mehdi.web
Member
با سلام به همه دوستان
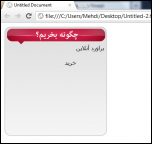
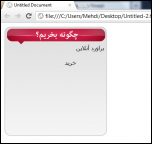
من یه عکس دارم که اون رو توی سی اس اس بک گراند قرار دادم و توی فایل اچ تی ام ال خودم 2 تا دیو زدم تو در نو /. هر کدوم از دیو ها یه نوشته دارن ولی نوشته ها زیر هم قرار نمیگیرن
ببینید:

میخواستم بدونم چرا اینجوریه ؟
اینم از کد هام :
HTML Code:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>Untitled Document</title> <style type="text/css"> .mehdi{ background:url(<a href="http://img.majidonline.com/show/280576/Untitled.png%22%3E%3Cimg%20src=%22http://img.majidonline.com/thumb/280576/Untitled.png" target="_blank">http://img.majidonline.com/show/280576/Untitled.png%22%3E%3Cimg%20src=%22http://img.majidonline.com/thumb/280576/Untitled.png</a>) no-repeat; width:280px; height:300px; } .o_text{ font-family:tahoma; float:right; direction:rtl; margin-top:50px; margin-right:10px; } .o_text2{ font-family:tahoma; float:right; direction:rtl; margin-top:90px; } </style> </head> <div class="mehdi"> <div class="o_text"> براورد آنلاین </div> <div class="o_text2"> خرید </div> </div> <body> </body> </html>
فایل رو هم پیوست کردم (فایل html + عکس رو)
با تشکر
من یه عکس دارم که اون رو توی سی اس اس بک گراند قرار دادم و توی فایل اچ تی ام ال خودم 2 تا دیو زدم تو در نو /. هر کدوم از دیو ها یه نوشته دارن ولی نوشته ها زیر هم قرار نمیگیرن
ببینید:

میخواستم بدونم چرا اینجوریه ؟
اینم از کد هام :
HTML Code:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>Untitled Document</title> <style type="text/css"> .mehdi{ background:url(<a href="http://img.majidonline.com/show/280576/Untitled.png%22%3E%3Cimg%20src=%22http://img.majidonline.com/thumb/280576/Untitled.png" target="_blank">http://img.majidonline.com/show/280576/Untitled.png%22%3E%3Cimg%20src=%22http://img.majidonline.com/thumb/280576/Untitled.png</a>) no-repeat; width:280px; height:300px; } .o_text{ font-family:tahoma; float:right; direction:rtl; margin-top:50px; margin-right:10px; } .o_text2{ font-family:tahoma; float:right; direction:rtl; margin-top:90px; } </style> </head> <div class="mehdi"> <div class="o_text"> براورد آنلاین </div> <div class="o_text2"> خرید </div> </div> <body> </body> </html>
فایل رو هم پیوست کردم (فایل html + عکس رو)
با تشکر











