hussein_alilou
New Member
با سلام خدمت دوستان عزیز . خیلی وقت بود که دست به طراحی صفحات وب نزده بودم بیشتر از 2 ساله . الان باز دوباره شروع کردم . اون موقع با جدولها کار می کردم و به راحتی گلیمم رو از آب بیرون می کشیدم
ولی الان دیگه جدول ها منسوخ شده هستند و دیگه در طراحی صفحات استفاده نمی شوند و از دایو ها استفاده می کنند به همراه استایها . چون با اینها زیاد کار نکردم در برخی مسائل اشکال دارم و نمی تونم اون قسمتها رو رفع اشکال کنم و یا با مرورگرهای مختلف match کنم . در صورت امکان به سوالات من پاسخ بدین و من رو راهنمایی کنید .
1- در تصویر زیر من آیکون دانلود رو به صورت png درآوردم و بر روی پس زمینه قالب قرار دادم در موزیلا مشکلی مشاهده نکردم ولی در IE تصاویر به صورت زیر نشان داده می شوند راه حل چیست ؟

استایل مربوطه :
کد قسمت :
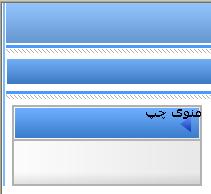
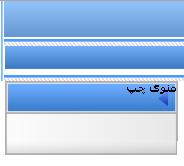
- در تصویر زیر من یک تصویر رو به عنوان پس زمینه قرار دادم تا حاشیه های سایت رو در بر بگیره ( خط آبی کناری ) در IE مشکلی نبود ولی در تصویر بعدی در فایرفاکس دیگه این پس زمینه ادامه پیدا نکرد و در ضمن فاصله منوی بالا هم اعمال نشد . البته زمانی که ارتفاع رو می دم مشکل رفع می شه ولی می خواستم بدون اینکه ارتفاغ بدم سازگاری داشته باشه .


استایل مربوطه :
کد قسمت :
- می خوام چند تا دایو رو به صورت افقی برای باتن ها قرار بدم . یا بهتر بگم چندتا باتن برای مثال 10 تا باتن بذارم ولی مشکل دارم اگر امکانش باشه در این رابطه هم راهنمایی کنید .
اگر مقاله ای و یا لینکی در رابطه با آموزش استایها داشتین دریغ نکنید که به شدت نیاز دارم .
ولی الان دیگه جدول ها منسوخ شده هستند و دیگه در طراحی صفحات استفاده نمی شوند و از دایو ها استفاده می کنند به همراه استایها . چون با اینها زیاد کار نکردم در برخی مسائل اشکال دارم و نمی تونم اون قسمتها رو رفع اشکال کنم و یا با مرورگرهای مختلف match کنم . در صورت امکان به سوالات من پاسخ بدین و من رو راهنمایی کنید .
1- در تصویر زیر من آیکون دانلود رو به صورت png درآوردم و بر روی پس زمینه قالب قرار دادم در موزیلا مشکلی مشاهده نکردم ولی در IE تصاویر به صورت زیر نشان داده می شوند راه حل چیست ؟
استایل مربوطه :
کد:
[LEFT][FONT=Arial][FONT=Arial]}body[/FONT][/FONT]
[FONT=Arial]text-align:right[/FONT][FONT=Arial];[/FONT]
[FONT=Arial]font-family:Tahoma, Arial, Helvetica, sans-serif[/FONT][FONT=Arial] ;[/FONT]
[FONT=Arial]margin:0px; padding:0px; background-image:url(../images/tall_x.gif[/FONT][FONT=Arial]);[/FONT]
[FONT=Arial]background-repeat:repeat-x[/FONT][FONT=Arial];[/FONT]
[FONT=Arial]background-color:#313131[/FONT][FONT=Arial];[/FONT]
[FONT=Arial] }[/FONT][/LEFT]
[LEFT][FONT=Arial]#[/FONT][FONT=Arial]logo_won[/FONT][FONT=Arial]{[/FONT]
[FONT=Arial]width:395px[/FONT][FONT=Arial];[/FONT]
[FONT=Arial]height:75px[/FONT][FONT=Arial];[/FONT]
[FONT=Arial]float:right[/FONT][FONT=Arial];[/FONT]
[FONT=Arial]margin-top:5px[/FONT][FONT=Arial];[/FONT]
[FONT=Arial] }[/FONT][/LEFT]کد قسمت :
کد:
[FONT=Arial]<[/FONT][FONT=Arial]div id="logo_won"><a href="www.turkantuning.com"><img src="images/download.png" /></a></div>[/FONT]- در تصویر زیر من یک تصویر رو به عنوان پس زمینه قرار دادم تا حاشیه های سایت رو در بر بگیره ( خط آبی کناری ) در IE مشکلی نبود ولی در تصویر بعدی در فایرفاکس دیگه این پس زمینه ادامه پیدا نکرد و در ضمن فاصله منوی بالا هم اعمال نشد . البته زمانی که ارتفاع رو می دم مشکل رفع می شه ولی می خواستم بدون اینکه ارتفاغ بدم سازگاری داشته باشه .
استایل مربوطه :
کد:
[LEFT][FONT=Arial]#[/FONT][FONT=Arial]back_ground[/FONT][FONT=Arial]{[/FONT]
[FONT=Arial]background-image:url(../images/bg.png[/FONT][FONT=Arial]);[/FONT]
[FONT=Arial]background-repeat:repeat-y[/FONT][FONT=Arial];[/FONT]
[FONT=Arial]width:1024px[/FONT][FONT=Arial];[/FONT]
[FONT=Arial] }[/FONT][/LEFT]
[LEFT][FONT=Arial]#[/FONT][FONT=Arial]left_column[/FONT][FONT=Arial]{[/FONT]
[FONT=Arial]width:190px[/FONT][FONT=Arial];[/FONT]
[FONT=Arial]float:left[/FONT][FONT=Arial];[/FONT]
[FONT=Arial]margin-top:px[/FONT][FONT=Arial];[/FONT]
[FONT=Arial]margin-left:5px[/FONT][FONT=Arial];[/FONT]
[FONT=Arial] }[/FONT][/LEFT]
[LEFT][FONT=Arial].[/FONT][FONT=Arial]menu_title[/FONT][FONT=Arial]{[/FONT]
[FONT=Arial]background-image:url(../images/menu_title.png[/FONT][FONT=Arial]);[/FONT]
[FONT=Arial]background-repeat:no-repeat[/FONT][FONT=Arial];[/FONT]
[FONT=Arial]width:190px[/FONT][FONT=Arial];[/FONT]
[FONT=Arial]height:36px[/FONT][FONT=Arial];[/FONT]
[FONT=Arial]padding-right:15px[/FONT][FONT=Arial];[/FONT]
[FONT=Arial]font-weight:bold[/FONT][FONT=Arial];[/FONT]
[FONT=Arial]text-align:right[/FONT][FONT=Arial];[/FONT]
[FONT=Arial] }[/FONT]
[FONT=Arial].[/FONT][FONT=Arial]menu_content[/FONT][FONT=Arial]{[/FONT]
[FONT=Arial]background-image:url(../images/menu_body.png[/FONT][FONT=Arial]);[/FONT]
[FONT=Arial]background-repeat:repeat-y[/FONT][FONT=Arial];[/FONT]
[FONT=Arial]width:190px[/FONT][FONT=Arial];[/FONT]
[FONT=Arial]height:20px[/FONT][FONT=Arial];[/FONT]
[FONT=Arial]padding:5px[/FONT][FONT=Arial];[/FONT]
[FONT=Arial] }[/FONT]
[FONT=Arial].[/FONT][FONT=Arial]menu_foot[/FONT][FONT=Arial]{[/FONT]
[FONT=Arial]background-image:url(../images/menu_foot.png[/FONT][FONT=Arial]);[/FONT]
[FONT=Arial]background-repeat:no-repeat[/FONT][FONT=Arial];[/FONT]
[FONT=Arial]width:190px[/FONT][FONT=Arial];[/FONT]
[FONT=Arial]height:15px[/FONT][FONT=Arial];[/FONT]
[FONT=Arial] }[/FONT][/LEFT]کد قسمت :
کد:
[FONT=Arial]
[LEFT][FONT=Arial]<[/FONT][FONT=Arial]div id="left_column[/FONT][FONT=Arial]">[/FONT]
[FONT=Arial] <[/FONT][FONT=Arial]div class="menu_title[/FONT][FONT=Arial]"> منوی چپ</[/FONT][FONT=Arial]div[/FONT][FONT=Arial]>[/FONT]
[FONT=Arial] <[/FONT][FONT=Arial]div class="menu_content"></div[/FONT][FONT=Arial]>[/FONT]
[FONT=Arial] <[/FONT][FONT=Arial]div class="menu_foot"></div[/FONT][FONT=Arial]>[/FONT][/LEFT]
[LEFT][FONT=Arial] </[/FONT][FONT=Arial]div[/FONT][FONT=Arial]>[/FONT][/LEFT]
[/FONT]اگر مقاله ای و یا لینکی در رابطه با آموزش استایها داشتین دریغ نکنید که به شدت نیاز دارم .










