armin_mx
Member
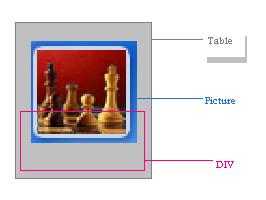
واسه اینکه ساده تر بتونم مشکلم رو توضیح بدم از عکس استفاده کردم
همچین چیزی رو می تونم درست کنم وقتی که پوسیشن دیو رو رو حال absolute می ذارم ولی یک مشکلی هست
وقتی صفحه کوچیک یا بزرگ میشه دیو در سر جاش می مونه و جدول حرکت می کنه
می خوام همراه با جدول دیو هم حرکت کنه

ممنون از شما دوستان
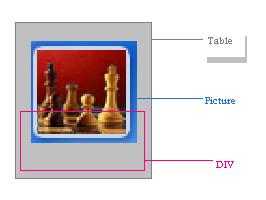
همچین چیزی رو می تونم درست کنم وقتی که پوسیشن دیو رو رو حال absolute می ذارم ولی یک مشکلی هست
وقتی صفحه کوچیک یا بزرگ میشه دیو در سر جاش می مونه و جدول حرکت می کنه
می خوام همراه با جدول دیو هم حرکت کنه

ممنون از شما دوستان










