- خرید بلیط هواپیما
- سرور مجازی ایران
- بهترین بروکر فارکس
- بهترین آموزش سی شارپ
- پلتفرم رپورتاژ تسمینو
- خرید گیفت کارت اپل
- فروش کالای استوک دیجیتال
- ماهان سرور
- کارت ویزیت لایه باز
- گروه صنعتی اسکندری
- خرید سرور مجازی
- خرید یوسی پابجی
- بلیط هواپیما استانبول
- ممبر واقعی تلگرام
- معماری ایرانی اسلامی
- خرید آی پی ثابت پر سرعت
- تعمیر صندلی
- خرید آی پی ثابت
- ایزی وی پی اس ezivps.com
You are using an out of date browser. It may not display this or other websites correctly.
You should upgrade or use an alternative browser.
You should upgrade or use an alternative browser.
O:منو:o
- شروع کننده موضوع leili1
- تاریخ شروع
leili1
Active Member
با سلام
این مشکل رو من هم با اون مواجه هستم . اگه می تونی برای ون قسمتی که padding یا marginدادی یک css مخصوص ie تعریف کن بعد در اون اندازه ها رو تغییر بده . این جوری فکر کنم بشه .
یعنی من همین کارو برای مشکل خودم انجام دادم.
میشه کدشو برام بذاری :d
ممنون
alionline1366
Active Member
لیلی جان اینجوری نمیشه برای رفع مشکلات html و css باید کد رو بزاری تا برات ادیت کنیم
leili1
Active Member
این کدش هستش فایل جاواش هم پیوست می کنم دیگه چیزی نداره
کد:
<script type="text/javascript">
<!--
stm_bm(["menu57d8",860,"","blank.gif",0,"","",2,0,250,0,1000,0,0,0,"","",0,0,1,1,"default","hand",""],this);
stm_bp("p0",[1,4,0,0,2,2,0,7,100,"",-2,"",-2,100,2,3,"#999999","#FFFFFF","",3,0,0,"#999999"]);
stm_ai("p0i0",[0,"حساب ها","","",-1,-1,0,"","_self","","","","",0,0,0,"","",0,0,0,2,1,"#eeeeee",0,"#FFFFFF",0,"","",3,3,0,0,"#3399CC","#3399CC","#666666","#000000","bold 12px tahoma","bold 12px tahoma",0,0],170,20);
stm_aix("p0i1","p0i0",[0,"افتتاح حساب","","",-1,-1,0,"","_self","","","","",0,0,0,"arrow_gray.gif","arrow_r.gif",7,7,0,2,1,"#eeeeee",0,"#DFDFDF",0,"","",3,3,0,0,"#FFFFFF","#666666","1249A3","#333333","12px tahoma","12px tahoma"],170,20);
stm_bpx("p1","p0",[0,1,-2,0,3,1,0,0,91,"stEffect(\"slip\")",-2,"stEffect(\"slip\")"]);
stm_aix("p1i0","p0i1",[0,"FIBOgroup","","",-1,-1,0,"#","_self","","","","",0,0,0,"","",0,0],130,20);
stm_aix("p1i1","p1i0",[0,"EFXCO","","",-1,-1,0,""],130,20);
stm_mc("p1",[1,"#FFFFFF",1,1,"",2]);
stm_ep();
stm_aix("p0i2","p0i1",[0,"برداشت از حساب"],170,20);
stm_bpx("p2","p1",[]);
stm_aix("p2i0","p1i1",[0,"Fibogroup"],130,20);
stm_aix("p2i1","p1i1",[],130,20);
stm_mc("p2",[1,"#FFFFFF",1,1,"",2]);
stm_ep();
stm_ai("p0i3",[6,1,"#999999","",0,0,0]);
stm_aix("p0i4","p0i0",[0,"خدمات"],170,20);
stm_aix("p0i5","p0i1",[0,"خدمات ما "],170,20);
stm_bpx("p3","p1",[]);
stm_aix("p3i0","p1i1",[0,"فورکست"],130,20);
stm_aix("p3i1","p1i1",[0,"آموزش از راه دور"],130,20);
stm_aix("p3i3","p1i1",[0,"اکسپرت"],130,20);
stm_mc("p3",[1,"#FFFFFF",1,1,"",2]);
stm_ep();
stm_aix("p0i6","p1i1",[0,"سيگنال معاملاتي"],170,20);
stm_aix("p0i7","p1i1",[0,"پرسش و پاسخ"],170,20);
stm_aix("p0i8","p1i1",[0,"واژه نامه"],170,20);
stm_aix("p0i9","p1i1",[0,"سمينار"],170,20);
stm_aix("p0i10","p1i1",[0,"مشاوره اينترنتي رايگان"],170,20);
stm_aix("p0i11","p1i1",[0,"درخواست جزوه"],170,20);
stm_aix("p0i12","p0i3",[]);
stm_aix("p0i13","p0i0",[0,"تماس با ما"],170,20);
stm_aix("p0i14","p0i1",[0,"خدمات"],170,20);
stm_bpx("p4","p1",[]);
stm_aix("p4i0","p1i1",[0,"آموزش "],130,20);
stm_aix("p4i1","p1i1",[0,"تحليل"],130,20);
stm_mc("p4",[1,"#FFFFFF",1,1,"",2]);
stm_ep();
stm_aix("p0i15","p0i1",[0,"پشتيباني"],170,20);
stm_bpx("p5","p1",[]);
stm_aix("p5i0","p1i1",[0,"کاربران"],130,0);
stm_aix("p5i1","p1i1",[0,"پشتيباني فني"],130,0);
stm_mc("p5",[1,"#FFFFFF",1,1,"",2]);
stm_ep();
stm_aix("p0i16","p0i1",[0,"مديريت"],170,20);
stm_bpx("p6","p1",[]);
stm_aix("p6i0","p1i1",[0,"مديريت کل سايت"],130,0);
stm_aix("p6i1","p1i1",[0,"مديريت فني"],130,0);
stm_aix("p6i2","p1i1",[0,"مديريت آموزش"],130,0);
stm_mc("p6",[1,"#FFFFFF",1,1,"",2]);
stm_ep();
stm_ep();
stm_sc(0,["transparent","transparent","","",3,3,0,0,"#FFFFF7","#000000","left_disabled.gif","left_enabled.gif",9,7,0,"right_disabled.gif","right_enabled.gif",9,7,0,0,1]);
stm_em();
//-->
</script>پیوست ها
leili1
Active Member
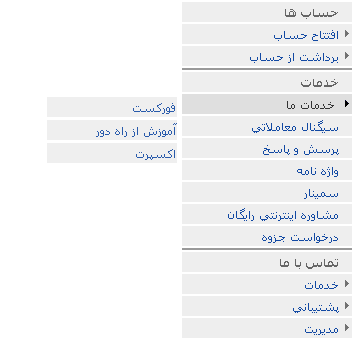
اگر اون براتون سخت بود اینو به اون تبدیل کنید .... لطفا اگه امکان داره به عکس پائین تبدیل کنید ...
کد :
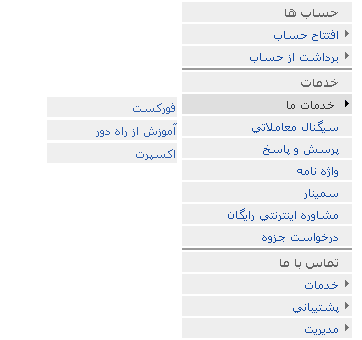
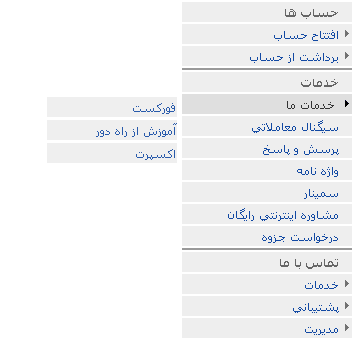
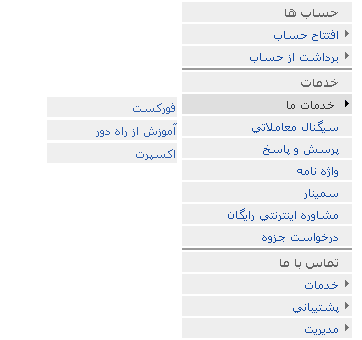
منوی که میخوام کد های بالا بهش تبدیل بشه ...


کد :
کد:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en" dir="rtl">
<head>
<title>CSS expanding vertical menu</title>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" />
<script type="text/javascript">
<!--
window.onload=montre;
function montre(id) {
var d = document.getElementById(id);
for (var i = 1; i<=10; i++) {
if (document.getElementById('smenu'+i)) {document.getElementById('smenu'+i).style.display='none';}
}
if (d) {d.style.display='block';}
}
//-->
</script>
<style type="text/css">
<!--
body {
background: white;
padding:0;
margin:0;
font-family: verdana, arial, sans-serif;
font-size: 90%;
color: black;
}
dl, dt, dd, ul, li {
margin: 0;
padding: 0;
list-style-type: none;
}
#menu {
position: absolute;
top: 1em;
left: 1em;
width: 10em;
}
#menu dt {
cursor: pointer;
background: #A9BFCB;
height: 20px;
line-height: 20px;
margin: 2px 0;
border: 1px solid gray;
text-align: center;
font-weight: bold;
}
#menu dd {
position: absolute;
z-index: 100;
left: 8em;
margin-top: -1.4em;
width: 10em;
background: #A9BFCB;
border: 1px solid gray;
}
#menu ul {
padding: 2px;
}
#menu li {
text-align: center;
font-size: 85%;
height: 18px;
line-height: 18px;
}
#menu li a, #menu dt a {
color: #000;
text-decoration: none;
display: block;
}
#menu li a:hover {
text-decoration: underline;
}
#mentions {
font-family: verdana, arial, sans-serif;
position: absolute;
bottom : 200px;
left : 10px;
color: #000;
background-color: #ddd;
}
#mentions a {text-decoration: none;
color: #222;
}
#mentions a:hover{text-decoration: underline;
}
-->
</style>
</head>
<body>
<span dir="rtl">
<!-- Menu -->
</span>
<dl id="menu" style="bottom: 289px; right: 493px">
<dt onmouseover="javascript:montre('smenu1');"><span dir="rtl"><a href="#">Menu 1</a></span></dt>
<dd id="smenu1" onmouseover="javascript:montre('smenu1');" onmouseout="javascript:montre();">
<ul>
<li><span dir="rtl"><a href="#">Sub Menu 1.1</a></span></li>
<li><span dir="rtl"><a href="#">Sub Menu 1.2</a></span></li>
<li><span dir="rtl"><a href="#">Sub Menu 1.3</a></span></li>
</ul>
</dd>
<dt onmouseover="javascript:montre('smenu2');" onmouseout="javascript:montre();">
<span dir="rtl">Menu 2</span></dt>
<dd id="smenu2" onmouseover="javascript:montre('smenu2');" onmouseout="javascript:montre();">
<ul>
<li><span dir="rtl"><a href="#">Sub Menu 2.1</a></span></li>
<li><span dir="rtl"><a href="#">Sub Menu 2.2</a></span></li>
</ul>
</dd>
<dt onmouseover="javascript:montre('smenu3');" onmouseout="javascript:montre();">
<span dir="rtl">Menu 3</span></dt>
<dd id="smenu3" onmouseover="javascript:montre('smenu3');" onmouseout="javascript:montre();">
<ul>
<li><span dir="rtl"><a href="#">Sub Menu 3.1</a></span></li>
<li><span dir="rtl"><a href="#">Sub Menu 3.1</a></span></li>
<li><span dir="rtl"><a href="#">Sub Menu 3.1</a></span></li>
<li><span dir="rtl"><a href="#">Sub Menu 3.1</a></span></li>
<li><span dir="rtl"><a href="#">Sub Menu 3.1</a></span></li>
<li><span dir="rtl"><a href="#">Sub Menu 3.1</a></span></li>
</ul>
</dd>
<dt onmouseover="javascript:montre('smenu4');" onmouseout="javascript:montre();">
<span dir="rtl">Menu 4</span></dt>
<dd id="smenu4" onmouseover="javascript:montre('smenu4');" onmouseout="javascript:montre();">
<ul>
<li><span dir="rtl"><a href="#">Sub Menu 4.1</a></span></li>
<li><span dir="rtl"><a href="#">Sub Menu 4.1</a></span></li>
</ul>
</dd>
</dl>
</body>
</html>منوی که میخوام کد های بالا بهش تبدیل بشه ...


آخرین مطالب مجیدآنلاین
-

-

-

-

-

-

-

-

-

-