سلام دوستان ...
تو نت گشتم ولی آموزش مفهومی و کامل در مورد استفاده ابزاری و عملی از float نیافتم ...
میخواستم درخواست کنم از دوستان حرفه ای یه توضیح جامع در مورد شناور سازی سایت و نحوه استاندارد چیدمان سایت رو آموزش بدن ...
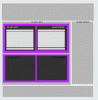
به طور مثال این عکس

قسمت اول که هدر هست که هیچ ...
حالا قسمت 2 به این صورت هست که دارای 3 قسمت هست که توسط فوتوشاپ اسلایس شده . قسمت بالایی ، قسمت میانی که با تگ repeat تکرار شده و به قسمت انتهای رسید که قسمت سوم و پایانی هست رسیده .
مابقی کادر ها هم به همین شکل .
کادر 2 3 دقیقا" هم سان و اندازه و کادر 4 5 در سایز غیر همسان .
قسمت 6 هم که ساید بار هست .
حالا من میخوام اینارو با css به صورت درست و در کنار هم بچینم ، سعی کردم و از دستور float هم کمک گرفتم و به صورت های مختلف تست کردم اما جوابی نداد! و بازم در ترتیب همون 2 کادر 2 3 به صورت درست در کنار هم گیر کردم !
به طور کل بصورت اصولی و استاندارد باید به چه شکل ترتیب نوشتن کدهای css رو جهت نمایش صحیح قالب رعایت کرد ؟
پیشاپیش تشکر میکنم
تو نت گشتم ولی آموزش مفهومی و کامل در مورد استفاده ابزاری و عملی از float نیافتم ...
میخواستم درخواست کنم از دوستان حرفه ای یه توضیح جامع در مورد شناور سازی سایت و نحوه استاندارد چیدمان سایت رو آموزش بدن ...
به طور مثال این عکس

قسمت اول که هدر هست که هیچ ...
حالا قسمت 2 به این صورت هست که دارای 3 قسمت هست که توسط فوتوشاپ اسلایس شده . قسمت بالایی ، قسمت میانی که با تگ repeat تکرار شده و به قسمت انتهای رسید که قسمت سوم و پایانی هست رسیده .
مابقی کادر ها هم به همین شکل .
کادر 2 3 دقیقا" هم سان و اندازه و کادر 4 5 در سایز غیر همسان .
قسمت 6 هم که ساید بار هست .
حالا من میخوام اینارو با css به صورت درست و در کنار هم بچینم ، سعی کردم و از دستور float هم کمک گرفتم و به صورت های مختلف تست کردم اما جوابی نداد! و بازم در ترتیب همون 2 کادر 2 3 به صورت درست در کنار هم گیر کردم !
به طور کل بصورت اصولی و استاندارد باید به چه شکل ترتیب نوشتن کدهای css رو جهت نمایش صحیح قالب رعایت کرد ؟
پیشاپیش تشکر میکنم