GFX Master
مدیر انجمن گرافیک دو بعدی ومسئول فروشگاه
سلام
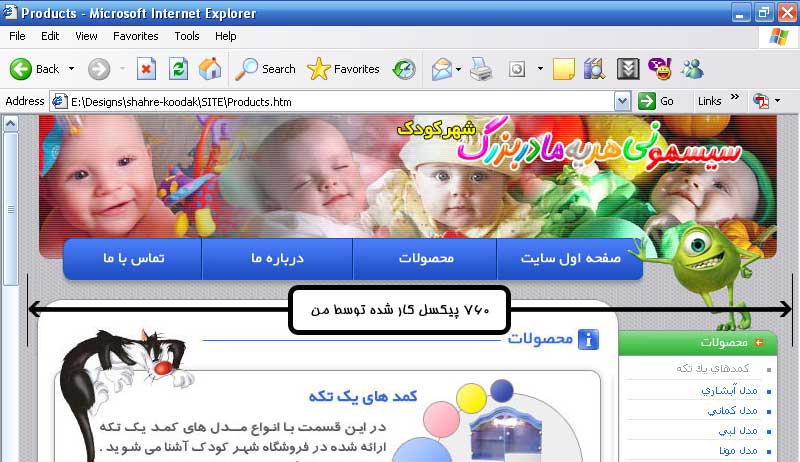
خوب اینم چهارمین تاپیک آموزشهای گروهی که اینبار با نظر بچه ها موضوع طراحی صفحات وب در فتوشاپ رو انتخاب کردیم.
فکر کنم موضوع خوبی باشه و جای بحث زیادی هم روش باشه. من کلیات موضوعاتی رو که میشه روشون بحث کرد رو میگم تا یواش یواش شروع کنیم:
1) رنگ بندی و نحوه صحیح استفاده از رنگ در طراحی صفحات وب.
2) عناصر و اجزایی که باعث جذابتر و پربیننده تر شدن صفحات میشود.
3) نحوه اسلایس بندی و ذخیره سازی و انتقال به نرم افزار مدیریت صفحات.
4) سایر مسایل.
حالا هر کسی درباره این موضوعات صحبت یا بحث و آموزش خاصی داره خوشحال میشیم که مطرح بکنه.
موفق باشید.
خوب اینم چهارمین تاپیک آموزشهای گروهی که اینبار با نظر بچه ها موضوع طراحی صفحات وب در فتوشاپ رو انتخاب کردیم.
فکر کنم موضوع خوبی باشه و جای بحث زیادی هم روش باشه. من کلیات موضوعاتی رو که میشه روشون بحث کرد رو میگم تا یواش یواش شروع کنیم:
1) رنگ بندی و نحوه صحیح استفاده از رنگ در طراحی صفحات وب.
2) عناصر و اجزایی که باعث جذابتر و پربیننده تر شدن صفحات میشود.
3) نحوه اسلایس بندی و ذخیره سازی و انتقال به نرم افزار مدیریت صفحات.
4) سایر مسایل.
حالا هر کسی درباره این موضوعات صحبت یا بحث و آموزش خاصی داره خوشحال میشیم که مطرح بکنه.
موفق باشید.