یکی از داغ ترین تکنیک های طراحی وب، پس زمینه ی HD است که بتازگی رونق بسیاری یافته است. اما اگر درصدد هستید تا الگوهایی خلق کنید که مارک تجاری آنها از لحاظ بصری پیچیده است استفاده از این تکنیک چندان آسان نخواهد بود.

در این مقاله به آینده ی طراحی وب نگاهی می اندازیم. شکی نیست طراحی HD وب در آینده بر این صنعت حمکرانی خواهد کرد اما این اتفاق زمانی رخ میدهد که مانیتورهای رزولوشن بالا چنان فراگیر شوند که طراحی های ویژوال با کیفیت یک ضرورت محسوب شوند.
در این مقاله به نحوه ی ساخت پس زمینه ی HD بااستفاده از تصاویر، ویدئو،انیمیشن و لایه بندی اشاره میکنیم.
تصاویر.
تصاویر بزرگ، هیرو و فول اسکرین، در حوزه ی تصاویر پس زمینه تصاویر نامبرده بیشترین کاربرد را دارند. طراحان نه تنها به تصاویر HD می اندیشند بلکه درصدد هستند از طریق پس زمینه این تکنیک را به تمام پس زمینه بسط دهند.

تاثیر گذاری این تکنیک به این مساله برمیگردد که کاربران بطور ذاتی ویژوال هستند. از اینها گذشته بسیاری از تعابیری که ما بصورت ناخودآگاه از دنیای اطرافمان داریم در قالب تصویر است. تصاویر زیبا و دلچسب به خلق تجربه کاربری بهتری منجر میشوند که بخشی از آن به تاثیرگذاری بهتر اشیاء زیبا برمیگردد. این تاثیرگذاری شاید سطحی و ظاهری بنظر برسد اما هنگامیکه وارد حوزه طراحی میشود به واقعیت مبدل میگردد.

وضوح صفحه نمایش با کیفیت بالا به کاربران این فرصت را میدهد که تصاویر را با جزییات دقیق مشاهده کنند.

پنج روش برای استفاده از تصاویر HD:
قراردادن تصویری گیرا در کانون توجه. تنها بدلیل اینکه عکسی بعنوان پس زمینه استفاده شده به این معنی نیست که میتواند در توجه کاربران را بخود جلب کند. یک تصویر ایده آل تصویری است که با کاربران ارتباط احساسی برقرار کند. بنابراین توجه داشته باشید کوچکترین جزییات عکس ها و سلسله مراتب ویژوال میتواند طراحی شما را تحت تاثیر قرار دهد.
تصاویر متعدد. برای سایت های portfolio (نمونه کار) یا سایت هایی که محتوای سنگین دارند از اسلایدر یا فریم ورک با استایل کارتی استفاده کنید.
افکت. پوشش یا تیره کردن رنگ ها با ایجاد تغییر در تصاویر اهمیت آنها پررنگ یا کمرنگ میکند. بعنوان مثال تن قرمزدر سراسر جهان بعنوان رنگی پرانرژی شناخته میشود. این ترفند در اسکرین های اچ دی بخوبی کارایی دارد چرا که به لطف وضوح بالا، تصاویر افکت شده هنوزهم قابل تشخیص هستند.
توجه به شکل ظاهری تصاویر در انواع اسکرین ها با سایزهای مختلف. تصاویر پس زمینه را برای صفحه نمایش هایی با انواع سایزهای مختلف برنامه ریزی کنید بطوریکه تصویر زمینه در نقطه توقف متناسب سایت باشد.
اندیشیدن به فراتر از فریم. عکس پس زمینه نباید با استاندارد 1 تا 1.5 نسبت تصویر دوربین ها مطابقت داشته باشد بلکه میتواند شامل تصاویری شود که از پس زمینه ی مربوطه برش خورده است.
عکس پس زمینه قابلیت ایجاد یک علاقه بصری ساده را دارد. این تکنیک زمانی به بهترین شکل تاثیر گذار است که با عکسی تاثیر گذار و بینظیر که بر برند، محصول یا پیام شما تاکید دارد آغاز میکنید. بخاطر داشته باشید برای عکس پس زمینه میتوان از تصاویر متعدد نیز استفاده کرد فقط باید اطمینان حاصل کنید فریم ورک طراحی و المان های پیرامونی، هرعکس را بطور انفرادی پشتیبانی میکند.
ویدئوها.
استفاده از ویدئوهای اچ دی برای پس زمینه یکی از پرطرفدارترین تکنیک های سال بوده است. از سایت های بزرگ مانند Air BnB گرفته تا سایت های کوچک ویدئوها، به جز حیاتی چشم انداز طراحی وب مبدل شده اند.

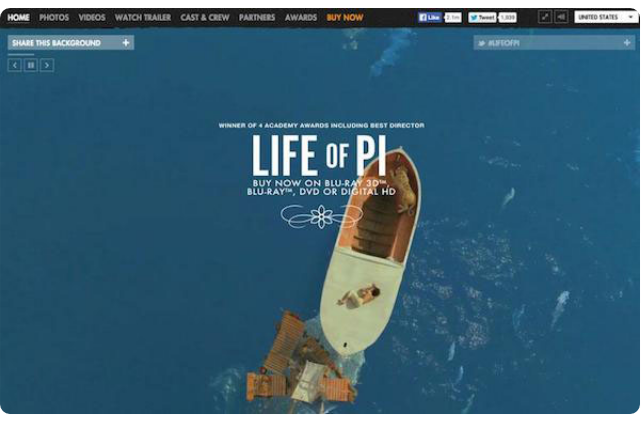
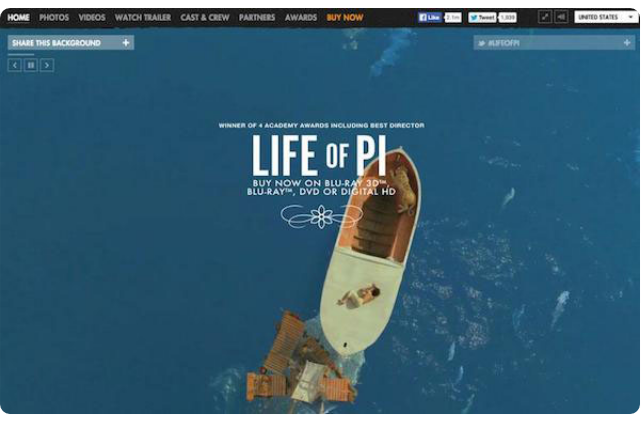
از نخستین وب سایت هایی که از ویدئوی پس زمینه بهره بردند سایت های فیلم های سینمایی بودند. بعنوان مثال سایت فیلم "زندگی پای" از پیش نمایش این فیلم بعنوان پس زمینه ی خود استفاده کرده که قابل دانلود نیز می باشد.

ظهور ویدئو بعنوان یک تکنیک طراحی با تازگی و نویی آن کاری ندارد. تا قبل از معرفی HTML5( و گوشی های هوشمند با قابلیت پخش ویدئوهای کیفیت بالا) اکثر مرورگرها و کانکشن های اینترنت به ویدئوهای فول اسکرین پس زمینه حتب فکرهم نمیکردند.
در زمینه ی ویدئوهای اچ دی باید به تمام جوانب دقت کرد. چه این ویدئوها سورئالیست باشند چه رئالیست در هرصورت باید با سرعت فریم و saturations بازی کنید بطوریکه ویدئوها بدون آنکه موجب سردرگمی شوند توجه کاربران را جلب کنند.
واقعیت این است که ویدئو کلیپ ها به تنهایی کافی نیستند. باید به تمام تکنیک های سینمایی ازجمله فریمینگ، زوم و لغزاندن تصویر که در تولید یک فیلم بینظیر بکار میروند برای تهیه ی ویدئوهای وب که برای پس زمینه استفاده میشوند دقت کرد.

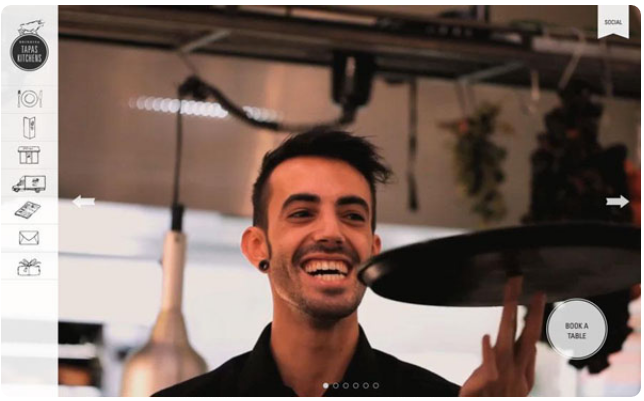
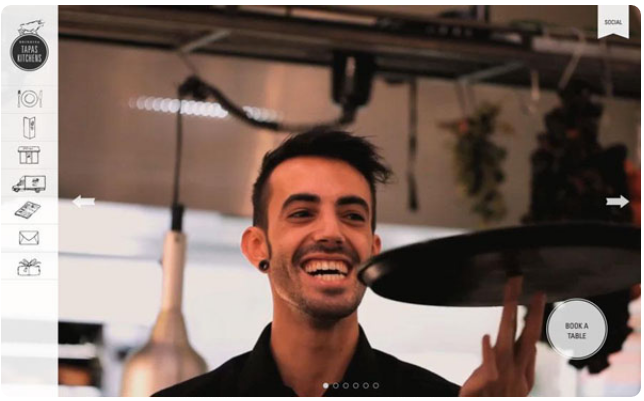
در سایت Brindisa Tapas Kitchen در یک ویدئو، کلیپ های کوتاه زیادی را می بینید که بطور فوق العاده ای جو آنجا و هزینه های آنها را به نمایش کشیده اند. این ویدئو از زوایای مختلف فیلمبرداری شده و سرعت برخی از کلیپ های آن بیشتر و سرعت برخی دیگر کند است.
پنج توصیه که میتوانید در فریم ورک طراحی خود برای ساخت ویدئو اچ دی بکار ببرید:
توجه به طول و زمان ویدئو. ویدئو پس زمینه باید داستانی را بتصویر بکشد که برای چند ثانیه احساسات کاربران را برانگیزد. مدت زمان مناسب برای این ویدئوها10 تا 30 ثانیه می باشد.
خاموش کرن صدا. از نظر بیشتر کاربران صدا، یک المان پخش خودرکار پولاریزه محسوب میشود. اگر قصد دارید از صدا استفاده کنید بهتر است بطور پیش فرض روی حالت بیصدا تنظیم شود.
توجه به زمان بارگذاری. افزودن ویدئو به وب سایت نباید موجب کندی در سرعت بارگذاری شود. اگر کاربران بدلیل کندی سرعت سایت شما را ترک کنند دیگر جذابیت و گیرایی ویدئو اهمیتی نخواهد داشت.
در نظر گرفتن جایگزین. برخی از دستگاه ها قابلیت پخش اچ دی ندارند. برای شناخت این دستگاه ها به گوگل آنالتیک مراجعه کرده سپس به طراحی خود ادامه دهید. اکثر طراحان معمولا از تصویر ثابت((static بعنوان گزینه ی پشتیبان استفاده میکنند.
کیفیت ویدئو. اهمیتی ندارد چه کسی ویدئو را تهیه میکند چه خود شما یا هرکس دیگر کیفیت تصویر آن باید بینظیر و درجه یک باشد. علاوه بر کیفیت بالای فریم ورک کیفیت آن باید اچ دی باشد. درست مانند عکس ها، ویدئوها نیز در رزولوشن های بالاتر از وضوح اصلی خود کیفیت خود را از دست میدهند.
طراحی وب سایت بویژه در حوزه ویدئوی پس زمینه درحال تبدیل به تجربه ای سینمایی است. ویدئو ی اچ دی در وب سایت ها تجربه ای مانند تجربه ی چند رسانه ای را رقم میزند که حامل لایه هایی از اطلاعات است.
انیمیشن ها.
انیمیشن اچ دی پس زمینه در فضای مابین تصاویر ثابت و طراحی، حیات دارد زیرا این انیمیشن ها اغلب تصاویر ثابت و متحرک را شامل میشوند. ده ها سال است که اصول و قوانین مربوط به انیمیشن ها تغییری نکرده است. اما آنچه تغییر کرده سطح کیفی نمایش های اچ دی است.

کلید موفقیت در ساخت انیمیشن های اچ دی زمانبدی آن است. در انیمیشن ها باید از افکت های یکپارچه و ملایم استفاده کرد.هرگونه حلقه زنی(looping) باید از دید کاربران پنهان بماند.

چند توصیه:
رعایت سادگی در انیمیشن ها. پیچیدگی بیش از حد داستان یا حرکات ممکن است به درک سخت انیمیشن منجرشود. بنابراین برای اجتناب از این پیچیدگی، اصول بنیادی را بدون عیب و نقص اجرا کنید.
استفاده از رنگ های روشن و نشانه های روی صفحه نمایش برای ارتباط با واسط کاربری. برای رسیدن به این هدف میتوانید از یک انیمیشن شناور ساده بعنوان یک لینک تغییر رنگ استفاده کنید. برای موفقیت انیمیشن در جلب توجه کاربران روشن ترین رنگ پلت رنگ را برای حالت شناور در نظر بگیرید. با استفاده از این ابزارهای ساده میتوانید به کاربرران کمک کنید برای اقدام بعدی خود دچار سردرگمی نشوند.
بهره برداری از امکانات صفحه نمایش اچ دی. برای بهترین کیفیت تصویری از فرمت scalable مانند وکتورها برای تصاویر استفاده کنید.
رویکرد مشابه مانند ویدئو. نسبت به انیمیشن ها رویکردی مشابه ویدئوها داشته باشید. نکات دقیق و ظریفی که در ویدئوها رعایت میکنید درمورد انیمیشن ها نیز صدق میکند. بعنوان مثال از المان هایی مانند صدا که ممکن است موجب آزار کاربران شود اجتناب کنید.
برنامه ریزی انیمیشن برای مخاطبان مناسب. برخی از طراحان همزمان به انیمیشن و توضیحات تصویری می اندیشند. این راهکار برای تمام سایت ها مناسب نمی باشد.
مطابق معمول به جزییات توجه داشته باشید. بسته به سایت و کاربران خود انیمیشن ها میتوانند کارتونی، انیمیشن به سبک فیلم یا فقط لمس حرکت در یک فریم ورک تصویری باشند. عامل پخش انیمیشن میتواند تعاملات کاربران مانند ضربه زدن، اسکرول یا کلیک کردن بوده و یا بصورت پخش خودکار فرمت شود.
لایه بندی.
پس زمینه ی اچ دی تنها زمانی تاثیر گذار است که بعنوان لایه ای دیگر از اطلاعات درنظر گرفته شود. یک تصویر شگفت انگیز، ویدئو و یا انیمیشن عالی هریک به تنهایی موثر نبوده و باید رابطه ی آنها با محتوای روی صفحه نمایش را نیز درنظر داشت. به چند مثال از سایت هایی که در لایه بندی موفق بوده اند توجه کنید:
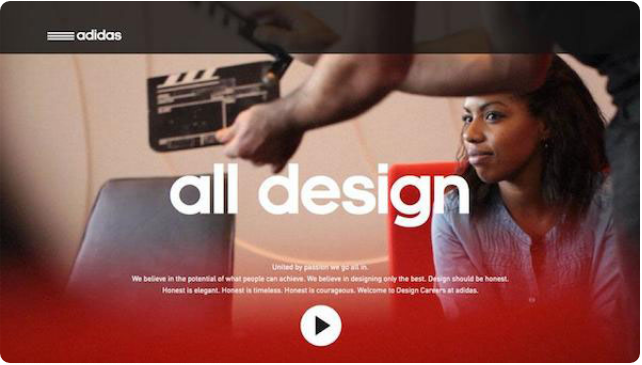
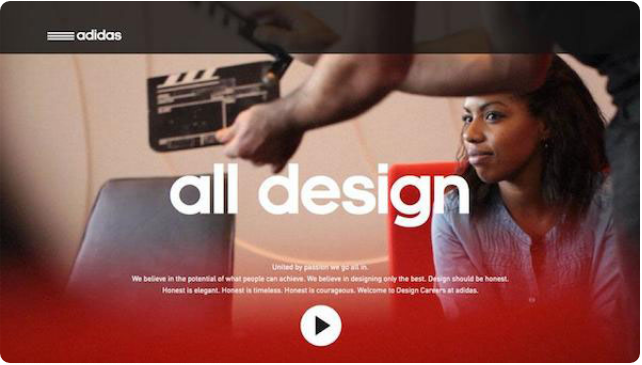
کارگاه طراحی آدیداس.
استودیوی طراحی آدیداس از تکنیک های مختلف به همراه تصویری بینظیر و برجسته استفاده کرده تا کاربران را به پیوستن به آنها وادارد.

به پس زمینه ی فول اسکرین یک ویدئو لینک شده است و برای اسکرول از افکت های پارالاکس استفاده شده تاکاربران به اطلاعات درست هدایت شوند.
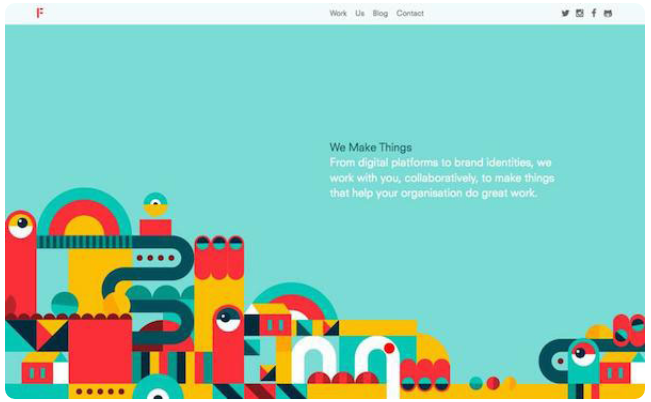
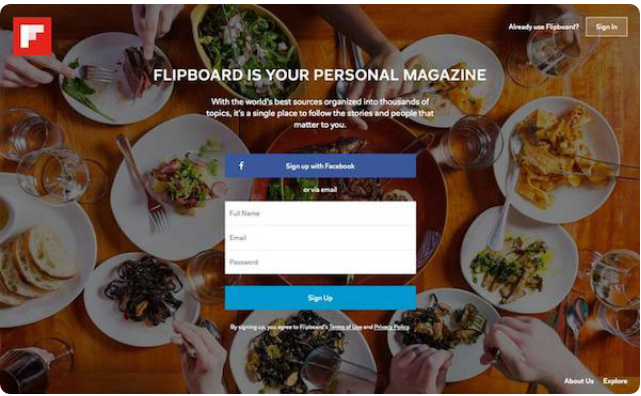
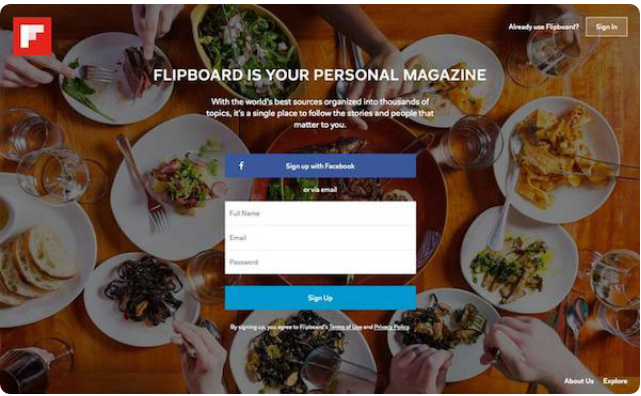
Flipboard.
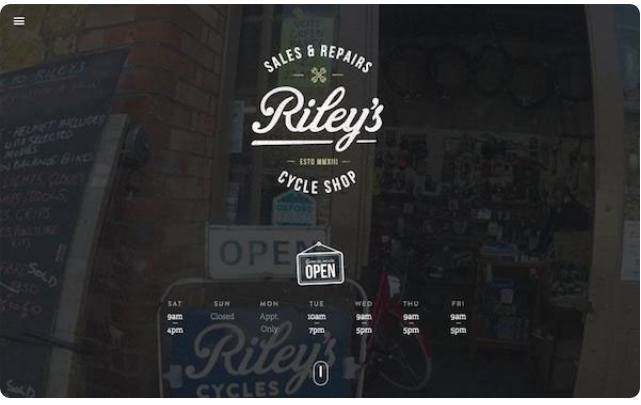
این سایت برای پس زمینه از تصاویر ثابت و کاملا هنری استفاده میکند که بشدت به اصول سنتی هنر عکاسی تکیه دارد.

همانطور که مشاهده میکنید این تصویر اچ دی جزییات بسیاری را در خود جای داده که درعین حال طاقت فرسا نیز نیستند. عکس تمام زوایای میز را بتصویرکشیده و رزولوشن های مختلفی دارد.
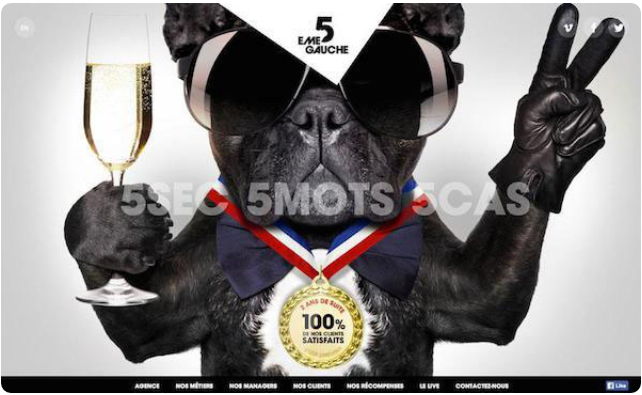
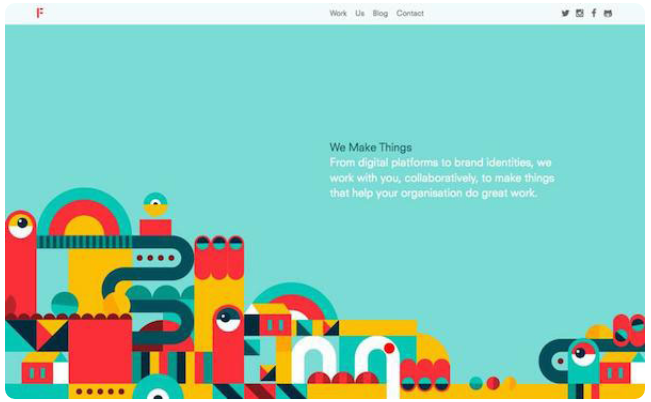
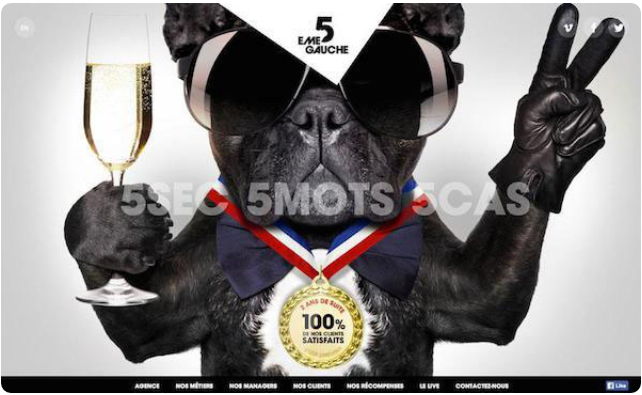
5 Eme Gauch.
این سایت یک عکس بزرگ پس زمینه دارد که با المان های مختلف لایه بندی شده است و شامل نویگیشن انتهای صفحه، آیکون های رسانه اجتماعی، هدر برند و لینک اصلی در مرکز صفحه نمایش می باشد.

هرلایه از محتوا با تصویر پس زمینه تعامل داشته و درعین حال به شما امکان میدهد تمام لایه های روی صفحه نمایش را فورا مشاهده کنید. این سایت، سازگاری درونی را بخوبی حفظ کرده و برای سایر صفحات آن نیز از فرمت لایه بندی مشابه برای تصاویر و پویانمایی اکشن اسکرول استفاده شده است.
نتیجه گیری.
درست است که پس زمینه های اچ دی بتازگی شهرت یافته اند اما نباید تنها با درنظر گرفتن آنها بعنوان یک گرایش ارزش آنها را کمرنگ کرد. این پس زمینه ها محصولات ارزشمندی هستند که درنهایت با پیشرفت های فناوری تطبیق می یابند.
درحقیقت مردم هیچگاه از طراحی های اچ دی زده نمیشوند بلکه به سوی گام های بزرگتر حرکت میکنند. بعنوان بخشی از این صنعت غنی بصری میتوان آن را تکنیکی دانست که ارزش یادگیری دارد.
منبع: طراحی وب سایت
طراحی فروشگاه اینترنتی
طراحی موبایل اپلیکیشن

در این مقاله به آینده ی طراحی وب نگاهی می اندازیم. شکی نیست طراحی HD وب در آینده بر این صنعت حمکرانی خواهد کرد اما این اتفاق زمانی رخ میدهد که مانیتورهای رزولوشن بالا چنان فراگیر شوند که طراحی های ویژوال با کیفیت یک ضرورت محسوب شوند.
در این مقاله به نحوه ی ساخت پس زمینه ی HD بااستفاده از تصاویر، ویدئو،انیمیشن و لایه بندی اشاره میکنیم.
تصاویر.
تصاویر بزرگ، هیرو و فول اسکرین، در حوزه ی تصاویر پس زمینه تصاویر نامبرده بیشترین کاربرد را دارند. طراحان نه تنها به تصاویر HD می اندیشند بلکه درصدد هستند از طریق پس زمینه این تکنیک را به تمام پس زمینه بسط دهند.

تاثیر گذاری این تکنیک به این مساله برمیگردد که کاربران بطور ذاتی ویژوال هستند. از اینها گذشته بسیاری از تعابیری که ما بصورت ناخودآگاه از دنیای اطرافمان داریم در قالب تصویر است. تصاویر زیبا و دلچسب به خلق تجربه کاربری بهتری منجر میشوند که بخشی از آن به تاثیرگذاری بهتر اشیاء زیبا برمیگردد. این تاثیرگذاری شاید سطحی و ظاهری بنظر برسد اما هنگامیکه وارد حوزه طراحی میشود به واقعیت مبدل میگردد.

وضوح صفحه نمایش با کیفیت بالا به کاربران این فرصت را میدهد که تصاویر را با جزییات دقیق مشاهده کنند.

پنج روش برای استفاده از تصاویر HD:
قراردادن تصویری گیرا در کانون توجه. تنها بدلیل اینکه عکسی بعنوان پس زمینه استفاده شده به این معنی نیست که میتواند در توجه کاربران را بخود جلب کند. یک تصویر ایده آل تصویری است که با کاربران ارتباط احساسی برقرار کند. بنابراین توجه داشته باشید کوچکترین جزییات عکس ها و سلسله مراتب ویژوال میتواند طراحی شما را تحت تاثیر قرار دهد.
تصاویر متعدد. برای سایت های portfolio (نمونه کار) یا سایت هایی که محتوای سنگین دارند از اسلایدر یا فریم ورک با استایل کارتی استفاده کنید.
افکت. پوشش یا تیره کردن رنگ ها با ایجاد تغییر در تصاویر اهمیت آنها پررنگ یا کمرنگ میکند. بعنوان مثال تن قرمزدر سراسر جهان بعنوان رنگی پرانرژی شناخته میشود. این ترفند در اسکرین های اچ دی بخوبی کارایی دارد چرا که به لطف وضوح بالا، تصاویر افکت شده هنوزهم قابل تشخیص هستند.
توجه به شکل ظاهری تصاویر در انواع اسکرین ها با سایزهای مختلف. تصاویر پس زمینه را برای صفحه نمایش هایی با انواع سایزهای مختلف برنامه ریزی کنید بطوریکه تصویر زمینه در نقطه توقف متناسب سایت باشد.
اندیشیدن به فراتر از فریم. عکس پس زمینه نباید با استاندارد 1 تا 1.5 نسبت تصویر دوربین ها مطابقت داشته باشد بلکه میتواند شامل تصاویری شود که از پس زمینه ی مربوطه برش خورده است.
عکس پس زمینه قابلیت ایجاد یک علاقه بصری ساده را دارد. این تکنیک زمانی به بهترین شکل تاثیر گذار است که با عکسی تاثیر گذار و بینظیر که بر برند، محصول یا پیام شما تاکید دارد آغاز میکنید. بخاطر داشته باشید برای عکس پس زمینه میتوان از تصاویر متعدد نیز استفاده کرد فقط باید اطمینان حاصل کنید فریم ورک طراحی و المان های پیرامونی، هرعکس را بطور انفرادی پشتیبانی میکند.
ویدئوها.
استفاده از ویدئوهای اچ دی برای پس زمینه یکی از پرطرفدارترین تکنیک های سال بوده است. از سایت های بزرگ مانند Air BnB گرفته تا سایت های کوچک ویدئوها، به جز حیاتی چشم انداز طراحی وب مبدل شده اند.

از نخستین وب سایت هایی که از ویدئوی پس زمینه بهره بردند سایت های فیلم های سینمایی بودند. بعنوان مثال سایت فیلم "زندگی پای" از پیش نمایش این فیلم بعنوان پس زمینه ی خود استفاده کرده که قابل دانلود نیز می باشد.

ظهور ویدئو بعنوان یک تکنیک طراحی با تازگی و نویی آن کاری ندارد. تا قبل از معرفی HTML5( و گوشی های هوشمند با قابلیت پخش ویدئوهای کیفیت بالا) اکثر مرورگرها و کانکشن های اینترنت به ویدئوهای فول اسکرین پس زمینه حتب فکرهم نمیکردند.
در زمینه ی ویدئوهای اچ دی باید به تمام جوانب دقت کرد. چه این ویدئوها سورئالیست باشند چه رئالیست در هرصورت باید با سرعت فریم و saturations بازی کنید بطوریکه ویدئوها بدون آنکه موجب سردرگمی شوند توجه کاربران را جلب کنند.
واقعیت این است که ویدئو کلیپ ها به تنهایی کافی نیستند. باید به تمام تکنیک های سینمایی ازجمله فریمینگ، زوم و لغزاندن تصویر که در تولید یک فیلم بینظیر بکار میروند برای تهیه ی ویدئوهای وب که برای پس زمینه استفاده میشوند دقت کرد.

در سایت Brindisa Tapas Kitchen در یک ویدئو، کلیپ های کوتاه زیادی را می بینید که بطور فوق العاده ای جو آنجا و هزینه های آنها را به نمایش کشیده اند. این ویدئو از زوایای مختلف فیلمبرداری شده و سرعت برخی از کلیپ های آن بیشتر و سرعت برخی دیگر کند است.
پنج توصیه که میتوانید در فریم ورک طراحی خود برای ساخت ویدئو اچ دی بکار ببرید:
توجه به طول و زمان ویدئو. ویدئو پس زمینه باید داستانی را بتصویر بکشد که برای چند ثانیه احساسات کاربران را برانگیزد. مدت زمان مناسب برای این ویدئوها10 تا 30 ثانیه می باشد.
خاموش کرن صدا. از نظر بیشتر کاربران صدا، یک المان پخش خودرکار پولاریزه محسوب میشود. اگر قصد دارید از صدا استفاده کنید بهتر است بطور پیش فرض روی حالت بیصدا تنظیم شود.
توجه به زمان بارگذاری. افزودن ویدئو به وب سایت نباید موجب کندی در سرعت بارگذاری شود. اگر کاربران بدلیل کندی سرعت سایت شما را ترک کنند دیگر جذابیت و گیرایی ویدئو اهمیتی نخواهد داشت.
در نظر گرفتن جایگزین. برخی از دستگاه ها قابلیت پخش اچ دی ندارند. برای شناخت این دستگاه ها به گوگل آنالتیک مراجعه کرده سپس به طراحی خود ادامه دهید. اکثر طراحان معمولا از تصویر ثابت((static بعنوان گزینه ی پشتیبان استفاده میکنند.
کیفیت ویدئو. اهمیتی ندارد چه کسی ویدئو را تهیه میکند چه خود شما یا هرکس دیگر کیفیت تصویر آن باید بینظیر و درجه یک باشد. علاوه بر کیفیت بالای فریم ورک کیفیت آن باید اچ دی باشد. درست مانند عکس ها، ویدئوها نیز در رزولوشن های بالاتر از وضوح اصلی خود کیفیت خود را از دست میدهند.
طراحی وب سایت بویژه در حوزه ویدئوی پس زمینه درحال تبدیل به تجربه ای سینمایی است. ویدئو ی اچ دی در وب سایت ها تجربه ای مانند تجربه ی چند رسانه ای را رقم میزند که حامل لایه هایی از اطلاعات است.
انیمیشن ها.
انیمیشن اچ دی پس زمینه در فضای مابین تصاویر ثابت و طراحی، حیات دارد زیرا این انیمیشن ها اغلب تصاویر ثابت و متحرک را شامل میشوند. ده ها سال است که اصول و قوانین مربوط به انیمیشن ها تغییری نکرده است. اما آنچه تغییر کرده سطح کیفی نمایش های اچ دی است.

کلید موفقیت در ساخت انیمیشن های اچ دی زمانبدی آن است. در انیمیشن ها باید از افکت های یکپارچه و ملایم استفاده کرد.هرگونه حلقه زنی(looping) باید از دید کاربران پنهان بماند.

چند توصیه:
رعایت سادگی در انیمیشن ها. پیچیدگی بیش از حد داستان یا حرکات ممکن است به درک سخت انیمیشن منجرشود. بنابراین برای اجتناب از این پیچیدگی، اصول بنیادی را بدون عیب و نقص اجرا کنید.
استفاده از رنگ های روشن و نشانه های روی صفحه نمایش برای ارتباط با واسط کاربری. برای رسیدن به این هدف میتوانید از یک انیمیشن شناور ساده بعنوان یک لینک تغییر رنگ استفاده کنید. برای موفقیت انیمیشن در جلب توجه کاربران روشن ترین رنگ پلت رنگ را برای حالت شناور در نظر بگیرید. با استفاده از این ابزارهای ساده میتوانید به کاربرران کمک کنید برای اقدام بعدی خود دچار سردرگمی نشوند.
بهره برداری از امکانات صفحه نمایش اچ دی. برای بهترین کیفیت تصویری از فرمت scalable مانند وکتورها برای تصاویر استفاده کنید.
رویکرد مشابه مانند ویدئو. نسبت به انیمیشن ها رویکردی مشابه ویدئوها داشته باشید. نکات دقیق و ظریفی که در ویدئوها رعایت میکنید درمورد انیمیشن ها نیز صدق میکند. بعنوان مثال از المان هایی مانند صدا که ممکن است موجب آزار کاربران شود اجتناب کنید.
برنامه ریزی انیمیشن برای مخاطبان مناسب. برخی از طراحان همزمان به انیمیشن و توضیحات تصویری می اندیشند. این راهکار برای تمام سایت ها مناسب نمی باشد.
مطابق معمول به جزییات توجه داشته باشید. بسته به سایت و کاربران خود انیمیشن ها میتوانند کارتونی، انیمیشن به سبک فیلم یا فقط لمس حرکت در یک فریم ورک تصویری باشند. عامل پخش انیمیشن میتواند تعاملات کاربران مانند ضربه زدن، اسکرول یا کلیک کردن بوده و یا بصورت پخش خودکار فرمت شود.
لایه بندی.
پس زمینه ی اچ دی تنها زمانی تاثیر گذار است که بعنوان لایه ای دیگر از اطلاعات درنظر گرفته شود. یک تصویر شگفت انگیز، ویدئو و یا انیمیشن عالی هریک به تنهایی موثر نبوده و باید رابطه ی آنها با محتوای روی صفحه نمایش را نیز درنظر داشت. به چند مثال از سایت هایی که در لایه بندی موفق بوده اند توجه کنید:
کارگاه طراحی آدیداس.
استودیوی طراحی آدیداس از تکنیک های مختلف به همراه تصویری بینظیر و برجسته استفاده کرده تا کاربران را به پیوستن به آنها وادارد.

به پس زمینه ی فول اسکرین یک ویدئو لینک شده است و برای اسکرول از افکت های پارالاکس استفاده شده تاکاربران به اطلاعات درست هدایت شوند.
Flipboard.
این سایت برای پس زمینه از تصاویر ثابت و کاملا هنری استفاده میکند که بشدت به اصول سنتی هنر عکاسی تکیه دارد.

همانطور که مشاهده میکنید این تصویر اچ دی جزییات بسیاری را در خود جای داده که درعین حال طاقت فرسا نیز نیستند. عکس تمام زوایای میز را بتصویرکشیده و رزولوشن های مختلفی دارد.
5 Eme Gauch.
این سایت یک عکس بزرگ پس زمینه دارد که با المان های مختلف لایه بندی شده است و شامل نویگیشن انتهای صفحه، آیکون های رسانه اجتماعی، هدر برند و لینک اصلی در مرکز صفحه نمایش می باشد.

هرلایه از محتوا با تصویر پس زمینه تعامل داشته و درعین حال به شما امکان میدهد تمام لایه های روی صفحه نمایش را فورا مشاهده کنید. این سایت، سازگاری درونی را بخوبی حفظ کرده و برای سایر صفحات آن نیز از فرمت لایه بندی مشابه برای تصاویر و پویانمایی اکشن اسکرول استفاده شده است.
نتیجه گیری.
درست است که پس زمینه های اچ دی بتازگی شهرت یافته اند اما نباید تنها با درنظر گرفتن آنها بعنوان یک گرایش ارزش آنها را کمرنگ کرد. این پس زمینه ها محصولات ارزشمندی هستند که درنهایت با پیشرفت های فناوری تطبیق می یابند.
درحقیقت مردم هیچگاه از طراحی های اچ دی زده نمیشوند بلکه به سوی گام های بزرگتر حرکت میکنند. بعنوان بخشی از این صنعت غنی بصری میتوان آن را تکنیکی دانست که ارزش یادگیری دارد.
منبع: طراحی وب سایت
طراحی فروشگاه اینترنتی
طراحی موبایل اپلیکیشن










