- خرید آی پی ثابت
- ایزی وی پی اس ezivps.com
- تجهیزات هوشمند سازی گیلسا
- معماری ایرانی اسلامی
- خرید و فروش بیت کوین
- خرید کالای دیجیتال استوک
- خرید دوچرخه
- مشاوره کسب و کار
- ممبر واقعی تلگرام
- خرید سیم کارت خارجی
- قیمت سرور dl380 hp g9
- فیلم دوبله فارسی
- خرید فالوور اینستاگرام
- پلتفرم رپورتاژ تسمینو
- چاپ لیبل برجسته | UV DTF
- گروه صنعتی اسکندری
- بلیط هواپیما استانبول
You are using an out of date browser. It may not display this or other websites correctly.
You should upgrade or use an alternative browser.
You should upgrade or use an alternative browser.
بررسی بازی ساز game maker
- شروع کننده موضوع saalek110
- تاریخ شروع
saalek110
Well-Known Member
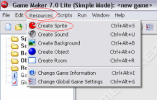
ساختار نرم افزار:
الان نرم افزار را ندارم .
تاجایی که یادمه اولش باید یک scene می ساختیم . (قبلا شاید بهش room می گفتند )که یک بک گراند می خواست.
بعد یک سری آبجکت می ساختیم که عکسهایی به عنوان اسپریت می خواست.
بعد با دکمه هایی میشد بین آبجکت ها برخورد ایجاد کرد.
الان نرم افزار را ندارم .
تاجایی که یادمه اولش باید یک scene می ساختیم . (قبلا شاید بهش room می گفتند )که یک بک گراند می خواست.
بعد یک سری آبجکت می ساختیم که عکسهایی به عنوان اسپریت می خواست.
بعد با دکمه هایی میشد بین آبجکت ها برخورد ایجاد کرد.
آخرین ویرایش:
saalek110
Well-Known Member
Adding Scenes | Pixel Game Maker MV Help
The latest entry in the Maker series! Pixel Game Maker MV Available Now on Steam Early Access!
لینک بالا در مورد scene است ، زبان انگلیسی است.
می بینیم که scene یکسری تنظیمات هم داشت.
saalek110
Well-Known Member
من قبلا در گیم میکر ، آدمکی که راه برود ساخته بودم، خیلی جالب بود. تجربه خوبی بود.
لینک:
سی آوریل ۲۰۲۳ کار کردم. زیاد هم قدیمی نیست.
برای دیدن بازی بالا فکر کنم شپلپرفکن میخواد.
من وقتی تبلتم را افقی می کنم دکمه های بازی میاد و می تونم باری کنم ، ۴ تا صحنه داره و سیستم امتیاز و جونش هم کار می کنه. برخورد با دشمن هم داره. یعنی یک بازی کامل است فقط داستان بازی ندارد.
دو نما از بازی:


لینک:
سی آوریل ۲۰۲۳ کار کردم. زیاد هم قدیمی نیست.
برای دیدن بازی بالا فکر کنم شپلپرفکن میخواد.
من وقتی تبلتم را افقی می کنم دکمه های بازی میاد و می تونم باری کنم ، ۴ تا صحنه داره و سیستم امتیاز و جونش هم کار می کنه. برخورد با دشمن هم داره. یعنی یک بازی کامل است فقط داستان بازی ندارد.
دو نما از بازی:


saalek110
Well-Known Member
کد:
view-source:http://saalek110.rf.gd/aak/games/game14/index.htmlمن چند تا دکمه اضافه کردم تا در گوشی هم بشه بازی کرد.
HTML:
<!DOCTYPE html>
<html lang="en">
<head>
<!-- Generated by GameMaker:Studio http://www.yoyogames.com/gamemaker/studio -->
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta http-equiv="pragma" content="no-cache"/>
<meta name="apple-mobile-web-app-capable" content="yes" />
<meta name ="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0" />
<meta name="apple-mobile-web-app-status-bar-style" content="black-translucent" />
<meta charset="utf-8"/>
<!-- Set the title bar of the page -->
<title>Created with GameMaker: Studio</title>
<!-- Set the background colour of the document -->
<style>
body {
background: #000000;
color:#cccccc;
margin: 0px;
padding: 0px;
border: 0px;
}
canvas {
image-rendering: optimizeSpeed;
-webkit-interpolation-mode: nearest-neighbor;
-ms-touch-action: none;
margin: 0px;
padding: 0px;
border: 0px;
}
:-webkit-full-screen #canvas {
width: 100%;
height: 100%;
}
div.gm4html5_div_class
{
margin: 0px;
padding: 0px;
border: 0px;
}
/* START - Login Dialog Box */
div.gm4html5_login
{
padding: 20px;
position: absolute;
border: solid 2px #000000;
background-color: #404040;
color:#00ff00;
border-radius: 15px;
box-shadow: #101010 20px 20px 40px;
}
div.gm4html5_cancel_button
{
float: right;
}
div.gm4html5_login_button
{
float: left;
}
div.gm4html5_login_header
{
text-align: center;
}
/* END - Login Dialog Box */
:-webkit-full-screen {
width: 100%;
height: 100%;
}
</style>
</head>
<body>
<div class="gm4html5_div_class" id="gm4html5_div_id">
<!-- Create the canvas element the game draws to -->
<canvas id="canvas" width="1400" height="768">
<p>Your browser doesn't support HTML5 canvas.</p>
</canvas>
</div>
<!-- Run the game code -->
<script type="text/javascript" src="html5game/Project3.js?IZHYB=13621638"></script>
</body>
</html>
آخرین ویرایش:
saalek110
Well-Known Member
Tululoo HTML5 Game Maker
این مشابه ، گیم میکر است ولی اپن سورس است. میشه از این کمک گرفت.
ولی شاید به تکمیلی گیم میکر نباشد.
اینم یک بازی آماده بازی از این سایت که می توانید بروید به این سایت و بازی کنید.یک بازی دو بعدی است
کیوان حسینی
Member
لپ تاپ استوک به لپ تاپ هایی گفته می شود که به هر دلیلی از چرخه فروش خارج شده اند. این لپ تاپ ها ممکن است به دلایل زیر از چرخه فروش خارج شده باشند:
ali.2
Active Member
این خروجی جاوااسکریپتشه؟
نوشته بالا را در بروسر بزارید سورس صفحه را می دهد.کد:view-source:http://saalek110.rf.gd/aak/games/game14/index.html
من چند تا دکمه اضافه کردم تا در گوشی هم بشه بازی کرد.
HTML:<!DOCTYPE html> <html lang="en"> <head> <!-- Generated by GameMaker:Studio http://www.yoyogames.com/gamemaker/studio --> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta http-equiv="pragma" content="no-cache"/> <meta name="apple-mobile-web-app-capable" content="yes" /> <meta name ="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0" /> <meta name="apple-mobile-web-app-status-bar-style" content="black-translucent" /> <meta charset="utf-8"/> <!-- Set the title bar of the page --> <title>Created with GameMaker: Studio</title> <!-- Set the background colour of the document --> <style> body { background: #000000; color:#cccccc; margin: 0px; padding: 0px; border: 0px; } canvas { image-rendering: optimizeSpeed; -webkit-interpolation-mode: nearest-neighbor; -ms-touch-action: none; margin: 0px; padding: 0px; border: 0px; } :-webkit-full-screen #canvas { width: 100%; height: 100%; } div.gm4html5_div_class { margin: 0px; padding: 0px; border: 0px; } /* START - Login Dialog Box */ div.gm4html5_login { padding: 20px; position: absolute; border: solid 2px #000000; background-color: #404040; color:#00ff00; border-radius: 15px; box-shadow: #101010 20px 20px 40px; } div.gm4html5_cancel_button { float: right; } div.gm4html5_login_button { float: left; } div.gm4html5_login_header { text-align: center; } /* END - Login Dialog Box */ :-webkit-full-screen { width: 100%; height: 100%; } </style> </head> <body> <div class="gm4html5_div_class" id="gm4html5_div_id"> <!-- Create the canvas element the game draws to --> <canvas id="canvas" width="1400" height="768"> <p>Your browser doesn't support HTML5 canvas.</p> </canvas> </div> <!-- Run the game code --> <script type="text/javascript" src="html5game/Project3.js?IZHYB=13621638"></script> </body> </html>
saalek110
Well-Known Member
Project3.js
در کد بالا ، پروجکت ۳ با پسوند js فایل حاوی کدهای جاوا اسکریپت است. که در پوشه html5game بغل فایل فوق است.
من کدهای جاوا اسکریپت را نزاشتم.
بوسیله گیم میکر ، کدهای جاوا اسکریپت ساخته میشه و نمیشه چیز زیادی ازش فهمید.
کدهای بالا ، فقط لینک به فایل جاوا اسکریپت را در خود دارد و کد جاوا اسکریپت ندارد.
ما در محیط گیم میکر ، بازی می سازیم و کاری با کدهای جاوا اسکریپت که ساخته میشه نداریم. چون نمیشه چیزی ازش فهمید ، گیم میکر کدهای جاوا اسکریپت را دستکاری کرده تا کسی سر درنیاره. مثلا اسم توابع را عوض کرده.
اگر بگی دقیقا دنبال چی هستی ، شاید بتونم بهتر راهنمایی کنم.
در کد بالا ، پروجکت ۳ با پسوند js فایل حاوی کدهای جاوا اسکریپت است. که در پوشه html5game بغل فایل فوق است.
من کدهای جاوا اسکریپت را نزاشتم.
بوسیله گیم میکر ، کدهای جاوا اسکریپت ساخته میشه و نمیشه چیز زیادی ازش فهمید.
کدهای بالا ، فقط لینک به فایل جاوا اسکریپت را در خود دارد و کد جاوا اسکریپت ندارد.
ما در محیط گیم میکر ، بازی می سازیم و کاری با کدهای جاوا اسکریپت که ساخته میشه نداریم. چون نمیشه چیزی ازش فهمید ، گیم میکر کدهای جاوا اسکریپت را دستکاری کرده تا کسی سر درنیاره. مثلا اسم توابع را عوض کرده.
اگر بگی دقیقا دنبال چی هستی ، شاید بتونم بهتر راهنمایی کنم.
آخرین مطالب مجیدآنلاین
-

-

-

-

-

-

-

-

-

-