درس دوم
ویرایش تمپلتهای اماده دریمویور
حالا که ما تمپلتمونو انتخاب و ذخیره کردیم حالا وقت ان رسیده که ان را بر اساس نیاز خود
تغییر دهیم روش کار بسیار ساده است اول از همه پانل css style را باز کنید(windows > css style)
همانطور که مشاهده میکنید در این پانل یک سری کلاس هایی است که به شرح هر کدوم از انها میپردازیم
Body : به معنای بدنه - تگی است که کل وب سایت ما رو در بر میگیرد
Ul,ol,dl :تگهای لیست ما رو تشکیل میدهند
h1, h2, h3, h4, h5, h6, p : به این تگهای تگهای متنی میگویند که تگهی h تگهای سرفصل و تگ p تگ پاراگراف میباشد.
a img : اگر شما به یک تصویر در وبتون لینک بدهید با این کلاس میتوانید به ان استایل دهید.(تگ مخصوص تصاویر لینک دار)
a:link : تگ مخصوص لینک ها .
a:visited : تگ مخصوص لینکهای بازدید شده.
a:hover, a:active, a:focus : تگ زمانی که موس بر روی لینک قرار میگیرد(کلیک نمیشود:hover).
container : کلاس اصلی دربر گیرنه وبمون (ما وبمون را بر روی این کلاس سوار میکنیم).
header : کلاس سر صفحه وبمون.
sidebar1 : کلاس منوی کناری وبمون.
content : کلاس مخصوص مطالب سایت مثل پست های وبمون.
footer : کلاس مخصوص پا ورقی وبمون.
.fltrt : مخفف عبارت (float right) کلاسی است که اگر به هر تگی داده شود ان را به سمت راست شناور میکند.(بیشتر برای تصاویر کاربرد دارد)
fltlft : مخفف عبارت (float left) کلاسی است که اگر به هر تگی داده شود ان را به سمت چپ شناور میکند.(بیشتر برای تصاویر کاربرد دارد)
***** برای راحتی کار و خوانایی ما بعدا این دو کلاس را به right و left تغییر نام میدهییم ***
clearfloat : کلاس است که برای بهینه سازی تگهایی که حالت شناور را دارا هستند(اگر چند تگ در یک تگ دیگر شناور شده باشند تک مادر مخفی میشود که در این صورت این کلاس بعد از اخرین تگ شناور شده قرار میگیرد تا طرح بهم نریزد)
خوب بعد از اشنایی تگهاو کلاسها وقت ان رسیده که ان را بر اساس نیاز خودمون تغییر دهیم
به فایل psd یک نگاه دیگر میندازیم (گروپ color خاموش باشد)
اگر بادقت نگاه کنید میبینید که پس زمینه وبمون دارای رنگ سفید میباشد اما با دقت بیشتر درمیابیم که یک حالت گرادیانتی که از بالا با رنگ #DCDFE0 شروع و به رنگ #E8EBEC ختم میشود.
فعلا ما همون رنگ زمینه #E8EBEC را در نظر میگیریم سپس در اخر برای زمینه از تصویری که از این فایل گرفته میشود استفاده میکنیم.
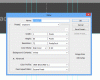
بر روی تگ body در پانل css style دو بار کلیک کنید تا پنجره ای باز شود و تنظیمات انرا همانند مراحل پایین انجام دهید.
تنظیمات برای متن اصلی وب سایتمون.

تنظیمات مخصوص زمینه وبمون

تنظیمات مخصوص راست چین کردن وبمون

Ok کنید و کلید f12 را فشار دهید و نتیجه را در مرورگر خود ببینید.
حالا به ان خاصیت direction: rtl; نیز بدهید (body)
مرحله بعد سراغ ul, ol, dl میرویم و خاصیت list-style: none را به ان اضافه میکنیم تا لیستهای ما دارای هیچ علامت یا شماره ای نداشته باشد.
سراغ a:link میرویم رنگ color را به #2fa694 و text-decoration را به none تغییر میدهیم.
رنگ a:hover, a:active, a:focus را به #FF0000 تغییر دهید
سراغ header میرویم و رنگ پس زمینه را کلا پاک میکنیم.
حالا بریم سراغ sidebar1 و عرض ان را از 180 به 310 پیکسل تغییر و رنگ پس زمینه را حذف کرده و pading botoom ان را پاک کنید.
نوبت .content است عرض را به 640 پیکسل تغییر و padding را نیز پاک میکنیم.
سراغ footer بروید و background-color و padding ان را نیز پاک کنید .
تو این مرحله ما میخواهیم دو کلاس را تغییر نام بدهیم چون نام های دوکلاس بسیار به هم شبیه بوده و شاید باعث اشتباه کردن ما شوند.
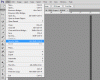
روی کلاس .fltrt راست کلیک کرده و گزینه rename class کلیک کنید در پنجره جدید در کادر دومی عبارت right را تایپ کنید ok سپس yes و سپس replacee all و yes را بزنید
مرحله بعد هم کلاس .fltlft را نیز به left تغییر دهید.
فایل نهایی تا این مرحله: