vahidd.com
Member
در این پست تاپیک قرار است که آموزش دریم ویور به صورت تصویری قرار گیرد این آموزش فکر کنم تعدادش زیاد بشه لطفا دوستان اسپم ندند در ضمن آخر هر پست PDF اون هم قرار میگیره تا دوستان راحتتر مطلب رو یاد بگیرند. فقط دوستان بدونند که این دوره نیاز داره تا یک مقدار HTML و CSS بلد باشید با جستجو در همین سایت میتونید به راحتی این دو رو یاد بگیرید.
فقط دوستان بدونند که این دوره نیاز داره تا یک مقدار HTML و CSS بلد باشید با جستجو در همین سایت میتونید به راحتی این دو رو یاد بگیرید.
جلسهی اول:
مزیت های استفاده از دریم ویور:
1- نوشتن کدها در html سخت بود و نیاز به ابزاری بود که کارها را راحت تر انجام دهد تا تمرکز بیشتر بر روی طراحی باشد نه کدنویسی به همین دلیل نرم افزار Dreamweaver مطرح شد .
این نرم افزار به ما کمک می کند بصورت WYSIWYG سایتمان را طراحی کنیم یعنی آنچه را که میبینیم همان چیزی است که بدست میاریم. ( What You Sea Is What You Get )
هنگامی که سایتی را در Dreamweaver طراحی می کنیم نرم افزار کدهای html را میسازد .
2- Dreamweaver یک نرم افزار مدیریت سایت است (Site Management) که به ما اجازه می دهد کل مجموعه سایت را مدیریت کنیم .
(در واقع ما قبلاً صفحاتی داشتیم که به هم لینک شده بودند و نام سایت به آن می دادیم در صورتیکه سایت مجموعه ای از فایل ها است که با هم در ارتباطند و ما می توانیم آنها را مدیریت کنیم)
در html اگر مکان صفحه ای را تغییر می دادیم باید تمام آدرسهای این صفحه را به صورت دستی در کد تغییر می دادیم اما Dreamweaver چون یک نرم افزار Site Management بوده و تمام سایت را به صورت یک مجموعه نگاه می کند به محض اینکه صفحه ای را جابجا کنیم خود نرم افزار تمام لینکها را به طور اتوماتیک درست می کند . ) چه لینک هایی که به صفحه می
آیند چه لینک هایی که در صفحه موجودند. (در بحث مدیریت سایت بحث upload هم مطرح می شود ، Dreamweaver این اجازه را به ما می دهد که به راحتی سایت خود را upload کنیم .)
مسئله application ها ( بانک های اطلاعاتی) نیز در بحث مدیریت وجود دارد که Dreamweaver یکسری ابزار در اختیار ما قرار می دهد که بدون نیاز به حتی یک خط کدنویسی می توانیم برای سایت یک بانک اطلاعاتی ایجاد کنیم تا بتوانیم از کاربران username و password بخواهیم ....
در واقع Dreamweaver تمام بانک اطلاعاتی ، فایل ها ، صفحات ، فرم ها و ... را با هم می بیند .
3- در Dreamweaver به راحتی می توان بصورت تیمی بر روی سایت کار کرد . زمانیکه فردی فایلی را باز می کند تا تغییراتی در آن ایجاد کند فایل در اصطلاح check out می شود و فرد دوم نمی تواند به این فایل دسترسی داشته باشد تا زمانیکه تغییرات لازم توسط فرد اول داده شده و فایل را check in کند . در صورتیکه در html نهایت کاری که برای انجام کار تیمی می توان انجام داد share کردن فایل بوده که در این حالت زمانیکه دو شخص با هم فایل را باز کنند و مثلاً فرد اول می خواهد یک عکس در فایل قرار دهد و فرد دوم می خواهد متنی را edit کند هنگامیکه یکی از افراد تغییرات خود را save کرده و خارج شود فرد دومی که عمل save را انجام دهد تغییراتش اعمال می شود و فرد اول گویی کاری انجام نداده . در Dreamweaver با توجه به امکان check in و check out هر فرد می تواند کار تمام شده را ببیند و آن را ادامه دهد .
نرم افزار Dreamweaver دارای پنل های متعددی است تا کاربر بجای استفاده از منوها از این پنل ها استفاده کند و در واقع هر آنچه را که لازم دارد را بتواند در صفحه ببیند به همین دلیل معمولاً فضای کمی برای کار در این نرم افزار وجود دارد .
ما می توانیم پنل ها را مدیریت کرده و بر حسب نیاز خود تعدادی از آنها را حذف کنیم در Dreamweaver امکانی وجود دارد که به ما یک سری آیتمwork space های مختلف معرفی میکند و با توجه به اینکه چه نوع کاربری هستیم application developer ، …designer و چه پنل هایی نیاز داریم این پنل ها را در اختیار ما قرار می دهد .

در صورتیکه ما بخواهیم با تعدادی پنل کار نکنیم می توانیم آنها را حذف نموده و شکل جدید را بعنوان
یک workspace جدید معرفی کنیم .

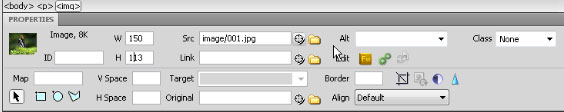
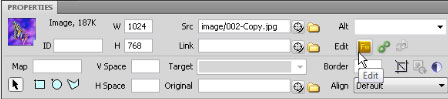
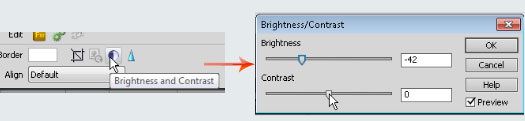
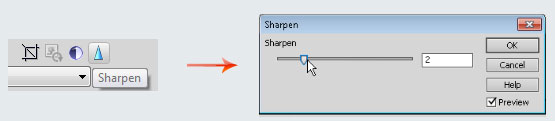
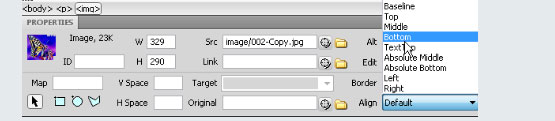
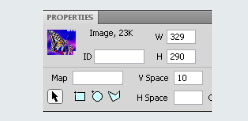
پنل properties :
تنظیمیاتی که لازم است انجام دهیم در این پنل قرار دارد .
تنظیمیاتی که لازم است انجام دهیم در این پنل قرار دارد .
پنل result گزارشها:
خود دارای قسمت هایی است که تعدادی از آنها را شرح می دهیم :
1- browser compatibility : در این بخش مشخص می شود که در براوزرهای مختلف صفحه
ما دارای چه خطاهایی است .

 فقط دوستان بدونند که این دوره نیاز داره تا یک مقدار HTML و CSS بلد باشید با جستجو در همین سایت میتونید به راحتی این دو رو یاد بگیرید.
فقط دوستان بدونند که این دوره نیاز داره تا یک مقدار HTML و CSS بلد باشید با جستجو در همین سایت میتونید به راحتی این دو رو یاد بگیرید.جلسهی اول:
مزیت های استفاده از دریم ویور:
1- نوشتن کدها در html سخت بود و نیاز به ابزاری بود که کارها را راحت تر انجام دهد تا تمرکز بیشتر بر روی طراحی باشد نه کدنویسی به همین دلیل نرم افزار Dreamweaver مطرح شد .
این نرم افزار به ما کمک می کند بصورت WYSIWYG سایتمان را طراحی کنیم یعنی آنچه را که میبینیم همان چیزی است که بدست میاریم. ( What You Sea Is What You Get )
هنگامی که سایتی را در Dreamweaver طراحی می کنیم نرم افزار کدهای html را میسازد .
2- Dreamweaver یک نرم افزار مدیریت سایت است (Site Management) که به ما اجازه می دهد کل مجموعه سایت را مدیریت کنیم .
(در واقع ما قبلاً صفحاتی داشتیم که به هم لینک شده بودند و نام سایت به آن می دادیم در صورتیکه سایت مجموعه ای از فایل ها است که با هم در ارتباطند و ما می توانیم آنها را مدیریت کنیم)
در html اگر مکان صفحه ای را تغییر می دادیم باید تمام آدرسهای این صفحه را به صورت دستی در کد تغییر می دادیم اما Dreamweaver چون یک نرم افزار Site Management بوده و تمام سایت را به صورت یک مجموعه نگاه می کند به محض اینکه صفحه ای را جابجا کنیم خود نرم افزار تمام لینکها را به طور اتوماتیک درست می کند . ) چه لینک هایی که به صفحه می
آیند چه لینک هایی که در صفحه موجودند. (در بحث مدیریت سایت بحث upload هم مطرح می شود ، Dreamweaver این اجازه را به ما می دهد که به راحتی سایت خود را upload کنیم .)
مسئله application ها ( بانک های اطلاعاتی) نیز در بحث مدیریت وجود دارد که Dreamweaver یکسری ابزار در اختیار ما قرار می دهد که بدون نیاز به حتی یک خط کدنویسی می توانیم برای سایت یک بانک اطلاعاتی ایجاد کنیم تا بتوانیم از کاربران username و password بخواهیم ....
در واقع Dreamweaver تمام بانک اطلاعاتی ، فایل ها ، صفحات ، فرم ها و ... را با هم می بیند .
3- در Dreamweaver به راحتی می توان بصورت تیمی بر روی سایت کار کرد . زمانیکه فردی فایلی را باز می کند تا تغییراتی در آن ایجاد کند فایل در اصطلاح check out می شود و فرد دوم نمی تواند به این فایل دسترسی داشته باشد تا زمانیکه تغییرات لازم توسط فرد اول داده شده و فایل را check in کند . در صورتیکه در html نهایت کاری که برای انجام کار تیمی می توان انجام داد share کردن فایل بوده که در این حالت زمانیکه دو شخص با هم فایل را باز کنند و مثلاً فرد اول می خواهد یک عکس در فایل قرار دهد و فرد دوم می خواهد متنی را edit کند هنگامیکه یکی از افراد تغییرات خود را save کرده و خارج شود فرد دومی که عمل save را انجام دهد تغییراتش اعمال می شود و فرد اول گویی کاری انجام نداده . در Dreamweaver با توجه به امکان check in و check out هر فرد می تواند کار تمام شده را ببیند و آن را ادامه دهد .
نرم افزار Dreamweaver دارای پنل های متعددی است تا کاربر بجای استفاده از منوها از این پنل ها استفاده کند و در واقع هر آنچه را که لازم دارد را بتواند در صفحه ببیند به همین دلیل معمولاً فضای کمی برای کار در این نرم افزار وجود دارد .
ما می توانیم پنل ها را مدیریت کرده و بر حسب نیاز خود تعدادی از آنها را حذف کنیم در Dreamweaver امکانی وجود دارد که به ما یک سری آیتمwork space های مختلف معرفی میکند و با توجه به اینکه چه نوع کاربری هستیم application developer ، …designer و چه پنل هایی نیاز داریم این پنل ها را در اختیار ما قرار می دهد .

در صورتیکه ما بخواهیم با تعدادی پنل کار نکنیم می توانیم آنها را حذف نموده و شکل جدید را بعنوان
یک workspace جدید معرفی کنیم .

تنظیمیاتی که لازم است انجام دهیم در این پنل قرار دارد .
تنظیمیاتی که لازم است انجام دهیم در این پنل قرار دارد .
پنل result گزارشها:
خود دارای قسمت هایی است که تعدادی از آنها را شرح می دهیم :
1- browser compatibility : در این بخش مشخص می شود که در براوزرهای مختلف صفحه
ما دارای چه خطاهایی است .

نکته : در واقع با این امکان می توانیم تشخیص دهیم صفحه ما در چه براوزرهایی به خوبی کار می کند
چه error هایی دارد .... ( با استفاده از check browser compatibility )
2- link checker : می توانیم چک کنیم لینکی که ایجاد کرده ایم به جایی لینک شده یا نه ، صفحه ای که به آن لینک کرده ایم وجود دارد یا نه .....
3- reference : این بخش شامل کتاب هایی از شرکت oreilly است .
برای شروع کار با Dreamweaver در پنل File ، قسمت Manage Sites را انتخاب کرده و در
پنجره ای که باز میشود می توانیم سایتی را که قبلاً ایجاد کرده ایم را باز کنیم و یا سایت جدیدی ایجاد
کنیم.

چه error هایی دارد .... ( با استفاده از check browser compatibility )
2- link checker : می توانیم چک کنیم لینکی که ایجاد کرده ایم به جایی لینک شده یا نه ، صفحه ای که به آن لینک کرده ایم وجود دارد یا نه .....
3- reference : این بخش شامل کتاب هایی از شرکت oreilly است .
برای شروع کار با Dreamweaver در پنل File ، قسمت Manage Sites را انتخاب کرده و در
پنجره ای که باز میشود می توانیم سایتی را که قبلاً ایجاد کرده ایم را باز کنیم و یا سایت جدیدی ایجاد
کنیم.

برای ایجاد یک سایت جدید از دکمه new استفاده می کنیم ، پنجره site setup … باز می شود :

قسمت Site : نام سایت و محل ذخیره سازی آن را مشخص می کنیم .
قسمت advanced setting :

این بخش خود دارای چندین قسمت است:
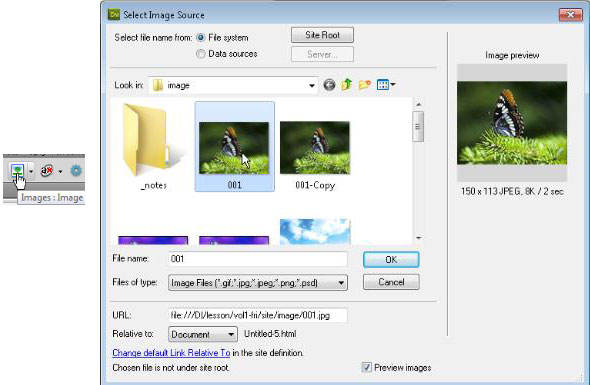
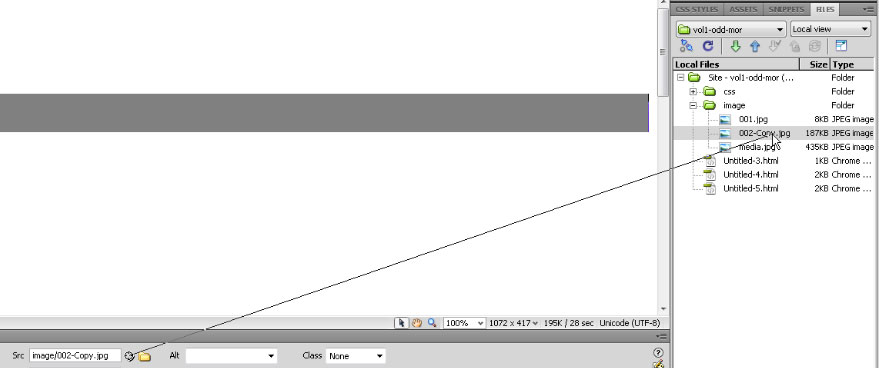
الف - Local Info : میتوانیم فولدری برای عکس های سایت معرفی کنیم تا نرم افزار
Dreamweaver به طور اتوماتیک عکسهایی را که در سایت استفاده
می کنیم در این فولدر قرار دهد .
نوع آدرسدهی را نیز در این قسمت مشخص می کنیم که بصورت
Document باشد (آدرس دهی (relative یا Site root (اول در
root سایت قرار می گیرد و سپس از آنجا آدرسدهی می کند .)
نکته : توجه داشته باشیم که تنظیماتی که انجام می دهیم برای کل سایت است نه بخشی از سایت .
ب - Enable cache : به ما اجازه می دهد تا محتواهای سنگین سایتمان را در cache ذخیره کنیم
زمانی این قسمت را روشن می کنیم که بصورت team work روی سرور
کار کنیم .
ج - version control : مربوط به تنظیماتی است که برای کار بصورت team work لازم است :

زمانیکه یک فایل html ایجاد می کنیم صفحه ای به صورت زیر نمایش داده می شود :

خب جلسهی اول تموم شد. منتظر جلسات بعد باشید.

قسمت Site : نام سایت و محل ذخیره سازی آن را مشخص می کنیم .
قسمت advanced setting :

این بخش خود دارای چندین قسمت است:
الف - Local Info : میتوانیم فولدری برای عکس های سایت معرفی کنیم تا نرم افزار
Dreamweaver به طور اتوماتیک عکسهایی را که در سایت استفاده
می کنیم در این فولدر قرار دهد .
نوع آدرسدهی را نیز در این قسمت مشخص می کنیم که بصورت
Document باشد (آدرس دهی (relative یا Site root (اول در
root سایت قرار می گیرد و سپس از آنجا آدرسدهی می کند .)
نکته : توجه داشته باشیم که تنظیماتی که انجام می دهیم برای کل سایت است نه بخشی از سایت .
ب - Enable cache : به ما اجازه می دهد تا محتواهای سنگین سایتمان را در cache ذخیره کنیم
زمانی این قسمت را روشن می کنیم که بصورت team work روی سرور
کار کنیم .
ج - version control : مربوط به تنظیماتی است که برای کار بصورت team work لازم است :

زمانیکه یک فایل html ایجاد می کنیم صفحه ای به صورت زیر نمایش داده می شود :

خب جلسهی اول تموم شد. منتظر جلسات بعد باشید.

پیوست ها
آخرین ویرایش: