ممنون از وقتی که گذاشتی . تقریبا یه چیزایی یاد گرفتم ./ یه سوال دیگه داشتم ..
در صورت امکان لطفا بهم بگید که نحوه ساخت این شکلها چطوریه ؟ ینی دقیقا تصویر همون قالب ها رو چطور به شکل زیر درمیارن ؟ دو نمونه لینک دادم.
http://uupload.ir/files/rsw_focally_630x350.png
http://uupload.ir/files/tjpo_betheme-best-website-template.jpg
ساختن شون یا استفاده کردن شون؟ ایندو تا با هم فرق داره. اگر استفاده کننده Mockup باشید کار تون ساده است، در فتوشاپ بازش می کنید، تصویر تون رو رویش قرار می دهید
و احتمالا یک Action اماده رو اجرا می کنید و طرح تون منطبق میشه، فقط چند کلیک میخواد، کار خاصی انجام نمیدید.
اما اصل زحمت رو طراح Mockup می کشه، یک طراح Mockup اول یک تصویر رو انتخاب می کنه، حالا ممکنه یک عکس واقعی باشه یا طراحی سه بعدی.
مثلا این رو من انتخاب کردم :
که لینک اصلی اش اینجا است :
http://futurethinking.com/wp-content/uploads/2011/03/WHITE-BOX.jpg
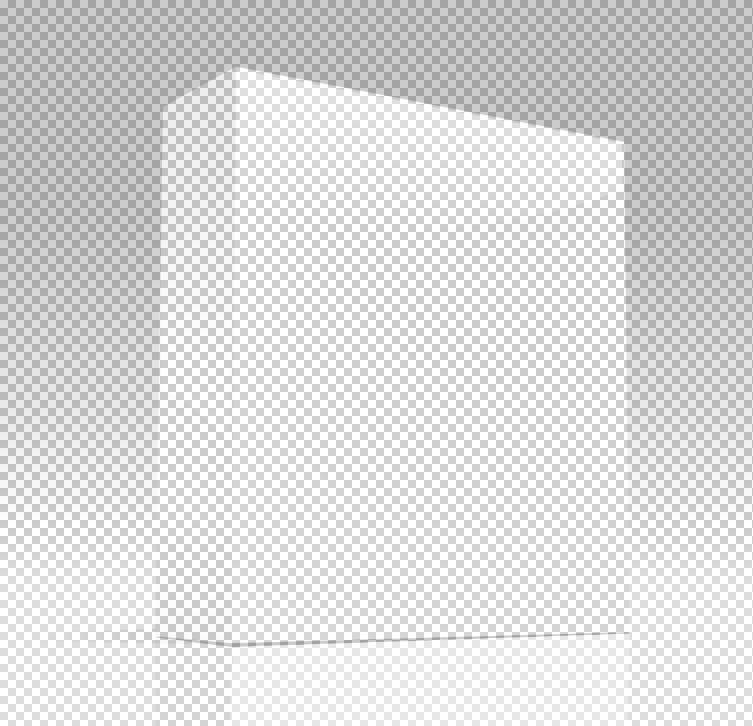
این رو تبدیل می کنم به دو تا لایه، یکی که سایه ایجاد می کنه و یک لایه که روشنایی ایجاد می کنه :
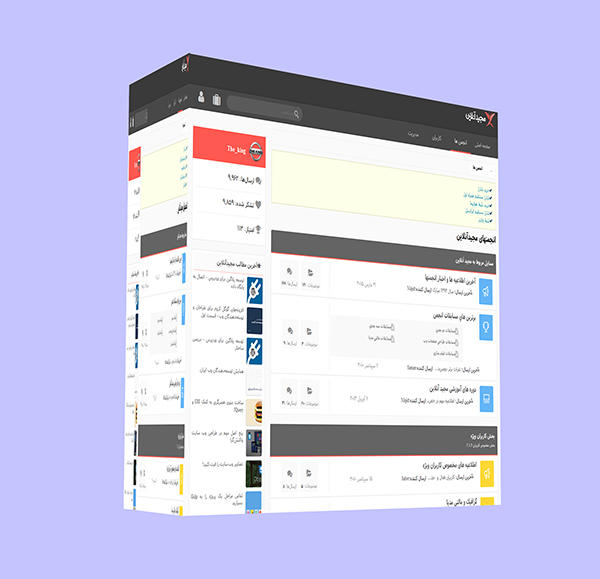
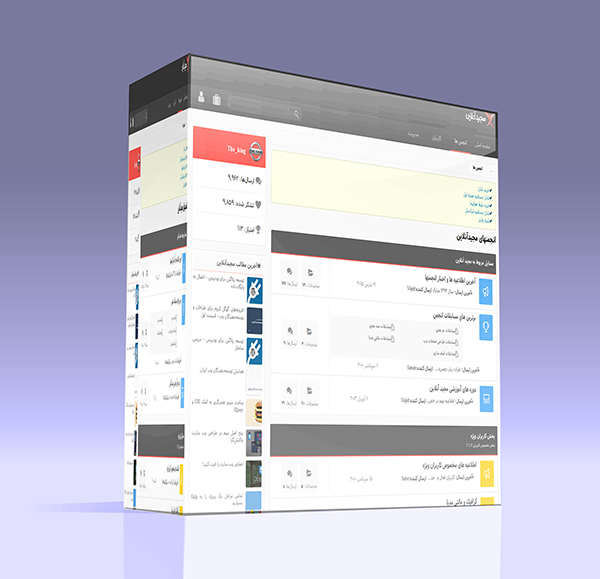
این دو لایه رو روی هر تصویری که قرار بدید اون سایه و روشنی رو بوجود میاره، دیگه مهم نیست که تصویر تون چه رنگی و چه طرحی باشه.
چون سایه و روشنی لایه های جدایی هستند که روی تصویر قرار گرفته اند :
بعضی تصویر ها از همون اول Mockup آماده دارند، مثل همین tjpo_betheme-best-website-template . بعضی سایت ها کلا کارشون طراحی و فروختن Mockup ئه.
اگه توی گوگل
mockup دانلود رو جستجو کنید نمونه های زیادی می بینید. از طرح روی لیوان دسته دار هست تا کارت ویزیت و گوشی موبایل و ...
اینها در اصل یک یا دو تا فایل اند، یکی فایل psd که یک طرح زمینه داره و ممکنه یک نمونه تصویر هم داشته باشه.
فایل اختیاری دوم یک Action فتوشاپه که وقتی بازش کنید در ظاهر اتفاق خاصی نمی افته ولی به فتوشاپ تون اضافه میشه.
حالا وقتی اون Action رو موقعی که طرح در فتوشاپ بازه اجرا کنید بصورت خودکار یکسری مراحل اجرا میشه و تصویر تون روی طرح می شینه.
اصولا هر Mockup پیچیده ای یک راهنمای استفاده مخصوص خودش رو داره.
نمونه فایل اینه :
sample.zip