قسمت دوم پيشگفتار رو اختصاص ميديم به بيان يه سري استاندارد ها، اصطلاحات و بيان يك ساختار كلي از پوسته.
به طور كلي و نه فقط در طراحي پوسته وردپرس، اين نكته را در نظر داشته باشيد كه هر تگ را در جاي خودش ببنديد و نظم رو توي كدنويسي هاتون رعايت كنيد. (اگر چه ممكن است نتيجه كار به هرحال توسط مرورگر نشان داده شود، ولي اينطور بهتر است ) براي نمونه:
صحیح:
هر پوسته حداقل بايد داراي يك فايل index.php و يك فايل style.css باشد.
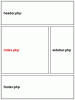
نحوه چيدمان پوسته توسط فايل index.php و موارد مربوط به نمايش و ظاهر پوسته به فايل style.css مرتبط است.
البته يك پوسته ممكن است شامل فايل هاي اضافي ديگري هم باشد، مانند :
style.css
index.php
home.php
single.php
page.php
archive.php
category.php
search.php
404.php
comments.php
comments-popup.php
author.php
date.php
ممكن است از تعدادي اصطلاح در اين آموزش استفاده كنيم كه در ادامه اون ها و مفاهيمشون رو با هم ياد ميگيريم
الگو ها ( به انگليسي template) : مجموعه اي از كد ها هستند كه در موقعيت هاي مختلف به صورت چندباره و مكرر مورد استفاده قرار ميگيرند، بدون نياز به اينكه در هرموقعيت مجددا و عينا تكرار شوند.
فايل هاي الگو فايل هايي هستند كه شامل چندين الگو هستند و هر صفحه از كنار هم چيدن اين فايلها ساخته ميشود.
از كنار هم قرار گرفتن مجموعه اين فايل ها، تصاوير، فايل هاي Css و ديگر فايل هايي كه ممكن است شما در طراحي خود به كار ببريد، پوسته وردپرس تشكيل ميشود
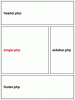
در تصوير زير اولويت "فايل هاي الگو"يي كه در يك پوسته قرار ميگيرند نمايش داده شده است. پر اهميت ترين فايل، فايل index.php است و در رديف پايين اهميت فايل ها از چپ به راست كم ميشود.
براي مثال هنگامي كه شما در حال نمايش آرشيو وبلاگ خود هستيد، در صورتي كه فايل archive.php موجود باشد، آرشيو توسط اين فايل نمايش داده ميشود، و در غير اين صورت اين صفحه توسط فايل index.php نمايش داده خواهد شد.
اميدوارم منظورم رو به خوبي رسونده باشم،