mamad.noise
کاربر فعال انجمن فتوشاپ
با سلام
این آموزش جدید هم آماده شد:
نتیجه مانند تصویر زیر خواهد شد:
مرحله اول : تبدیل لایه بکگراند به Smart Object
کار را با تبدیل لایه ای که تصویر در آن قرار دارد به یک Smart Object شروع می کنیم. با اینکار ما از تصویر اصلی در برابر آسیب محافظت خواهیم کرد و خواهیم توانست فیلتر Radial Blur را با استفاده از یک Smart Filter اعمال کنیم. نگه داشتن این لایه کاملا قابل ویرایش و به دور از تخریب.
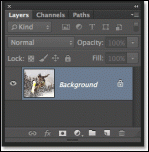
اگر به پنل لایه ها نگاه کنیم خواهیم دید که تمام تصویر در لایه ی بکگراند جا گرفته است.
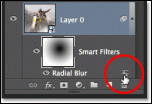
برای تبدیل لایه به Smart Object بر روی آیکون کوچک منو بالا گوشه سمت راست پنل لایه ها کلیک می کنیم.
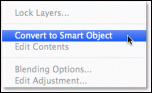
سپس از منوی نمایان شده گزینه Convert to Smart Object را انتخاب می کنیم.
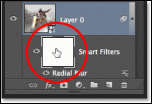
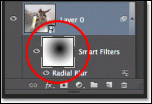
فتوشاپ یک آیکون Smart Object در گوشه پایین سمت راست تصویر بند انگشتی پیش نمایش لایه قرار می دهد. اجازه دهید از این پس این لایه را به عنوان یک Smart Object بشناسیم.
مرحله دوم : اعمال فیلتر Radial Blur
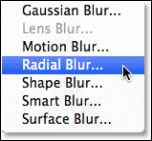
در حال حاضر لایه ی ما به یک Smart Object تبدیل شده است ما آماده هستیم تا فیلتر Radial Blur را اعمال کنیم. به منوی Filter از منوی بالایی فتوشاپ بروید و Blur و سپس Radial Blur را انتخاب کنید.
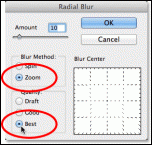
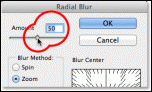
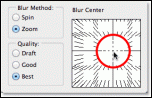
تصویر زیر پنجره Radial Blur است. ابتدا قسمت Blur Method را بر روی Zoom تنظیم کنید. سپس باکس زیر آن یعنی Quality را Best تعیین کنید.
ما میزان محو شدن را با استفاده از لغزنده Amount که در سمت چپ بالای پنجره قرار دارد تعیین می کنیم. افزایش مقدار Amount شدت تاثیر زوم را کاهش می دهد. متاسفانه در اینجا امکانی تعبیه نشده است که بتوانیم متوجه شویم تغییر Amount چقدر تاثیر خواهد گذاشت و نتیجه مشخص شود. در حال حاضر مقدار Amount را روی 50 تنظیم میکنم.
کادر Blur Center جایی است که ما نقطه ی مبدا زوم را مشخص می کنیم. به عبارت دیگر با استفاده از این ما به فتوشاپ می فهمانیم که زوم از چه منطقه ای شروع شود. تصویر خود را مانند به شکل مربع نشان می دهد (هرچند تصویر شما مربع شکل نباشد) و به طور پیشفرض این نقطه وسط مربع تنظیم شده است. برای تغییر مبدا به سادگی بر در داخل مربع کلیک کنید و آن را به موقعیت دیگری بکشید. و باز هم چون پیش نمایش وجود ندارد تا ما بتوانیم به درستی مبدا راتعیین کنیم باید با حدس کاررا جلو ببریم تا ببینم نتیجه چه خواهد شد و در صورت رضایت کار را ادامه دهیم. چون در این آموزش قصد دارم محو شدگی حول شخصی که سوار اسنو بورد است اتفاق بیافتد حدس می زنم که مبدا را به کمی بالا و راست بکشم.
زمانی که نقطه ی مورد نظر خود را انتخاب کردید بر روی OK کلیک کنید تا فیلتر اعمال شود. زمان انجام رندر به سایز تصویر و مقداری که شما برای Amount تعیین کردید بستگی دارد و میتواند چندین ثانیه طول بکشد تا تاثیر رندر فتوشاپ مشخص شود(نوار پیشرفتی که ظاهر می شود به شما نشان خواهد داد که در که کجای کار هستید). تصویر زیر نتیجه تاثیراین فیتر خواهد بود:
مرحله سوم : اجرای دوباره فیلتر Blur Smart و ایجاد تغییر طبق نیاز
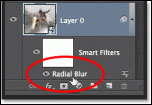
اولین تلاش من برای کار با فیلتر Blur Smart بد نبود اما از انتخابم در مورد نقطه مبدا کاملا راضی نبودم. پس می خواهم دوباره امتحان کنم. خوشبختانه میتوانم این کار را انجام دهم. در حقیقت میتوانم هر چقدر که می خواهم به عقب بر گردم تا فیلتر Blur Smart را تکرار کنم و به نتیجه ی دلخواه برسم. به این خاطر که ما این فیلتر را بر روی Smart Object اعمال کردیم بدین معنی که فتوشاپ فیلتر را به Smart Filter کاملا قابل ویرایش تبدیل کرده است. اگربه پایین Smart Object در پنل لایه ها نگاهی بیاندازیم میتوانیم Radial Blur را به عنوان یک Smart Filter ببینیم. برای این کار لازم است بر روی نام آن دو بار کلیک کنیم.
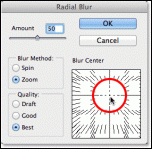
فتوشاپ دوباره پنجره مربوطه را باز می کند و به ما اجازه می دهد تا مقدار Amount را بر اساس نیازمان کم یا زیاد کنیم و یا نقطه مبدا زوم را تغییر دهیم. فکر میکنم عدد50 برای Amount خوب باشه و نقطه مبدا را نسبت به حالت قبلی کمی بالاتر می برم.
بر روی OK کلیک میکنم تا تنظیمات ذخیره شده و پنجره بسته شود. شما میتوانید هر وقت که نیاز داشتید به عقب برگردید و هر تنظیم دیگری را که میخواهید اعمال کنید.
مرحله چهارم : انتخاب ماسک Smart Filter
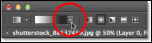
حالا که تاثیر اصلی زوم را ایجاد کردیم، ما استفاده خواهیم کرد از لایه ی ماسک در داخل Smart Filter تا این را از طریق تاثیر زوم به تصویر اصلی کمی برگردانیم. برای انتخاب ماسک بر روی تصویر بند انگشتی ماسک Smart Filter در پنل لایه ها کلیک می کنیم. یک حاشیه سفید رنگ دور آن ظاهر می شود که به شما اجازه می دهد تا متوجه شوید ماسک انتخاب شده است.
مرحله پنجم : انتخاب ابزار گرادینت
در این مرحله میبایست ابزار گرادینت را از پنل ابزار ها واقع در سمت چپ صفحه نمایش انتخاب کنید
مرحله ششم : انتخاب گرادینت محوری
با ابزار گرادینت انتخاب شده بر روی آیکون Radial Gradient واقع در نوار گزینه ها کلیک کنید.
مرحله هفتم : انتخاب گرادینت سیاه و سفید
مستقیما بر روی آیکون مثلث در سمت راست نوار پیش نمایش گرادینت کلیک کنید.
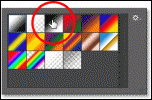
پنجره زیر پنجره ی دریافت گرادینت است. با دوبار کلیک بر روی تصویر بند انگشتی گرادینت سیاه و سفید آن را انتخاب کنید (سومی از چپ در ردیف بالا).
مرحله هشتم : کشیدن گرادینت به بیرون از وسط تصویر
با ابزار گرادینت روی نقطه مبدا تاثیرات زوم کلیک کنید و دکمه موس راپایین نگه داشته و تا لبه ی بیرونی تصویر بکشید.
وقتی به اندازه کافی از وسط تصویر دور شدید دکمه موس را رها کنید. فتوشاپ یک گرادینت سیاه و سفید در ماسک Smart Filter رسم می کند. این انتقال از مشکی در وسط به سفید در لبه ها صورت می گیرد. البته این مشکل وجود دارد که ما نمی توانیم این گرادینت را برروی تصویر ببینیم چراکه روی ماسک رسم شده است (اگر چه گرادینت در تصویر بند انگشتی این ماسک دیده می شود). ناحیه ی مشکی مکانی است که تصویر اصلی ما به نمایش در می آید که بدون تاثیرات زوم است.
و تصویر زیر نتیجه ی اعمال Radial Gradient بر روی ماسک است. حالا اسنو بورد و دور محلی که من برای اولین بار با ابزار گرادینت کلیک کردم کاملا قابل رویت است. و چون آن را به دور تر انتقال دادیم انتقال اثر زوم دیده می شود. شما همیشه می توانید به عقب برگردید و دوباره گرادینت را ترسیم کنید(اگر اولین باراین کار را به درستی انجام ندادید).
مرحله نهم : کاهش اوپاسیتی فیلتر
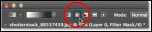
اگر به نظرتان تاثیرات زوم زیاد است به راحتی می توانید اوپاسیتی این لایه را کم کنید. روی آیکون Blending Options در پنل لایه ها در قسمت Radial Blur دوبار کلیک کنید
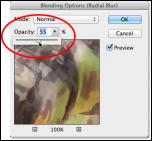
تصویر زیر پنجره باز شده ی Blending Options است که مخصوص فیلتر Radial Blur است. شما گزینه Opacity را در بالا و گوشه سمت چپ این پنجره خواهید دید. به راحتی روی مثلث سمت راست مقدار این گزینه کلیک کنید سپس از لغزنده استفاده کنید تا اوپاسیتی را پایین بکشید همزمان چشمتان را روی تصویر نگه دارید تا بتوانید قضاوت کنید کدام نتیجه بهتر است. مقدار بین 50 تا 60 معمولا خوب جواب می دهد.
روی OK کلیک کنید تا تنظیمات شما ذخیره و پنجره بسته شود. تصویر زیر نتیجه ی نهایی انجام کار های من است.
خب دوستان این آموزش هم به پایان رسید فایل PDF این آموزش رو هم آماده کردم و برای پیوست میزارم
*این آموزش رو خیلی بیشتر از قبلی سعی کردم روان معنی کنم.
*سعی کردم این دو آموزش رو از بین آموزش هایی که تصاویر زیادی دارند انتخاب کنم تا قابل درک تر باشه
*لینک منبع
نظری برای بهبود هم دارید بفرمایید...
موفق باشید...
این آموزش جدید هم آماده شد:
ایجاد Blur محوری
ابتدا تصویر زیر را در فتوشاپ باز میکنیم تا بتوانیم تاثیرات را اعمال کنیم.
نتیجه مانند تصویر زیر خواهد شد:
مرحله اول : تبدیل لایه بکگراند به Smart Object
کار را با تبدیل لایه ای که تصویر در آن قرار دارد به یک Smart Object شروع می کنیم. با اینکار ما از تصویر اصلی در برابر آسیب محافظت خواهیم کرد و خواهیم توانست فیلتر Radial Blur را با استفاده از یک Smart Filter اعمال کنیم. نگه داشتن این لایه کاملا قابل ویرایش و به دور از تخریب.
اگر به پنل لایه ها نگاه کنیم خواهیم دید که تمام تصویر در لایه ی بکگراند جا گرفته است.
برای تبدیل لایه به Smart Object بر روی آیکون کوچک منو بالا گوشه سمت راست پنل لایه ها کلیک می کنیم.
سپس از منوی نمایان شده گزینه Convert to Smart Object را انتخاب می کنیم.
فتوشاپ یک آیکون Smart Object در گوشه پایین سمت راست تصویر بند انگشتی پیش نمایش لایه قرار می دهد. اجازه دهید از این پس این لایه را به عنوان یک Smart Object بشناسیم.
مرحله دوم : اعمال فیلتر Radial Blur
در حال حاضر لایه ی ما به یک Smart Object تبدیل شده است ما آماده هستیم تا فیلتر Radial Blur را اعمال کنیم. به منوی Filter از منوی بالایی فتوشاپ بروید و Blur و سپس Radial Blur را انتخاب کنید.
تصویر زیر پنجره Radial Blur است. ابتدا قسمت Blur Method را بر روی Zoom تنظیم کنید. سپس باکس زیر آن یعنی Quality را Best تعیین کنید.
ما میزان محو شدن را با استفاده از لغزنده Amount که در سمت چپ بالای پنجره قرار دارد تعیین می کنیم. افزایش مقدار Amount شدت تاثیر زوم را کاهش می دهد. متاسفانه در اینجا امکانی تعبیه نشده است که بتوانیم متوجه شویم تغییر Amount چقدر تاثیر خواهد گذاشت و نتیجه مشخص شود. در حال حاضر مقدار Amount را روی 50 تنظیم میکنم.
کادر Blur Center جایی است که ما نقطه ی مبدا زوم را مشخص می کنیم. به عبارت دیگر با استفاده از این ما به فتوشاپ می فهمانیم که زوم از چه منطقه ای شروع شود. تصویر خود را مانند به شکل مربع نشان می دهد (هرچند تصویر شما مربع شکل نباشد) و به طور پیشفرض این نقطه وسط مربع تنظیم شده است. برای تغییر مبدا به سادگی بر در داخل مربع کلیک کنید و آن را به موقعیت دیگری بکشید. و باز هم چون پیش نمایش وجود ندارد تا ما بتوانیم به درستی مبدا راتعیین کنیم باید با حدس کاررا جلو ببریم تا ببینم نتیجه چه خواهد شد و در صورت رضایت کار را ادامه دهیم. چون در این آموزش قصد دارم محو شدگی حول شخصی که سوار اسنو بورد است اتفاق بیافتد حدس می زنم که مبدا را به کمی بالا و راست بکشم.
زمانی که نقطه ی مورد نظر خود را انتخاب کردید بر روی OK کلیک کنید تا فیلتر اعمال شود. زمان انجام رندر به سایز تصویر و مقداری که شما برای Amount تعیین کردید بستگی دارد و میتواند چندین ثانیه طول بکشد تا تاثیر رندر فتوشاپ مشخص شود(نوار پیشرفتی که ظاهر می شود به شما نشان خواهد داد که در که کجای کار هستید). تصویر زیر نتیجه تاثیراین فیتر خواهد بود:
مرحله سوم : اجرای دوباره فیلتر Blur Smart و ایجاد تغییر طبق نیاز
اولین تلاش من برای کار با فیلتر Blur Smart بد نبود اما از انتخابم در مورد نقطه مبدا کاملا راضی نبودم. پس می خواهم دوباره امتحان کنم. خوشبختانه میتوانم این کار را انجام دهم. در حقیقت میتوانم هر چقدر که می خواهم به عقب بر گردم تا فیلتر Blur Smart را تکرار کنم و به نتیجه ی دلخواه برسم. به این خاطر که ما این فیلتر را بر روی Smart Object اعمال کردیم بدین معنی که فتوشاپ فیلتر را به Smart Filter کاملا قابل ویرایش تبدیل کرده است. اگربه پایین Smart Object در پنل لایه ها نگاهی بیاندازیم میتوانیم Radial Blur را به عنوان یک Smart Filter ببینیم. برای این کار لازم است بر روی نام آن دو بار کلیک کنیم.
فتوشاپ دوباره پنجره مربوطه را باز می کند و به ما اجازه می دهد تا مقدار Amount را بر اساس نیازمان کم یا زیاد کنیم و یا نقطه مبدا زوم را تغییر دهیم. فکر میکنم عدد50 برای Amount خوب باشه و نقطه مبدا را نسبت به حالت قبلی کمی بالاتر می برم.
بر روی OK کلیک میکنم تا تنظیمات ذخیره شده و پنجره بسته شود. شما میتوانید هر وقت که نیاز داشتید به عقب برگردید و هر تنظیم دیگری را که میخواهید اعمال کنید.
مرحله چهارم : انتخاب ماسک Smart Filter
حالا که تاثیر اصلی زوم را ایجاد کردیم، ما استفاده خواهیم کرد از لایه ی ماسک در داخل Smart Filter تا این را از طریق تاثیر زوم به تصویر اصلی کمی برگردانیم. برای انتخاب ماسک بر روی تصویر بند انگشتی ماسک Smart Filter در پنل لایه ها کلیک می کنیم. یک حاشیه سفید رنگ دور آن ظاهر می شود که به شما اجازه می دهد تا متوجه شوید ماسک انتخاب شده است.
مرحله پنجم : انتخاب ابزار گرادینت
در این مرحله میبایست ابزار گرادینت را از پنل ابزار ها واقع در سمت چپ صفحه نمایش انتخاب کنید
مرحله ششم : انتخاب گرادینت محوری
با ابزار گرادینت انتخاب شده بر روی آیکون Radial Gradient واقع در نوار گزینه ها کلیک کنید.
مرحله هفتم : انتخاب گرادینت سیاه و سفید
مستقیما بر روی آیکون مثلث در سمت راست نوار پیش نمایش گرادینت کلیک کنید.
پنجره زیر پنجره ی دریافت گرادینت است. با دوبار کلیک بر روی تصویر بند انگشتی گرادینت سیاه و سفید آن را انتخاب کنید (سومی از چپ در ردیف بالا).
مرحله هشتم : کشیدن گرادینت به بیرون از وسط تصویر
با ابزار گرادینت روی نقطه مبدا تاثیرات زوم کلیک کنید و دکمه موس راپایین نگه داشته و تا لبه ی بیرونی تصویر بکشید.
وقتی به اندازه کافی از وسط تصویر دور شدید دکمه موس را رها کنید. فتوشاپ یک گرادینت سیاه و سفید در ماسک Smart Filter رسم می کند. این انتقال از مشکی در وسط به سفید در لبه ها صورت می گیرد. البته این مشکل وجود دارد که ما نمی توانیم این گرادینت را برروی تصویر ببینیم چراکه روی ماسک رسم شده است (اگر چه گرادینت در تصویر بند انگشتی این ماسک دیده می شود). ناحیه ی مشکی مکانی است که تصویر اصلی ما به نمایش در می آید که بدون تاثیرات زوم است.
و تصویر زیر نتیجه ی اعمال Radial Gradient بر روی ماسک است. حالا اسنو بورد و دور محلی که من برای اولین بار با ابزار گرادینت کلیک کردم کاملا قابل رویت است. و چون آن را به دور تر انتقال دادیم انتقال اثر زوم دیده می شود. شما همیشه می توانید به عقب برگردید و دوباره گرادینت را ترسیم کنید(اگر اولین باراین کار را به درستی انجام ندادید).
مرحله نهم : کاهش اوپاسیتی فیلتر
اگر به نظرتان تاثیرات زوم زیاد است به راحتی می توانید اوپاسیتی این لایه را کم کنید. روی آیکون Blending Options در پنل لایه ها در قسمت Radial Blur دوبار کلیک کنید
تصویر زیر پنجره باز شده ی Blending Options است که مخصوص فیلتر Radial Blur است. شما گزینه Opacity را در بالا و گوشه سمت چپ این پنجره خواهید دید. به راحتی روی مثلث سمت راست مقدار این گزینه کلیک کنید سپس از لغزنده استفاده کنید تا اوپاسیتی را پایین بکشید همزمان چشمتان را روی تصویر نگه دارید تا بتوانید قضاوت کنید کدام نتیجه بهتر است. مقدار بین 50 تا 60 معمولا خوب جواب می دهد.
روی OK کلیک کنید تا تنظیمات شما ذخیره و پنجره بسته شود. تصویر زیر نتیجه ی نهایی انجام کار های من است.
خب دوستان این آموزش هم به پایان رسید فایل PDF این آموزش رو هم آماده کردم و برای پیوست میزارم
*این آموزش رو خیلی بیشتر از قبلی سعی کردم روان معنی کنم.
*سعی کردم این دو آموزش رو از بین آموزش هایی که تصاویر زیادی دارند انتخاب کنم تا قابل درک تر باشه
*لینک منبع
نظری برای بهبود هم دارید بفرمایید...
موفق باشید...
پیوست ها
آخرین ویرایش: