octagon
New Member
سلام
من یک صفحه درست کرده ام که همه آن بدون استفاده از جدول و راهنمایی هایی که از این سایت گرفته ام با استایل شیت است
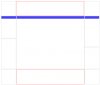
این صفحه دارای 11 Div است که سه عدد در بالای صفحه بعنوان بنر استفاده می شود و همینطور هم سه عدد در پائین صفحه باز به عنوان بنر استفاده می شود و چهار تا در دو طرف و یکی هم که اصلی است در وسط قرار دارد.
اگر تصویر که از این سایت بهمراه این تاپیک ملاحظه کنید
ویزتور در باکسهایی که دارای هدر آبی هستند روی لینکهایی که قرار خواهد گرفت کلیک می کند و من می خواهم که در باکس وسط نتیجه که اکثر اوقات حاصل از یک جستجوی داخل بانک اطلاعاتی هست نمایش داده شود .
لازم به ذکر است که بنده در زمینه استایل شیت و پی اچ پی تازه کار هستم
من یک صفحه درست کرده ام که همه آن بدون استفاده از جدول و راهنمایی هایی که از این سایت گرفته ام با استایل شیت است
این صفحه دارای 11 Div است که سه عدد در بالای صفحه بعنوان بنر استفاده می شود و همینطور هم سه عدد در پائین صفحه باز به عنوان بنر استفاده می شود و چهار تا در دو طرف و یکی هم که اصلی است در وسط قرار دارد.
اگر تصویر که از این سایت بهمراه این تاپیک ملاحظه کنید
ویزتور در باکسهایی که دارای هدر آبی هستند روی لینکهایی که قرار خواهد گرفت کلیک می کند و من می خواهم که در باکس وسط نتیجه که اکثر اوقات حاصل از یک جستجوی داخل بانک اطلاعاتی هست نمایش داده شود .
لازم به ذکر است که بنده در زمینه استایل شیت و پی اچ پی تازه کار هستم