[h=1]مزیتهای افزایش سرعت سایت[/h]
علاوه بر ذکر این نکته که قطع به یقین، کاربران اینترنت نیز سایتهای با سرعت بالا را بیشتر ترجیح می دهند، لازم است بدانید که این موضوع مورد توجه موتورهای جستجو نیز قرار گرفته است و موتورهای جستجویی مانند گوگل و یاهو اعلام کرده اند که سایتهای سریعتر، در نتایج بالاتری قرار خواهند گرفت. موتور جستجوی گوگل سرعت سایت را با معیار page speed grade و یاهو هم آن را باslow grade نام گذاری کرده است.

پس می توان گفت اولین مزیت بالا بردن سرعت لود سایت، بهبود سئوی سایت است. هر قدر صفحات سایت شما سبکتر و بهینه تر باشند، میزان پهنای باندی که در بازدیدهای کاربران از سرور اشغال می شود کمتر است. در نتیجه یکی از مزیت های دیگر لودینگ سریع سایت، هزینه نگهداری پایین تر آن است.
[h=2]عوامل موثر در افزایش سرعت صفحات وب سایت[/h]
[h=3]الف: سرور[/h]
یکی از عوامل مهم و تاثیر گذار بر سرعت لود یک سایت، میزان قدرت و سرعت و منابع سروری است که سایت روی آن قرار دارد. برخی مواردی که در زمینه هاستینگ، می تواند به سرعت بالا آمدن سایت شما کمک کند را در این بخش بررسی خواهیم نمود:
[h=4]استفاده از سرورهای قوی با پهنای باند بالا[/h]
استفاده از سرور قویتر با پهنای باند قابل قبول و قطعی کمتر از نکاتی است که به سرعت سایت شما کمک می کند. اما ممکن است همواره استفاده از سرورهای اختصاصی برای مدیر سایت امکان پذیر نباشد، در نتیجه می توان علاوه بر رعایت حداقل استانداردهای سرورهای اشتراکی، از طریق مدیریت صحیح محتوای سایت، سرعت لود سایت را بالا برد.
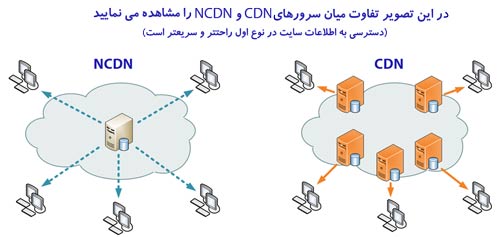
[h=4]استفاده از CDN (شبکه تحویل محتوی-Content Delivery Network )[/h]
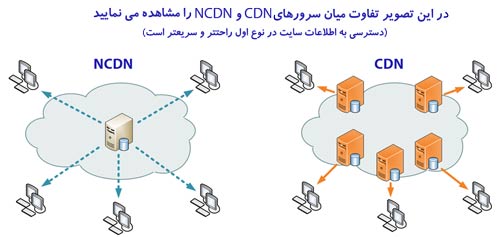
CDN نوعی شبکه سروری است که از مجموعه ای از سرورها در نقاط مختلف دنیا تشکیل شده است. فرض کنید شما سایتی دارید روی یک سرور در کانادا، قطعا شخصی که در کانادا زندگی می کند سایت شما را با سرعتی بالاتر از شخص در هند می بیند. CDN به شما کمک می کند یک نمونه زنده از سایت خود را روی سرورهای مختلف در نقاط مختلف دنیا داشته باشید، در نتیجه هر کس در هر کشوری سایت شما را در نزدیکترین سرور به محل خود می بیند.

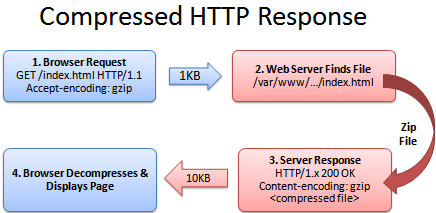
[h=4]Gzip[/h]
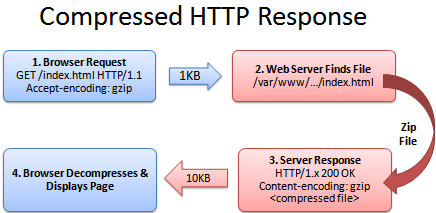
از قابلیت فشرده سازی صفحات وب روی سرور استفاده کنید، این قابلیت که به صورت پیش فرض روی IIS8 فعال و به صورت دستی روی IIS6 قابل تنظیم است، اغلب با نام gzip نامیده می شود.Gzip صفحات سایت شما را در سرور فشرده و کم حجم می کند.(بعضا حدود 87 درصد)

[h=3]ب: مدیریت محتوای سایت[/h]
[h=4]کوتاه کردن صفحه:[/h]
صفحات بلند زمان بیشتری برای لود شدن می برند، صفحات بلند را به چند صفحه کوچک تقسیم کنید.

[h=4]حذف کدهای زاید از صفحه:[/h]
هرگونه کد اضافی در صفحه باعث پایین آمدن سرعت لود سایت می شود، ضمن رعایت احتیاط، هرگونه کدهای اضافی و comment ها را از کد صفحه پاک کنید.
[h=4]استفاده از کدهای CSS:[/h]
درمیان کدها از css های خارجی استفاده کنید و از استایل دادن داخل کد خودداری کنید.
از div به جای table استفاده کنید، استفاده از table حجم کد شما را به صورت قابل توجهی بالاتر می برد. ضمن اینکه، محتویات داخل جداول بسیار کمتر از محتویات داخل div ها در موتورهای جستجو ایندکس می شود.
[h=4]لینکهای شکسته را حذف کنید:[/h]
لینک هایی که کاربر با دنبال کردن آن با خطای 404 مواجه می شود را برطرف نمایید، حتی الامکان به سایت ها و منابعی لینک بدهید که از پایداری آنها مطمئن هستید نه به سایت هایی که ممکن است لینک شما را دچار شکستگی کنند.
[h=4]تصاویر:[/h]
از تصاویر کمتر و کم حجم تر استفاده کنید، استفاده از تصاویر با تعداد زیاد و یا با حجم بالا زمان زیادی را از مرورگر برای لود شدن کامل صفحه می گیرند. شما می توانید از فرمت های با حجم پایین تصویر مانند فرمت Gif برای تصاویر خود استفاده کنید و یا با استفاده از امکان save for web در نرم افزار فتوشاپ، تنظیمات مورد نظرتان را روی تصاویر اعمال نمایید.
لازم به ذکر است یکی از مواردی که لازم است رعایت شود، مشخص کردن ابعاد تصویر است، این ابعاد در تگ < img>و با مشخصه های width و height تعیین می شوند و از ایجاد بار اضافی روی مرورگر جلوگیری می کنند.
[h=4]کد های css:[/h]
بهتر است کد های css را قبل از js در صفحه قرار دهید.
[h=4]استفاده از فناوری ajax :[/h]
این فناوری تاثیر بسزایی در لود سریع محتوای در صفحات سایت دارد، فناوری ajax محتوای سایت شما را بدون تغییر صفحه و بدون جابجایی کاربر در صفحات مختلف سایت و با سرعت بالاتری نمایش می دهد.
[h=4]استفاده از cache:[/h]
هر بار که کاربری صفحه ای از سایت شما را بازدید می کند، درخواستی به سمت سرور ارسال می گردد، طی این درخواست تمام اطلاعاتی که در آن صفحه وجود دارد از سرور به سیستم کاربر ارسال میگردد. هر بار که کاربر شما این صفحه را بازدید می کند این درخواست به سمت سرور ارسال میگردد، حال تصور کنید در لحظه چند درخواست ممکن است سمت سرور ارسال گردد. این پردازش ها همگی باعث کندی سایت شما می شوند.
شما می توانید از فناوری کش(cache) برای رفع این مورد استفاده کنید. این فناوری اطلاعات یک صفحه را یک بار پردازش کرده و در محلی مشخص که می تواند حافظه موقت سرور باشد نگهداری کند، در نتیجه فقط یک بار صفحه را پردازش خواهد کرد و در دفعات بعدی فراخوانی صفحه، صفحه ذخیره شده را نمایش خواهد داد.
به یاد داشته باشید، منظور از سریع بودن لودینگ صفحات سایت، فقط سرعت صفحه اول سایت نیست، سرعت سایت شامل سرعت بالا آمدن تمامی صفحات آن است. همواره در ساختن صفحات وب باید بازدید کننده ای را در نظر بگیرید که با اینترنت کم سرعت قرار است سایت شما را ببیند، داشتن اطلاعات مفید و پر ارزش همیشه در اولویت بالاتری نسبت به صفحات سنگین و شلوغ است.
علاوه بر ذکر این نکته که قطع به یقین، کاربران اینترنت نیز سایتهای با سرعت بالا را بیشتر ترجیح می دهند، لازم است بدانید که این موضوع مورد توجه موتورهای جستجو نیز قرار گرفته است و موتورهای جستجویی مانند گوگل و یاهو اعلام کرده اند که سایتهای سریعتر، در نتایج بالاتری قرار خواهند گرفت. موتور جستجوی گوگل سرعت سایت را با معیار page speed grade و یاهو هم آن را باslow grade نام گذاری کرده است.

پس می توان گفت اولین مزیت بالا بردن سرعت لود سایت، بهبود سئوی سایت است. هر قدر صفحات سایت شما سبکتر و بهینه تر باشند، میزان پهنای باندی که در بازدیدهای کاربران از سرور اشغال می شود کمتر است. در نتیجه یکی از مزیت های دیگر لودینگ سریع سایت، هزینه نگهداری پایین تر آن است.
[h=2]عوامل موثر در افزایش سرعت صفحات وب سایت[/h]
[h=3]الف: سرور[/h]
یکی از عوامل مهم و تاثیر گذار بر سرعت لود یک سایت، میزان قدرت و سرعت و منابع سروری است که سایت روی آن قرار دارد. برخی مواردی که در زمینه هاستینگ، می تواند به سرعت بالا آمدن سایت شما کمک کند را در این بخش بررسی خواهیم نمود:
[h=4]استفاده از سرورهای قوی با پهنای باند بالا[/h]
استفاده از سرور قویتر با پهنای باند قابل قبول و قطعی کمتر از نکاتی است که به سرعت سایت شما کمک می کند. اما ممکن است همواره استفاده از سرورهای اختصاصی برای مدیر سایت امکان پذیر نباشد، در نتیجه می توان علاوه بر رعایت حداقل استانداردهای سرورهای اشتراکی، از طریق مدیریت صحیح محتوای سایت، سرعت لود سایت را بالا برد.
[h=4]استفاده از CDN (شبکه تحویل محتوی-Content Delivery Network )[/h]
CDN نوعی شبکه سروری است که از مجموعه ای از سرورها در نقاط مختلف دنیا تشکیل شده است. فرض کنید شما سایتی دارید روی یک سرور در کانادا، قطعا شخصی که در کانادا زندگی می کند سایت شما را با سرعتی بالاتر از شخص در هند می بیند. CDN به شما کمک می کند یک نمونه زنده از سایت خود را روی سرورهای مختلف در نقاط مختلف دنیا داشته باشید، در نتیجه هر کس در هر کشوری سایت شما را در نزدیکترین سرور به محل خود می بیند.

[h=4]Gzip[/h]
از قابلیت فشرده سازی صفحات وب روی سرور استفاده کنید، این قابلیت که به صورت پیش فرض روی IIS8 فعال و به صورت دستی روی IIS6 قابل تنظیم است، اغلب با نام gzip نامیده می شود.Gzip صفحات سایت شما را در سرور فشرده و کم حجم می کند.(بعضا حدود 87 درصد)

[h=3]ب: مدیریت محتوای سایت[/h]
[h=4]کوتاه کردن صفحه:[/h]
صفحات بلند زمان بیشتری برای لود شدن می برند، صفحات بلند را به چند صفحه کوچک تقسیم کنید.

[h=4]حذف کدهای زاید از صفحه:[/h]
هرگونه کد اضافی در صفحه باعث پایین آمدن سرعت لود سایت می شود، ضمن رعایت احتیاط، هرگونه کدهای اضافی و comment ها را از کد صفحه پاک کنید.
[h=4]استفاده از کدهای CSS:[/h]
درمیان کدها از css های خارجی استفاده کنید و از استایل دادن داخل کد خودداری کنید.
از div به جای table استفاده کنید، استفاده از table حجم کد شما را به صورت قابل توجهی بالاتر می برد. ضمن اینکه، محتویات داخل جداول بسیار کمتر از محتویات داخل div ها در موتورهای جستجو ایندکس می شود.
[h=4]لینکهای شکسته را حذف کنید:[/h]
لینک هایی که کاربر با دنبال کردن آن با خطای 404 مواجه می شود را برطرف نمایید، حتی الامکان به سایت ها و منابعی لینک بدهید که از پایداری آنها مطمئن هستید نه به سایت هایی که ممکن است لینک شما را دچار شکستگی کنند.
[h=4]تصاویر:[/h]
از تصاویر کمتر و کم حجم تر استفاده کنید، استفاده از تصاویر با تعداد زیاد و یا با حجم بالا زمان زیادی را از مرورگر برای لود شدن کامل صفحه می گیرند. شما می توانید از فرمت های با حجم پایین تصویر مانند فرمت Gif برای تصاویر خود استفاده کنید و یا با استفاده از امکان save for web در نرم افزار فتوشاپ، تنظیمات مورد نظرتان را روی تصاویر اعمال نمایید.
لازم به ذکر است یکی از مواردی که لازم است رعایت شود، مشخص کردن ابعاد تصویر است، این ابعاد در تگ < img>و با مشخصه های width و height تعیین می شوند و از ایجاد بار اضافی روی مرورگر جلوگیری می کنند.
[h=4]کد های css:[/h]
بهتر است کد های css را قبل از js در صفحه قرار دهید.
[h=4]استفاده از فناوری ajax :[/h]
این فناوری تاثیر بسزایی در لود سریع محتوای در صفحات سایت دارد، فناوری ajax محتوای سایت شما را بدون تغییر صفحه و بدون جابجایی کاربر در صفحات مختلف سایت و با سرعت بالاتری نمایش می دهد.
[h=4]استفاده از cache:[/h]
هر بار که کاربری صفحه ای از سایت شما را بازدید می کند، درخواستی به سمت سرور ارسال می گردد، طی این درخواست تمام اطلاعاتی که در آن صفحه وجود دارد از سرور به سیستم کاربر ارسال میگردد. هر بار که کاربر شما این صفحه را بازدید می کند این درخواست به سمت سرور ارسال میگردد، حال تصور کنید در لحظه چند درخواست ممکن است سمت سرور ارسال گردد. این پردازش ها همگی باعث کندی سایت شما می شوند.
شما می توانید از فناوری کش(cache) برای رفع این مورد استفاده کنید. این فناوری اطلاعات یک صفحه را یک بار پردازش کرده و در محلی مشخص که می تواند حافظه موقت سرور باشد نگهداری کند، در نتیجه فقط یک بار صفحه را پردازش خواهد کرد و در دفعات بعدی فراخوانی صفحه، صفحه ذخیره شده را نمایش خواهد داد.
به یاد داشته باشید، منظور از سریع بودن لودینگ صفحات سایت، فقط سرعت صفحه اول سایت نیست، سرعت سایت شامل سرعت بالا آمدن تمامی صفحات آن است. همواره در ساختن صفحات وب باید بازدید کننده ای را در نظر بگیرید که با اینترنت کم سرعت قرار است سایت شما را ببیند، داشتن اطلاعات مفید و پر ارزش همیشه در اولویت بالاتری نسبت به صفحات سنگین و شلوغ است.










