سلام خدمت همه اساتید و دوستان

من برای طراحی واسط کاربری نرم افزاری که در حال نوشتنش هستم، می خوام از همچین کادری استفاده کنم.
اگه لطف کنید و تو لینک زیر برین، میبینید که صفحه مثلا به کادرهای سفید و طوسی با کمی برجستگی و سایه تقسیم شده.
اگه میشه محبت کنید نحوه ساخت یکی از این کادرها رو بهم توضیح بدین، لطف بزرگی می کنید.
(راستی من تو سایت جستجو کردم، اما موردی رو نتونستم پیدا کنم)
منتظر راهنماییتون هستم

اینم لینک صفحه :
http://www.apple.com/macbookair/
ابتدا یک لایه Background داریم که با رنگ f2f2f2 # پر شده :
با ترکیب کلیدی Ctrl + Alt + Shift + N یک لایه جدید Layer 1 بسازید.
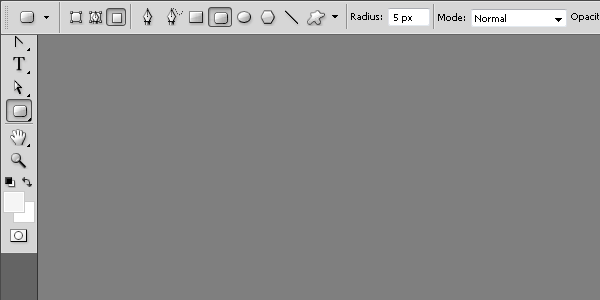
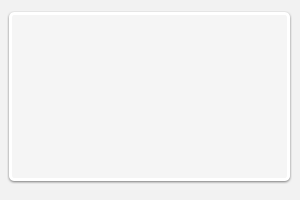
رنگ f5f5f5 # رو به عنوان Foreground انتخاب کنید و با ابزار Rounded Rectangle Tool یک کادر با گوشه های گرد
رسم کنید. به تنظیمات ابزار توجه کنید :
در منوی Layer گزینه Layer Style و سپس Blending Options را انتخاب نمایید.
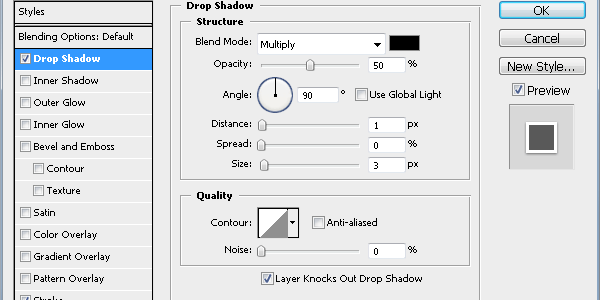
تیک گزینه Drop Shadow را زده و فعال کنید و مطابق تنظیمات زیر عمل نمایید :
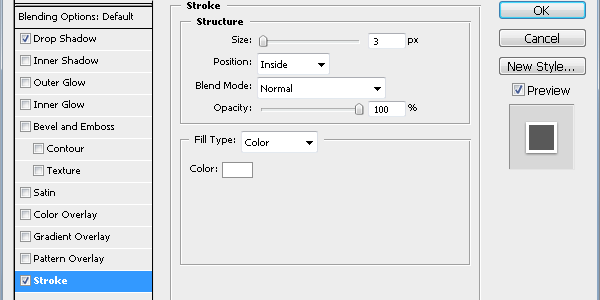
تیک گزینه Stroke را هم بزنید و مطابق تصویر زیر تنظیم کنید :
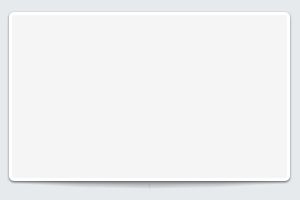
نتیجه فعلی این خواهد شد :
رنگ مشکی 000000 # را به عنوان رنگ Foreground انتخاب کنید.
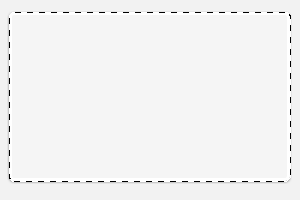
در منوی Select گزینه Load Selection را انتخاب نمایید و مطابق تصویر زیر ناحیه Layer 1 را انتخاب کنید :
ناحیه انتخاب شده باید حفظ شود پس فعلا جایی روی تصویر کلیک نکنید که ناحیه انتخاب شده رها نشود.
در لیست لایه ها لایه Background را فعال کنید. ترکیب کلیدی Ctrl + Alt + Shift + N را فشار دهید تا لایه
جدید Layer 2 بالاتر از لایه Background و پایین تر از لایه Layer 1 ساخته شود.
ترکیب کلیدی Alt + Del را فشار دهید تا Layer 2 با رنگ مشکی پر شود. ترکیب کلیدی Ctrl + D را فشار دهید
تا ناحیه انتخاب شده رها شود. از آنجایی که Layer 1 روی آن قرار دارد ظاهر تصویر فعلا تغییر محسوسی نمی کند.
در منوی Filter گزینه Blur و داخلش Motion Blur را انتخاب کنید و با زاویه 90- درجه و فاصله 5 پیکسلی اجرا کنید :
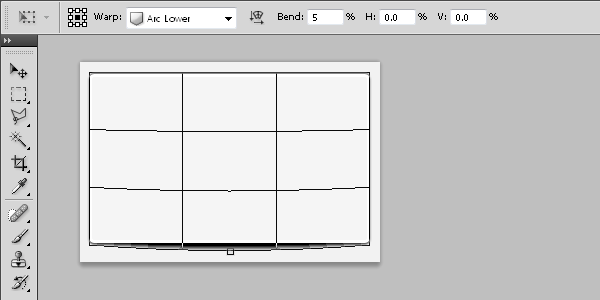
در منوی Edit گزینه Transform و Warp را انتخاب نمایید و مطابق تصویر زیر روی Arc Lower و Bend برابر با 5 درصد
اجرا کنید :
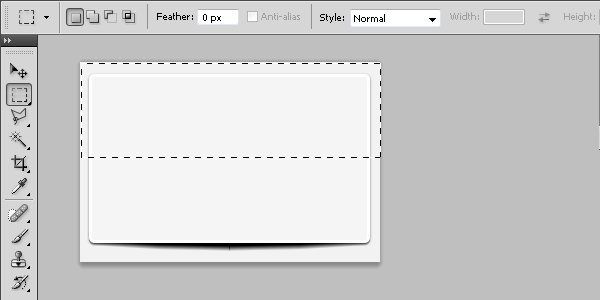
در Layer 2 نیمه بالایی اش اضافی است، با ابزار Rectangular Marquee Tool نیمه بالایی را انتخاب کرده و با
کلید Del حذف کنید :
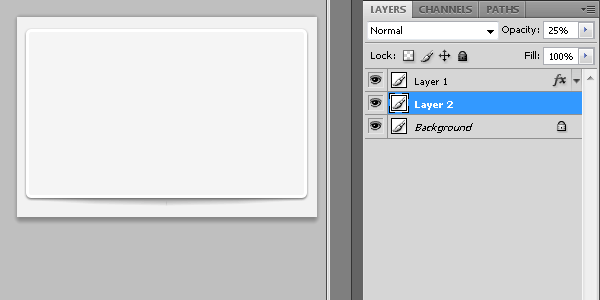
ترکیب کلیدی Ctrl + D را فشار دهید تا ناحیه انتخاب شده رها شود. در لیست لایه ها Opacity لایه Layer 2 را
روی 25 درصد قرار دهید :
فایل PSD نمونه به همراه تصاویر آموزش ضمیمه این پست می باشد. Sample.zip