بخش دوم
بخش دوم:
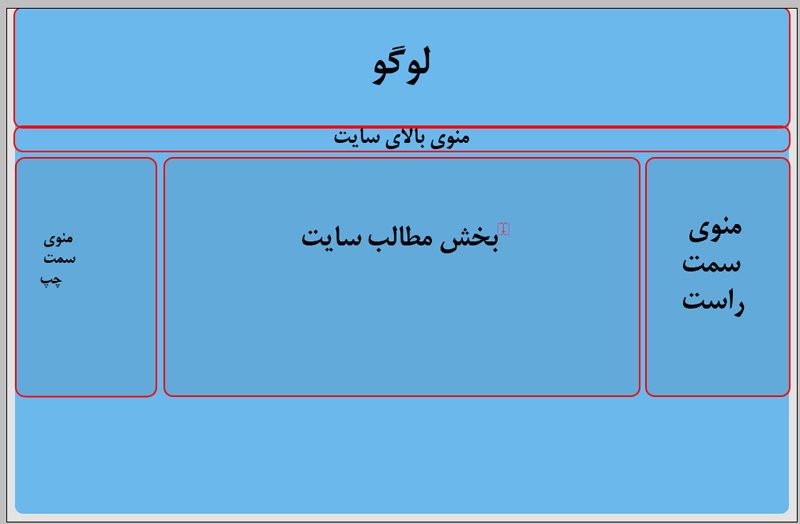
قبل از همه چی اعلام کنم که یه تغییر کوچولو تو کل کار دادم و اون اینه که اون بخش آبی رنگ که قرار بود بخش های ما تو اون قرار بگیره رو حذف کردم... بنا به دلایلی که شاید در طول آموزش بتونم توضیح بدم بهتون...
یه نکته دیگه این که سعی می کنم میانبر های صفحه کلید رو هم بنویسم تا اونایی که عادت نکردن، کم کم تمرین کنن برای اینکه بیشتر با صفحه کلید دوست بشن، چون با این کار سرعتشون چن برابر می شه

====================
ادامه :
طراحی لوگو با خودتونه... با هر شکل و هر قیافه ای که دلتون می خواد.
فقط جهت رعایت اصول طراحی باید عرض کنم که اصول رنگ شناسی رو حتما رعایت کنید.
از رنگ هایی استفاده کنید که به رنگ کل قالبتون بخوره و به هم بیان...
برای نمونه بگم که همه می دونید که رنگ
آبی نفتی و
نارنجی، دوتا رنگ هستن که به هم خیلی میان و تقریبا همیشه و هرجا که استفاده بشن، جواب می دن...
من یه کار آماده داشتم که از اون استفاده کردم (چون حوصله طراحی لوگو ندارم

)
می رسیم به طراحی منوی بالای سایت:
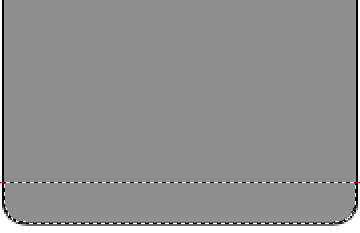
رنگ پس زمینه رو 8f8f8f انتخاب می کنم و برای این که کمی برجسته و شیشه ای به نظر بیاد، از یه لایه شفاف رنگ سفید در بخشی از کار استفاده می کنم به این صورت :
چطوری :
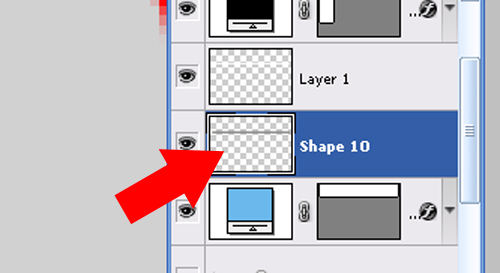
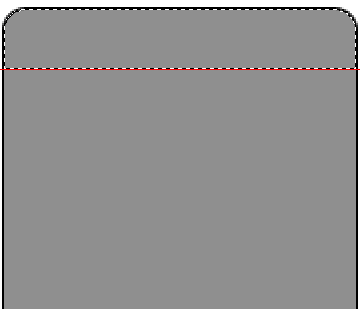
برای سلکت کردن لایه، کافیه کنترل رو نگه دارین و روی thumbnails لایه مورد نظرتون یه کلیک بکنید تا فقط اون بخش مورد نیازتون انتخاب بشه، دقیقاًکنترل رو نگه دارین و اینجا کلیک کنید:
بعد که کلیک کردین با ابزار M و نگه داشتن Alt اون بخشی رو که نمی خواین (یعنی نصف منو ) رو Deselect می کنید.
بعد یه لایه جدید ایجاد می کنید.
و در لایه جدید، بخش سلکت شده رو پر از رنگ می کنید (به ترتیب این دکمه ها رو بزنید :
d و
x و
Ctrl+Delete )
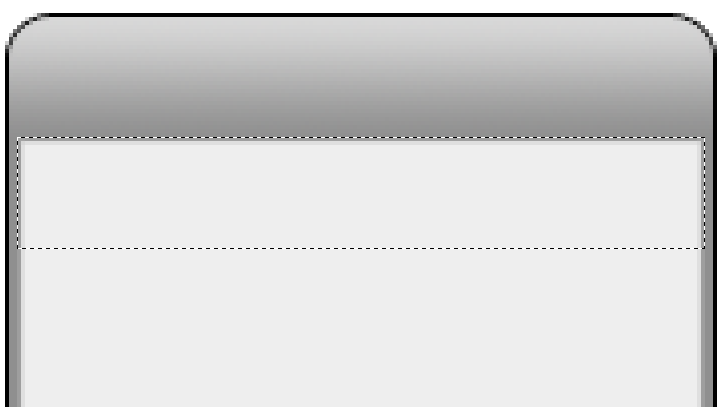
بعد برای اینکه حالت شیشه ای پیدا کنه، Opacity لایه رو به بیست درصد یا سی درصد تغییر می دید ( که این کار رو هم می تونید با زدن کلید های 2 یا 3 انجام بدید ) البته باید دقت کنید که ابزار v فعال باشه.
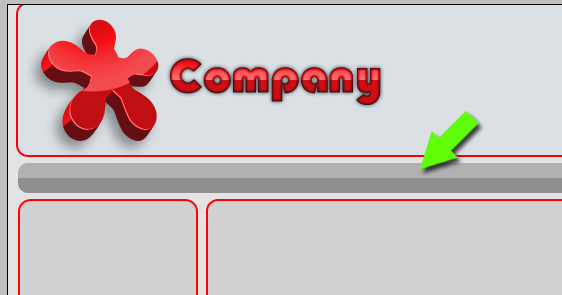
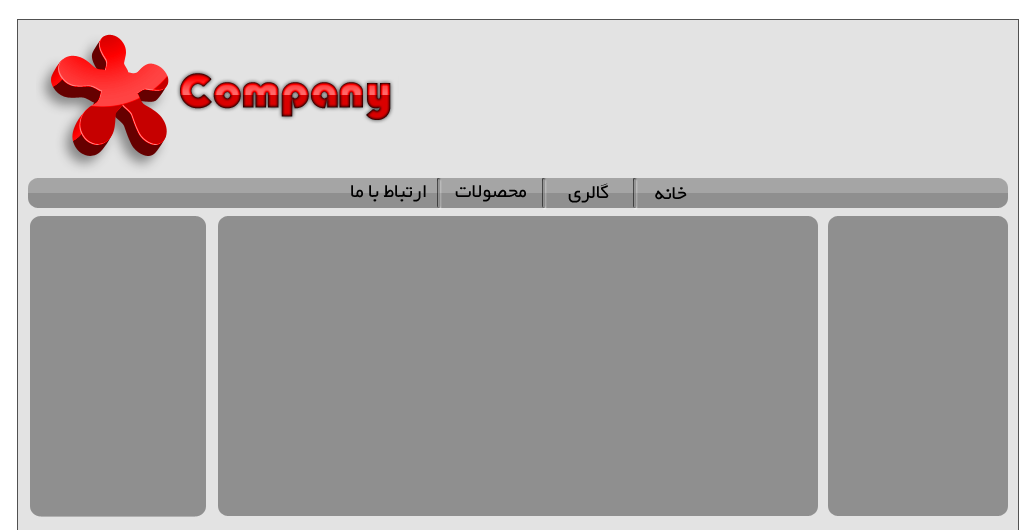
حاصل کل کار می شه همچین چیزی:
می رسیم به Divider :
حالا این که گفتم یعنی چی؟
راستش خودمم نمی دونم ، برای بالا رفتن کلاس کار هم شده بد نیست چن تا واژه فرنگی پیوست کنم تو کار

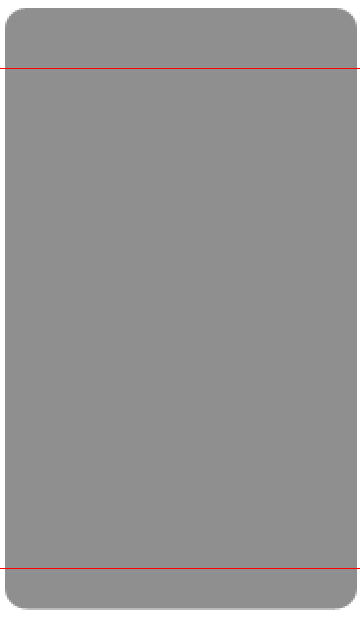
منظورم از Divider یه خط عمودی هستش که توی منوی بالای تارنما، کارش جدا کردن بخش ها از همدیگه ست.
به عبارتی منظورم اینه:
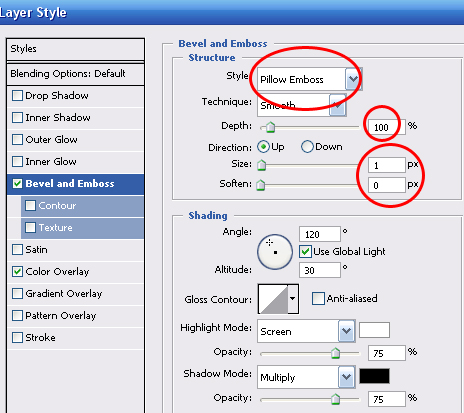
یه خط می کشیم ( با ابزار u و line ) با ضخامت 1 پیکسل به اندازه عرض منو عمود بر منو روی منو:
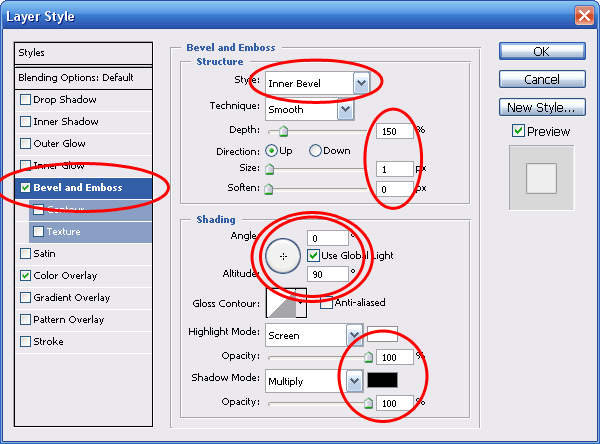
تنظیمات زیر رو انجام بدین:
رنگ : به رنگ پس زمینه منو
و :
البته بعد از انجام این کارا می بینین که کمی divider مون به خاطر فرورفتگی، بزرگتر از منو شده که با یه Tranform ساده می تونید کاملا اندازه منو بکنیدش.
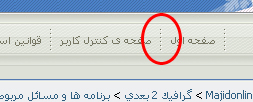
( این رو هم بگم که می تونید کلا این کار رو انجام ندید و منو ها رو با یه کاراکتر " | " از هم جدا کنید و منو هاتون هم تکست باشه و با CSS روشون کار کنید. ولی این روش پایه هست برای انجام کارهای دیگه، مثل همین منوی مجید آنلاین خودمون )
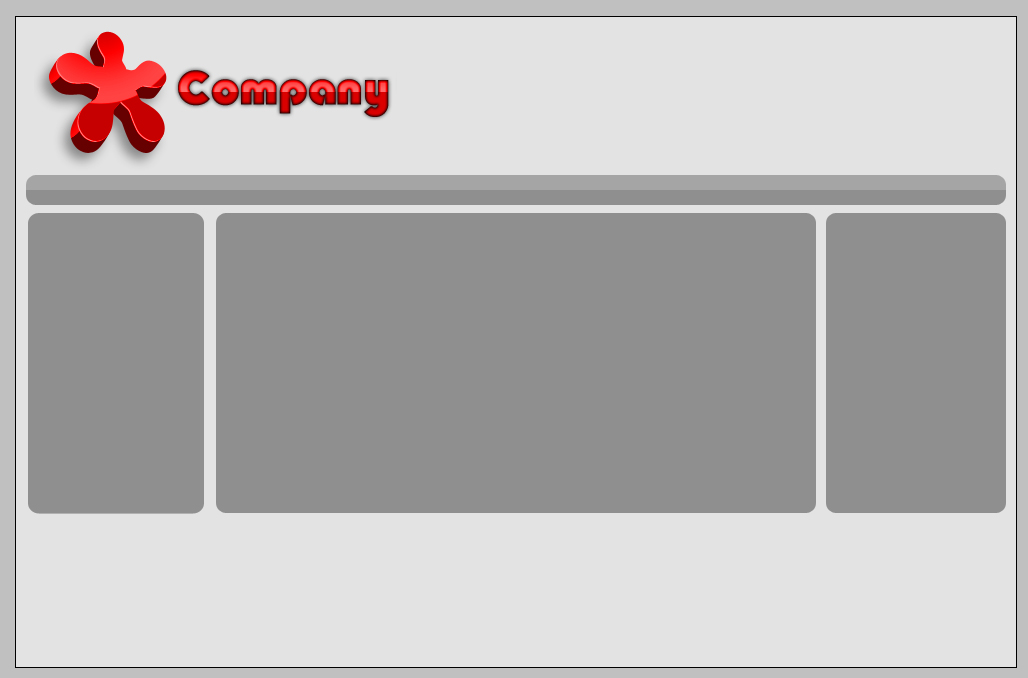
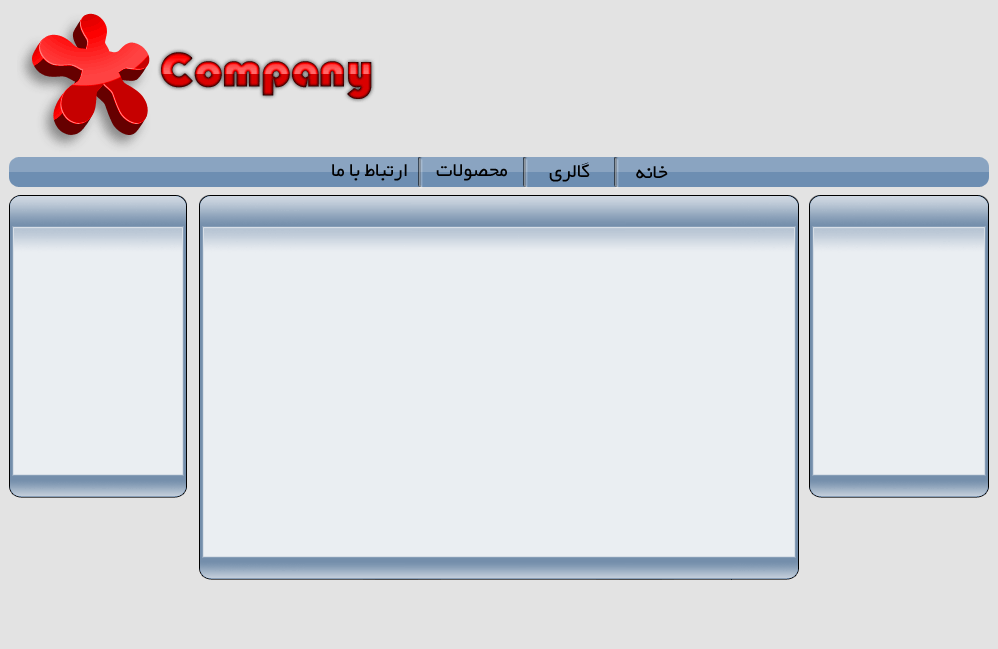
نمای کلی کار می شه مثل این :
خوب دوستان
باور کنید خیلی خوابم میاد و فردا (یعنی امروز ) ساعت 8 صبح هم باید برم سر کار...
الانم ساعت یک و نیمه صبحه
ان شالله بقیه شو فردا شب براتون آماده می کنم.
یا علی مدد











 )
)