saalek110
Well-Known Member
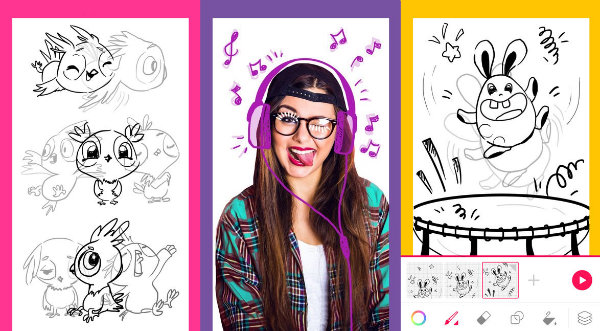
در همین نرم افزار یک سری paper داره که من اضافه کردم به جای صفحه سفید پشت.
استیکر آماده هم که داره اضافه کردم.
دکمه layers را که می زنی ، می توانیم لایه جدیدی اضافه کنیم.

روی عکس بالا بزنید تا حالت متحرک اون را ببینید.
من یک خط افقی کشیدم و یک ماشین روی اون کشیدم و از فریم چند بار کپی گرفتم.
در فریم اول یک درخت کشیدم.
فعلا زیاد بلد نیستم. همین بود.
دو حالت gif و فیلم میشه ذخیره کرد.
استیکر آماده هم که داره اضافه کردم.
دکمه layers را که می زنی ، می توانیم لایه جدیدی اضافه کنیم.

روی عکس بالا بزنید تا حالت متحرک اون را ببینید.
من یک خط افقی کشیدم و یک ماشین روی اون کشیدم و از فریم چند بار کپی گرفتم.
در فریم اول یک درخت کشیدم.
فعلا زیاد بلد نیستم. همین بود.
دو حالت gif و فیلم میشه ذخیره کرد.