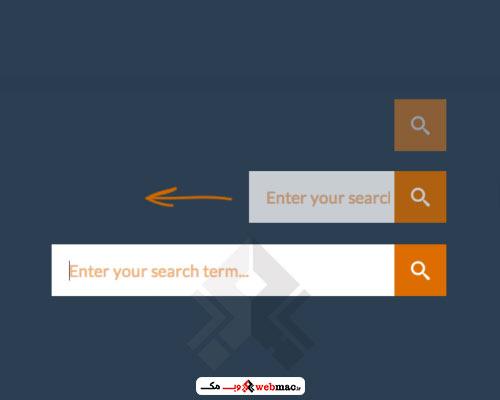
1-سعی نمایید نوار جستجو را ابتدا به صورت یک آیکون جستجو قراردهید
که با کلیک کردن روی گزینه جستجو نمایش داده شود این کار در فضا صرفه جویی میکند. اگر این کار را با خلاقیت ویژه و به صورت یک انیمیش jquery و ... انجام دهید خیلی عالی میشود.

2- اگر سایت شما احتمالا دارای مقالات و محتوای طولانی می باشد بهتر است منوی اصلی سایت را ثابت کنید
تا دسترسی به هر قسمت حتی در انتهای مقاله های طولانی در دسترس بازدید کننده باشد جدیدا سایتهای زیادی وجود دارند که به صورت تک صفحه طراحی شده اند که صفحه اسکرول طولانی میخورد در این گونه سایت ها هم بسیار ثابت نگه داشتن منو مفید خواهد بود.
3- بهتر است آیکون های کوچک که کار خاص و ویژه را باید انجام میدهند و مهم هستند با یک انیمیشن دارای تحرک باشند
وجود این موضوع و اهمیت آن را برای کاربران سایت متمایز کنید مثلا اگر صفحه داخلی دارید که خیلی با اهمیت می باشد و تصمیم دارید لینک آن در صفحه اصلی باشد این کار را با آیکون متحرک و انیمیشن دار انجام دهید تا آن صفحه ورودی های خوبی داشته باشد
4-اجازه دهید مقدار محتوا نوع فهرست مسیریابی رو تعیین کند
منظور اینکه نمی شود یک سایتی که تنها 6 صفحه دارد را با یک سایتی که هزاران صفحه دارد را یک راهکار بدهیم، مثلا اگر شما دارای یک سایت فروشگاهی هستید که خیلی دسته بندی منو دارید بهتر است از مگا منو استفاده نمایید

5-از نشانه های مشخص استفاده کنید
سعی نمایید اگر قرار هست از آیکون در سایت استفاده کنید که باید هم این کار انجام دهید , آیکون ها معنادار باشد و واقعا به موضوع اشاره نماید خیلی از آیکون ها بین بازدیدکنندگان جا بازکرده است سعی نکنید بی جهت خلاقیت نشان دهید و آیکون متفاوت ارائه نمایید
6-برای اسلایدها از انیمیشن استفاده کنید
حرکت اسلایدها یا باز و بسته شدن منوها توصیه میشود با یک انمیشن مناسب صورت پذیرد به نظر میرسد تایم 200 تا 300 ms بهترین زمان برای این جابجایی ها باشد
7-با قرار دادن نوار جستجو در مرکز یا سمت راست بالای سایت به جستجو اهمیت دهید
البته این مورد هم برای تمامی سایت ها یکسان نیست شاید سایتهایی باشند که خیلی موضوع جستجو نباشند مثلا آنقدر محتوایی نداشته باشند اما به طور کلی اگر سایت شما نیازی به جستجو دارد سعی نماید در معرض دید کاربران قرار دهید تا بتوانند به راحتی در همه صفحات به آن دسترسی داشته باشند

8-با استفاده از سایه، تضاد رنگی یا کم رنگ کردن، فهرستهای باز شدنی رو مجزا کنید
مثلا سعی نمایید برای زیر منوهای خود از بکگراند مناسب و متمایز استفاده نمایید و با سایه دادن و استفاده از رنگهای متضاد به کاربران خود اهمیت ورود به آن دسته از منوها را هم یادآوری نمایید
9-بر اساس داده های شخصی سازی، پیشنهادهایی به کاربران ارائه دهید
سعی نمایید با طراحی یک سیستم هوشمند بعد از کمی گشت و گذار کاربر در سایت، صفحه را برای او شخصی سازی نمایید تا بیشتر لذت ببرد وقتی یک بازدید کننده احساس کند شما متوجه شده اید که او به دنبال چه چیزی در سایت میگردید و شما همان خواسته ها را در اختیار او قرار می دهید قطعا رضایتش از سایت شما بیشتر خواهد شد
10-سعی نمایید کاربر و بازدید کننده را تا راضی نشده از دست ندهید
چون در این صورت به سایت رقیب شما مراجعه خواهد کرد و این در علم جدید سئو که توسط الگوریتم های هوش مصنوعی گوگل مدیریت میشود اصلا برای شما خوب نیست برای این کار سعی نمایید در پایان هر مقاله گام های بعدی را به اون پیشنهاد دهید و تلاش نمایید او را راضی نگهدارید
11- شاید یکی از کارهای خیلی جالب که شما میتوانید در جلب نظر مشتری انجام دهید این است که هرمقاله و یا محصول و یا صفحه ای را که بازدید میکنید در قسمتی با نام بازدید های اخیر ذخیره نمایید
این موضوع به جز اینکه به کاربر در صورت بازگشت به بازدید های قبلی کمک میکند حس هوشمندی وب سایت شما را منتقل میکند و این یعنی عالییییی!!!

تهیه شده توسط گروه وب مک










