photoshop cs3
Active Member
آموزش ساخت css tab web 2.0 با Photoshop
[/FONT][FONT="]Opacity: 31%
Distance: 0px
Spread: 0%
Size: 2px
[/FONT][FONT="]Bevel and Emboss
[/FONT][FONT="]Depth: 100%
Size: 0px
Soften: 0px
[/FONT][FONT="]Gradiant Overlay
[/FONT][FONT="]Here are the Color stops settings.
Color: #aaaaaa, Location: 0%
Color: #ffffff, Location 100% [/FONT]
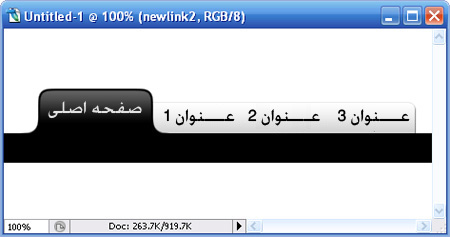
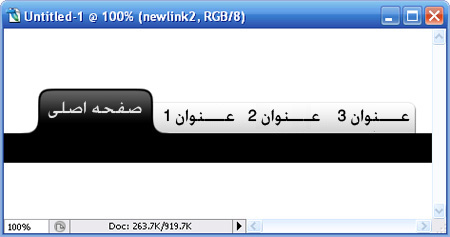
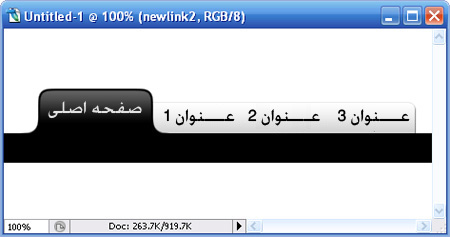
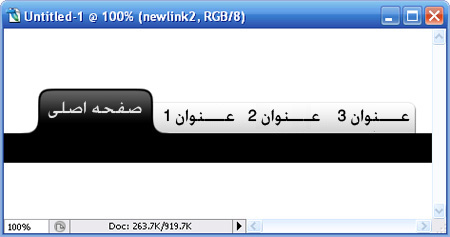
[FONT="]تصویر نهایی :[/FONT]


[FONT="]نویسنده : رضا نجفی [/FONT]
[FONT="]حالا خودتون و وژدانتون لطفا کپی رایت رو رعایت کنید . [/FONT]
[FONT="]لطفا نظر بدین[/FONT]
مشاهده پیوست css tab design with photoshop.rar
[FONT="]به نام خدا[/FONT]
[FONT="]آموزش ساخت [/FONT][FONT="]css tab web 2.0[/FONT][FONT="] با [/FONT][FONT="]Photoshop[/FONT]
[FONT="]ابتدا یک سند جدید ایجاد کنید ( به هر سایزی ) سپس رنگ بک گراند را به [/FONT][FONT="][#ffffff][/FONT][FONT="] تغییر دهید .[/FONT]
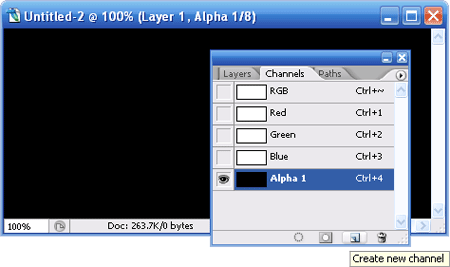
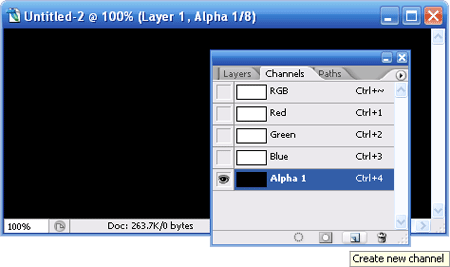
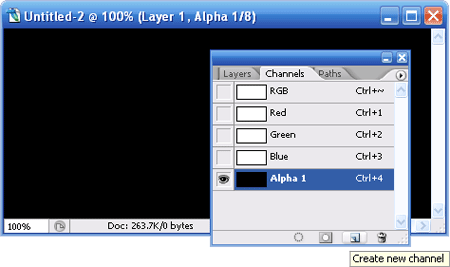
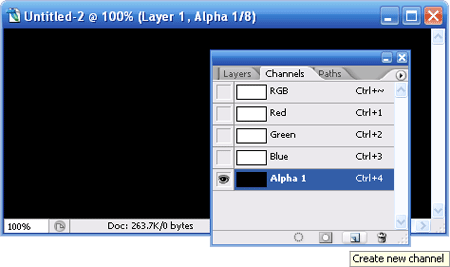
[FONT="]به مسیر زیر بروید . [/FONT][FONT="](Windows -> Channels)[/FONT][FONT="] سپس در قسمت گوشه پایین سمت راست روی گزینه [/FONT][FONT="]Create new channel [/FONT][FONT="] کلیک کنید[/FONT]
[FONT="]
 [/FONT]
[/FONT]

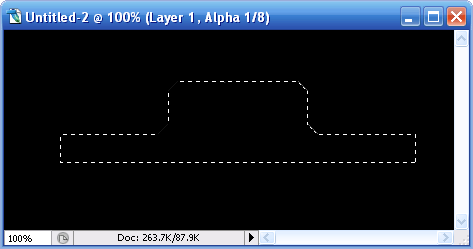
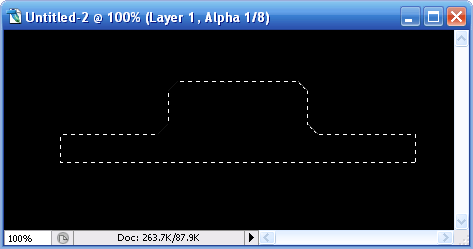
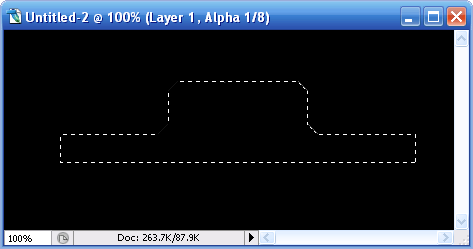
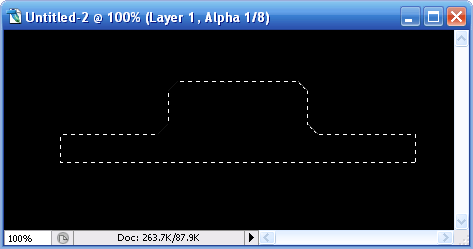
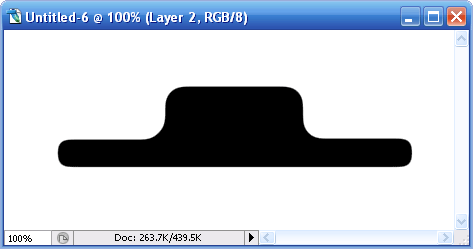
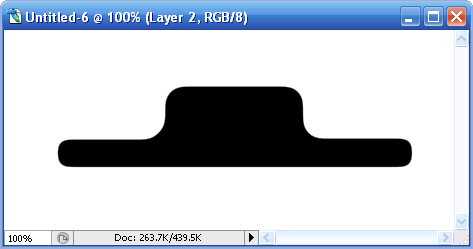
[FONT="]حالا با ابزار [/FONT][FONT="]Polygonal Lasso [/FONT][FONT="] یک شکل شبیه به این بکشید .رنگ آن را با [/FONT][FONT="]paint bucket[/FONT][FONT="][#ffffff] [/FONT][FONT="] پر کنید . حالا شکل را [/FONT][FONT="]deselect [/FONT][FONT="] کنید . و به مسیر زیر بروید [/FONT][FONT="]effects -> blur -> [FONT="]Gaussian Blur[/FONT][/FONT][FONT="] بروید و [/FONT][FONT="]radius[/FONT][FONT="] را به [/FONT][FONT="]6.0px[/FONT][FONT="] تغییر دهید [/FONT][FONT="].[/FONT][FONT="]ok[/FONT][FONT="] را بزنید .[/FONT]


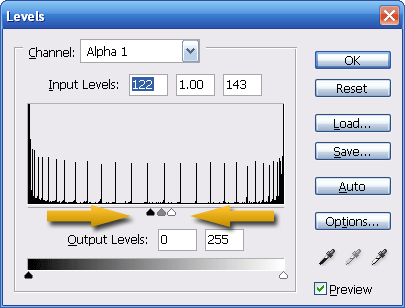
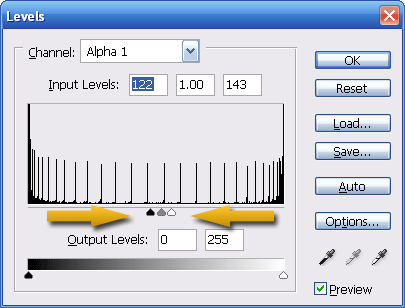
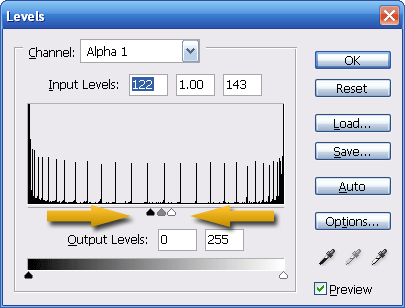
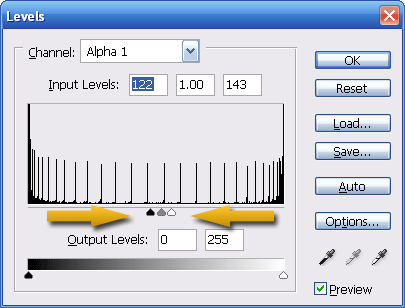
[FONT="]CTRL-L[/FONT][FONT="] را فشار دهید . و آن را به صورت زیر تغییر دهید . [/FONT]


[FONT="]در [/FONT][FONT="]channel tab[/FONT][FONT="] ، [/FONT][FONT="]CTRL[/FONT][FONT="] را نگه دارید و [/FONT][FONT="]روی [/FONT][FONT="]channel[/FONT][FONT="] ، [/FONT][FONT="]alpha1[/FONT][FONT="] کلیک کنید . شکل مورد نظر حالا [/FONT][FONT="] select[/FONT][FONT="] میشود [/FONT][FONT="]. به [/FONT][FONT="]layer tab[/FONT][FONT="] برگردید و یک [/FONT][FONT="]layer[/FONT][FONT="] جدید ایجاد کنید و آن را با رنگ [/FONT][FONT="][#000000][/FONT][FONT="] پر کنید . [/FONT]


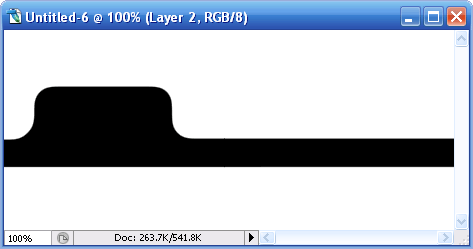
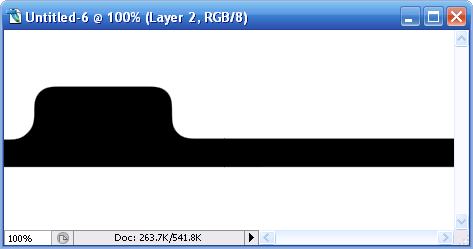
[FONT="]حالا گوشه های گرد را از یکی از دو سمت راست پا چپ بریده و به سمت دیگر ببرید . [/FONT]


[FONT="]در [/FONT][FONT="]layer tab[/FONT][FONT="] کلید [/FONT][FONT="]CTRL[/FONT][FONT="] را نگه داشته و روی لایر مورد نظر کلیک کنید تا تصویر [/FONT][FONT="]highlight[/FONT][FONT="] شود . [/FONT]
[FONT="]ابزار [/FONT][FONT="]Rectangular Marquee Tool[/FONT][FONT="] را انتخاب کنید و کلید [/FONT][FONT="]ALT[/FONT][FONT="] را نگه داشته و قسمتی از شکل را که میخواهید حذف کنید انتخاب کنید . [/FONT]
[FONT="]به این مسیر بروید [/FONT][FONT="]Select[/FONT][FONT="] -> [FONT="]Modify[/FONT] -> [FONT="]Contract[/FONT], [FONT="]Contract by 2px[/FONT][/FONT]
[FONT="]یک لایه جدید ایجاد کنید و [/FONT][FONT="]آن را با رنگ [/FONT][FONT="][#ffffff][/FONT][FONT="] پر کنید . [/FONT][FONT="]Blending Options[/FONT][FONT="] را انتخاب کنید و سپس [/FONT][FONT="]Gradiant Overlay[/FONT][FONT="] رنگ سفید را با رنگ [/FONT][FONT="][#616161][/FONT][FONT="] تغییر دهید [/FONT]


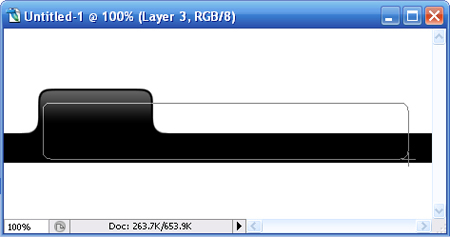
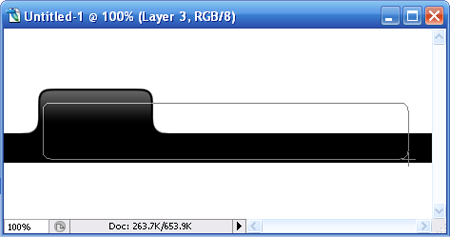
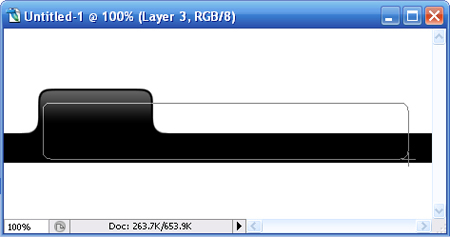
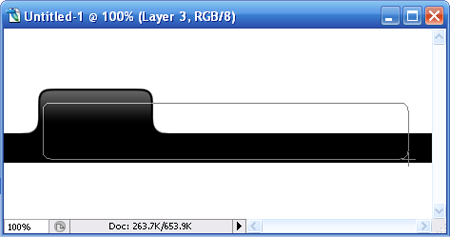
[FONT="]یک [/FONT][FONT="]layer[/FONT][FONT="] جدید ایجاد کنید و [/FONT][FONT="] Rounded rectangular Tool[/FONT][FONT="] را انتخاب کنید .( [/FONT][FONT="]Radius 8px[/FONT][FONT="]) مانند شکل بالا عمل کنید و لایه ایجاد شده را کنار کنار لایه سیاه قرار دهید بعد از این کار به [/FONT][FONT="]blending option[/FONT][FONT="] بروید و تنظیمات زیر را انجام دهید . [/FONT]
[FONT="]Drop Shadow[FONT="]آموزش ساخت [/FONT][FONT="]css tab web 2.0[/FONT][FONT="] با [/FONT][FONT="]Photoshop[/FONT]
[FONT="]ابتدا یک سند جدید ایجاد کنید ( به هر سایزی ) سپس رنگ بک گراند را به [/FONT][FONT="][#ffffff][/FONT][FONT="] تغییر دهید .[/FONT]
[FONT="]به مسیر زیر بروید . [/FONT][FONT="](Windows -> Channels)[/FONT][FONT="] سپس در قسمت گوشه پایین سمت راست روی گزینه [/FONT][FONT="]Create new channel [/FONT][FONT="] کلیک کنید[/FONT]
[FONT="]


[FONT="]حالا با ابزار [/FONT][FONT="]Polygonal Lasso [/FONT][FONT="] یک شکل شبیه به این بکشید .رنگ آن را با [/FONT][FONT="]paint bucket[/FONT][FONT="][#ffffff] [/FONT][FONT="] پر کنید . حالا شکل را [/FONT][FONT="]deselect [/FONT][FONT="] کنید . و به مسیر زیر بروید [/FONT][FONT="]effects -> blur -> [FONT="]Gaussian Blur[/FONT][/FONT][FONT="] بروید و [/FONT][FONT="]radius[/FONT][FONT="] را به [/FONT][FONT="]6.0px[/FONT][FONT="] تغییر دهید [/FONT][FONT="].[/FONT][FONT="]ok[/FONT][FONT="] را بزنید .[/FONT]


[FONT="]CTRL-L[/FONT][FONT="] را فشار دهید . و آن را به صورت زیر تغییر دهید . [/FONT]


[FONT="]در [/FONT][FONT="]channel tab[/FONT][FONT="] ، [/FONT][FONT="]CTRL[/FONT][FONT="] را نگه دارید و [/FONT][FONT="]روی [/FONT][FONT="]channel[/FONT][FONT="] ، [/FONT][FONT="]alpha1[/FONT][FONT="] کلیک کنید . شکل مورد نظر حالا [/FONT][FONT="] select[/FONT][FONT="] میشود [/FONT][FONT="]. به [/FONT][FONT="]layer tab[/FONT][FONT="] برگردید و یک [/FONT][FONT="]layer[/FONT][FONT="] جدید ایجاد کنید و آن را با رنگ [/FONT][FONT="][#000000][/FONT][FONT="] پر کنید . [/FONT]


[FONT="]حالا گوشه های گرد را از یکی از دو سمت راست پا چپ بریده و به سمت دیگر ببرید . [/FONT]


[FONT="]در [/FONT][FONT="]layer tab[/FONT][FONT="] کلید [/FONT][FONT="]CTRL[/FONT][FONT="] را نگه داشته و روی لایر مورد نظر کلیک کنید تا تصویر [/FONT][FONT="]highlight[/FONT][FONT="] شود . [/FONT]
[FONT="]ابزار [/FONT][FONT="]Rectangular Marquee Tool[/FONT][FONT="] را انتخاب کنید و کلید [/FONT][FONT="]ALT[/FONT][FONT="] را نگه داشته و قسمتی از شکل را که میخواهید حذف کنید انتخاب کنید . [/FONT]
[FONT="]به این مسیر بروید [/FONT][FONT="]Select[/FONT][FONT="] -> [FONT="]Modify[/FONT] -> [FONT="]Contract[/FONT], [FONT="]Contract by 2px[/FONT][/FONT]
[FONT="]یک لایه جدید ایجاد کنید و [/FONT][FONT="]آن را با رنگ [/FONT][FONT="][#ffffff][/FONT][FONT="] پر کنید . [/FONT][FONT="]Blending Options[/FONT][FONT="] را انتخاب کنید و سپس [/FONT][FONT="]Gradiant Overlay[/FONT][FONT="] رنگ سفید را با رنگ [/FONT][FONT="][#616161][/FONT][FONT="] تغییر دهید [/FONT]


[FONT="]یک [/FONT][FONT="]layer[/FONT][FONT="] جدید ایجاد کنید و [/FONT][FONT="] Rounded rectangular Tool[/FONT][FONT="] را انتخاب کنید .( [/FONT][FONT="]Radius 8px[/FONT][FONT="]) مانند شکل بالا عمل کنید و لایه ایجاد شده را کنار کنار لایه سیاه قرار دهید بعد از این کار به [/FONT][FONT="]blending option[/FONT][FONT="] بروید و تنظیمات زیر را انجام دهید . [/FONT]
[/FONT][FONT="]Opacity: 31%
Distance: 0px
Spread: 0%
Size: 2px
[/FONT][FONT="]Bevel and Emboss
[/FONT][FONT="]Depth: 100%
Size: 0px
Soften: 0px
[/FONT][FONT="]Gradiant Overlay
[/FONT][FONT="]Here are the Color stops settings.
Color: #aaaaaa, Location: 0%
Color: #ffffff, Location 100% [/FONT]
[FONT="]تصویر نهایی :[/FONT]


[FONT="]نویسنده : رضا نجفی [/FONT]
[FONT="]حالا خودتون و وژدانتون لطفا کپی رایت رو رعایت کنید . [/FONT]
[FONT="]لطفا نظر بدین[/FONT]
مشاهده پیوست css tab design with photoshop.rar
آخرین ویرایش:










