cold
Member
سلام . یه آموزش دیگه براتون فراهم کردم که امیدوارم خوشتون بیاد .
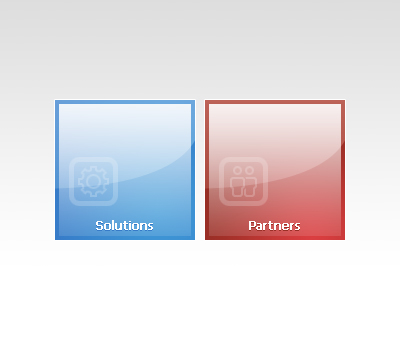
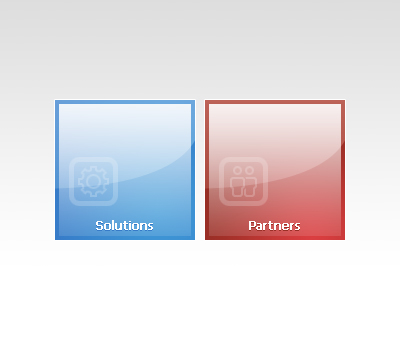
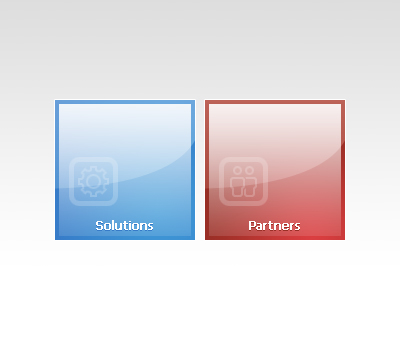
شما در پایان آموزش باید عکس زیر رو تحویل بگیرین :

--------------------------------------------------------------------------------------------
خوب . برای شروع یه سند جدید در هر سایزی که میخواین ایجاد کنین . من در سایز 400×340 ایجاد کردم . حالا با یه گرادینت خاکستری روشن اون رو به صورت زیر رنگ کنین :

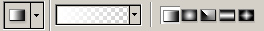
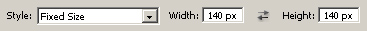
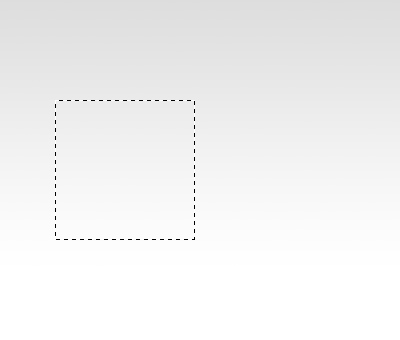
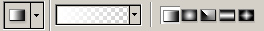
حالا ابزار Rectangular Marquee Tool رو انتخاب کنین و تنظیمات اون رو مثل عکس زیر در بیارین و با یه بار کلیک توی صفحه یه مربع ایجاد کنین :


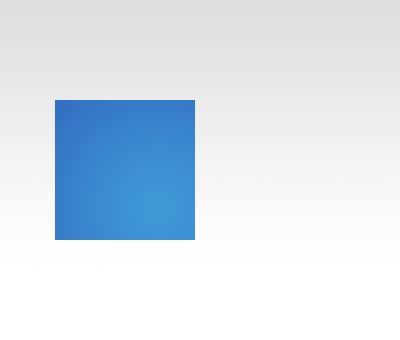
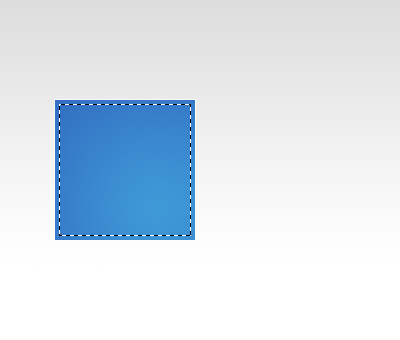
خوب . در همین حالت سلکت که هستین یه لایه جدید ایجاد کنین . ابزار گرادینت رو انتخاب کنین و حالت گرادینت رو روی radial gradient بزارین و به طرحتون یه گرادینت بدین . من از رنگای 3e94d4 و 336fc1 استفاده کردم .

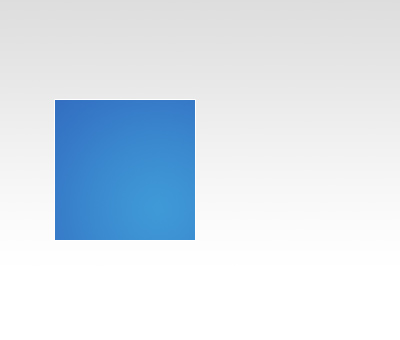
خوب . حالا یه لایه جدید ایجاد کنین و از مسیر edit > stork یه استرک سفید رنگ در اندازه 1 پیکسل به ناحیه سلکت شده بدین .

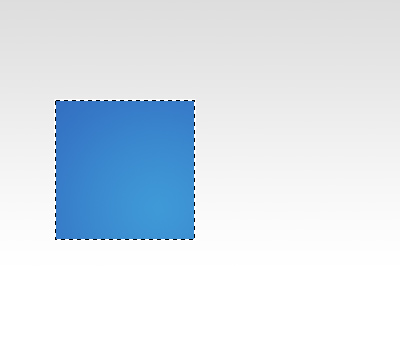
حالا دوباره به لایه اصلی کار برگردین . اگه سلکت رو از دست دادین با نگه داشتن ctrl و کلیک روی این لایه دوباره ناحیه لایه رو سلکت کنین :

به مسیر Select > Modify > Contract برین و مقدار 4 پیکسل رو برای اون وارد کنین :

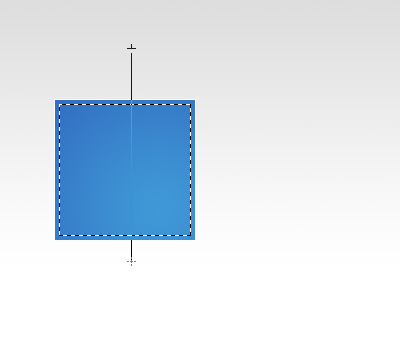
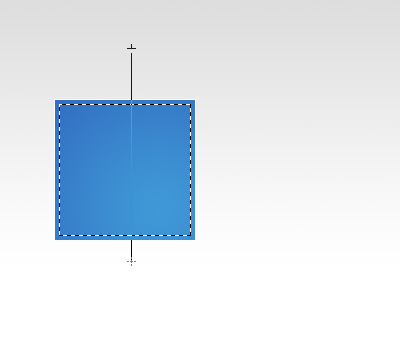
خوب . حالا یه لایه جدید بسازین . ابزار گرادینت رو در حالت White to Transparent تنظیم کنین و یه گرادینت از بالا به پائین مثل عکس به طرحتون بدین :


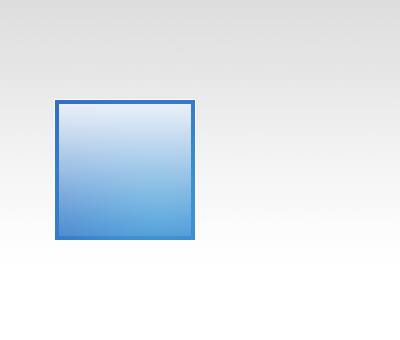
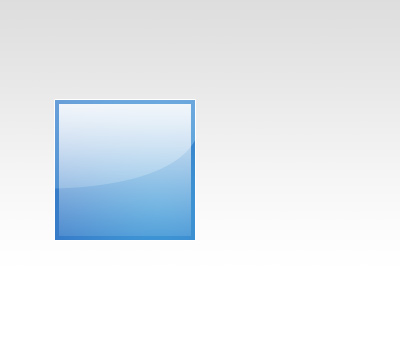
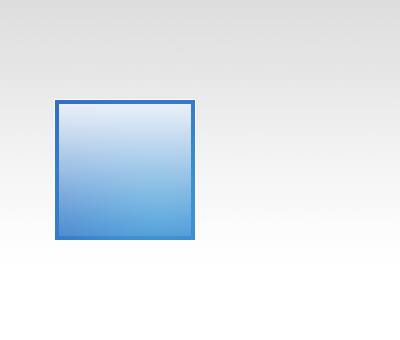
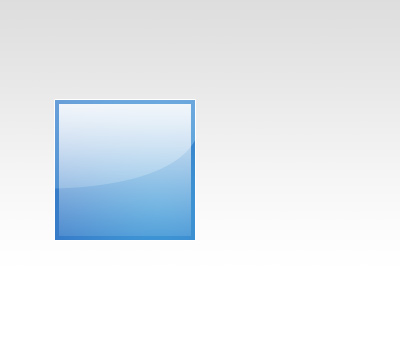
تا اینجای کار باید طرحتون این شکلی شده باشه :

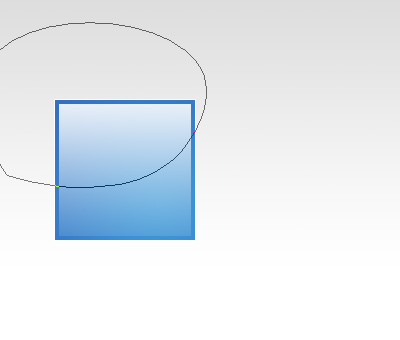
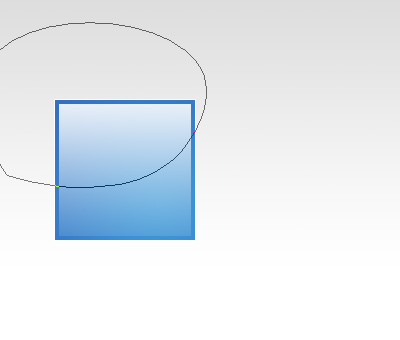
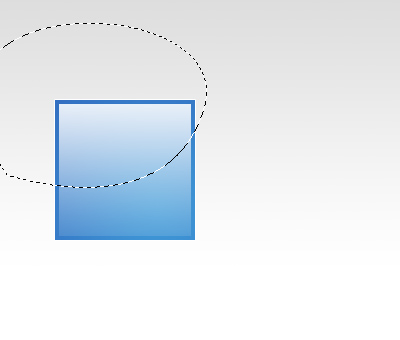
خوب . حالا با ابزار Pen Tool محیطی مثل طرح ایجاد کنین :

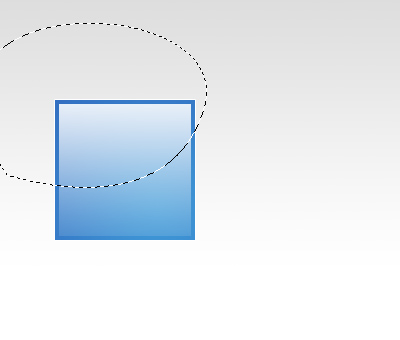
وقتی path رو به وسیله pen tool کشیدین روی اون راست کلیک کنین و گزینه Make Selection رو انتخاب کنین و تنظیمات پیش فرض اون رو Ok کنین :

حالا یه لایه جدید ایجاد کنین . ابزار گرادینت رو روی حالت White to Transparent تنظیم کنین و یه گرادنیت مثل عکس زیر به ناحیه سلکت شده اعمال کنین :

خوب . حالا mode لایه رو به حالت Soft Light تغییر بدین و opacity این لایه رو تا جایی که فکر میکنیم نیاز هستش کم کنین :

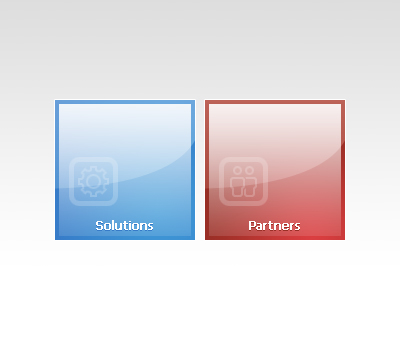
کار طراحی شما تموم شد . حالا میتونین با اضافه کردن تصاویر ، آیکون ها و متون مختلف به دکمه هاتون به اونا رنگ و لعاب بدین . همچنین میتونین طرحتون رو توی رنگای مختلف ایجاد کنین :

-----------------------------------------------------------------------------------------------
پاورقی :
لینک مستقیم به آموزش : http://www.photoshopstar.com/graphics/professional-glossy-buttons
لینک سایت منبع : http://www.photoshopstar.com
-----------------------------------------------------------------------------------------------
با تشکر
.
شما در پایان آموزش باید عکس زیر رو تحویل بگیرین :

--------------------------------------------------------------------------------------------
خوب . برای شروع یه سند جدید در هر سایزی که میخواین ایجاد کنین . من در سایز 400×340 ایجاد کردم . حالا با یه گرادینت خاکستری روشن اون رو به صورت زیر رنگ کنین :

حالا ابزار Rectangular Marquee Tool رو انتخاب کنین و تنظیمات اون رو مثل عکس زیر در بیارین و با یه بار کلیک توی صفحه یه مربع ایجاد کنین :


خوب . در همین حالت سلکت که هستین یه لایه جدید ایجاد کنین . ابزار گرادینت رو انتخاب کنین و حالت گرادینت رو روی radial gradient بزارین و به طرحتون یه گرادینت بدین . من از رنگای 3e94d4 و 336fc1 استفاده کردم .

خوب . حالا یه لایه جدید ایجاد کنین و از مسیر edit > stork یه استرک سفید رنگ در اندازه 1 پیکسل به ناحیه سلکت شده بدین .

حالا دوباره به لایه اصلی کار برگردین . اگه سلکت رو از دست دادین با نگه داشتن ctrl و کلیک روی این لایه دوباره ناحیه لایه رو سلکت کنین :

به مسیر Select > Modify > Contract برین و مقدار 4 پیکسل رو برای اون وارد کنین :

خوب . حالا یه لایه جدید بسازین . ابزار گرادینت رو در حالت White to Transparent تنظیم کنین و یه گرادینت از بالا به پائین مثل عکس به طرحتون بدین :


تا اینجای کار باید طرحتون این شکلی شده باشه :

خوب . حالا با ابزار Pen Tool محیطی مثل طرح ایجاد کنین :

وقتی path رو به وسیله pen tool کشیدین روی اون راست کلیک کنین و گزینه Make Selection رو انتخاب کنین و تنظیمات پیش فرض اون رو Ok کنین :

حالا یه لایه جدید ایجاد کنین . ابزار گرادینت رو روی حالت White to Transparent تنظیم کنین و یه گرادنیت مثل عکس زیر به ناحیه سلکت شده اعمال کنین :

خوب . حالا mode لایه رو به حالت Soft Light تغییر بدین و opacity این لایه رو تا جایی که فکر میکنیم نیاز هستش کم کنین :

کار طراحی شما تموم شد . حالا میتونین با اضافه کردن تصاویر ، آیکون ها و متون مختلف به دکمه هاتون به اونا رنگ و لعاب بدین . همچنین میتونین طرحتون رو توی رنگای مختلف ایجاد کنین :

-----------------------------------------------------------------------------------------------
پاورقی :
لینک مستقیم به آموزش : http://www.photoshopstar.com/graphics/professional-glossy-buttons
لینک سایت منبع : http://www.photoshopstar.com
-----------------------------------------------------------------------------------------------
با تشکر
.
آخرین ویرایش:





 هیچ عکسی برام باز نشد
هیچ عکسی برام باز نشد










