ali abedian
Banned
سلام
همین اولش بگم که یه لطف کنید و حتماً کامل توضیح بدید
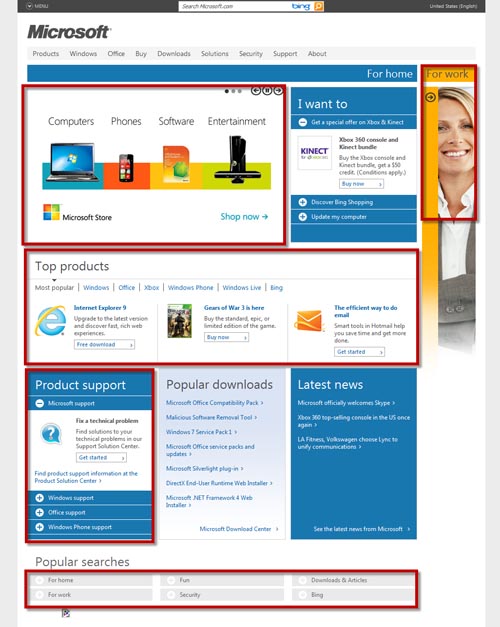
میخواستم کمکم کنید و به من یاد بدید که چطوری میتونم یه صفحه مثل صفحه اول سایت شرکت مایکروسافت درست کنم
هدفم اون قسمتهایی هستن که به صورت کشوئی منوهاش باز میشن
مثلا در بخش Product support
اون نوارهای آبی پایین رو میگم که روی منوها کلیک میکنیم ، منوی قبلی جمع میشه و منوی جدید در همون فضا باز میشه
و یا در قسمت بالاترش که به صورت افقی منوها حرکت میکنن و جابجا میشن و با کلیک روی هر عنوان در منوی بالا ، زیر منوها جابجا میشن و جاشون رو به زیرمنوی مربوط به منوی بالایی میدن
میدونم برای شما این ساده ست
ولی یه توضیح اصولی و کامل میخوام
لطف کنید این رو برام واضح و روشن بیان کنید
من اصلاً نمیدونم دنبال چه موضوعی باید باشم تا اختصاصاً به این خواسته م برسم
منظورم اینه که من مثلا از جاوااسکریپت یا جی کوئری یا آجاکس نمیخوام به دنبال مسائل دیگه ش باشم و فقط و فقط میخوام در همین اندازه کارمو پیش ببرم
با تشکر از محبتی که قراره در حقم کنید
منتظر جوابتون هستم
یا علی
همین اولش بگم که یه لطف کنید و حتماً کامل توضیح بدید
میخواستم کمکم کنید و به من یاد بدید که چطوری میتونم یه صفحه مثل صفحه اول سایت شرکت مایکروسافت درست کنم
هدفم اون قسمتهایی هستن که به صورت کشوئی منوهاش باز میشن
مثلا در بخش Product support
اون نوارهای آبی پایین رو میگم که روی منوها کلیک میکنیم ، منوی قبلی جمع میشه و منوی جدید در همون فضا باز میشه
و یا در قسمت بالاترش که به صورت افقی منوها حرکت میکنن و جابجا میشن و با کلیک روی هر عنوان در منوی بالا ، زیر منوها جابجا میشن و جاشون رو به زیرمنوی مربوط به منوی بالایی میدن
میدونم برای شما این ساده ست
ولی یه توضیح اصولی و کامل میخوام
لطف کنید این رو برام واضح و روشن بیان کنید
من اصلاً نمیدونم دنبال چه موضوعی باید باشم تا اختصاصاً به این خواسته م برسم
منظورم اینه که من مثلا از جاوااسکریپت یا جی کوئری یا آجاکس نمیخوام به دنبال مسائل دیگه ش باشم و فقط و فقط میخوام در همین اندازه کارمو پیش ببرم
با تشکر از محبتی که قراره در حقم کنید
منتظر جوابتون هستم
یا علی