سلام
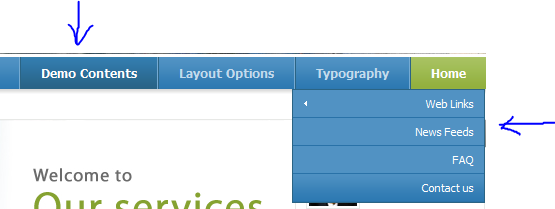
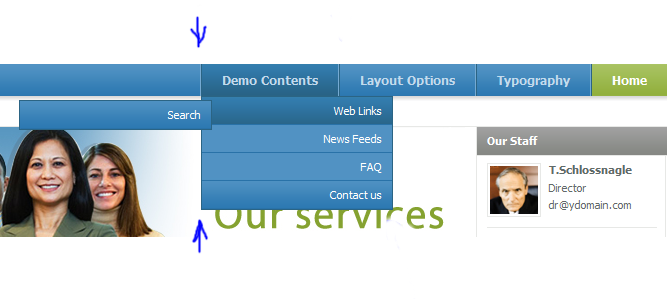
من از فالب ja edenite روی جوملا استفاده میکنم. وقتی ساب منوهای سایت رو راست به چپ میکنم یک نوار اسکرول پایین صفحه اضافه میشه و همه چیز رو خراب میکنه.
آدرس سایت: http://www.irsaze.com
فایل css
http://www.box.net/shared/hrlrd2saph
توی قسمت /* MAIN NAVIGATION وقتی rtl رو به #ja-mainnavwrap اضافه میکنم که اسکرول رو اضافه میکنه و وقتی به #ja-mainnav اضافه میکنم با اپرا و گوگل کروم زیر منو راست به چپ نمیشه. (روی قسمت دانلود که برید نشون میده)
خواهشن اگه راه حل رو میدونید کمک کنید که خیلی گیرم.
با تشکر.
من از فالب ja edenite روی جوملا استفاده میکنم. وقتی ساب منوهای سایت رو راست به چپ میکنم یک نوار اسکرول پایین صفحه اضافه میشه و همه چیز رو خراب میکنه.
آدرس سایت: http://www.irsaze.com
فایل css
http://www.box.net/shared/hrlrd2saph
توی قسمت /* MAIN NAVIGATION وقتی rtl رو به #ja-mainnavwrap اضافه میکنم که اسکرول رو اضافه میکنه و وقتی به #ja-mainnav اضافه میکنم با اپرا و گوگل کروم زیر منو راست به چپ نمیشه. (روی قسمت دانلود که برید نشون میده)
خواهشن اگه راه حل رو میدونید کمک کنید که خیلی گیرم.
با تشکر.