Erfan
Active Member
بازم سلام خدمت دوستان مجید آنلاینی عزیز :
آموزش امروز طریقه ساخت یک دکمه شیشه ای حرفه ای هستش که بیشتر در طراحی سایت ها کاربرد داره. با ابزار های دیگه ای هم میشه چیزهایی شبیه به این رو طراحی کرد ولی ما چون خیلی فتوشاپ دوست هستیم و دوست داریم همه کارهامون رو با این فتوشاپ نجام بدیم نه با نرم افزار های مشابه این آموزش رو میدم.
در این انجمن آموزشهای متعددی در این زمینه موجود هست و اگر سری به آرشیو مقاله های سال 2003 تا 2005 بزنید حتماً پیدا میکنید .... ولی این آموزش فکر کنم متفاوت باشه !
1. یک لایه جدید 150*150 پیکسل با بکگراند مشکی بسازید.
2. یک لایه جدید دیگر ایجاد کنید به نام شیشهLayer>new>layer set
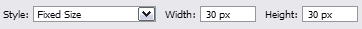
3. با ابزار Marquee یک دایره می کشیم البته باید

4. این دایره را مانند شکل در گوشه سمت چپ می کشیم و بعد با رنگ سفید پر می کنیم.# Fill(edit>fill) ffffff حالا فعلا deselect نکنید.

5. کلید shift را نگه داشته و کلید حرکت به سمت راست right arrow key تا شکل ما px 10 و یا 9 تا حرکت به آن می دهیم.

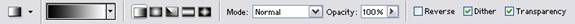
6. حالا rectangle را انتخاب و setting آن را به نرمال تبدیل می کنیم.

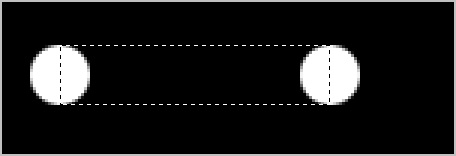
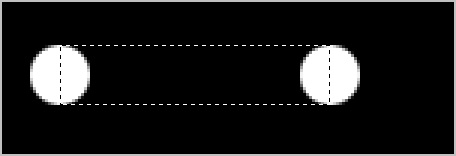
حالا یک مستطیل که از وسط دو دایره رسم شده باشد می کشیم. مانند شکل زیر :

7. حالا داخل این مستطیل را با سفید پر می کنیم.

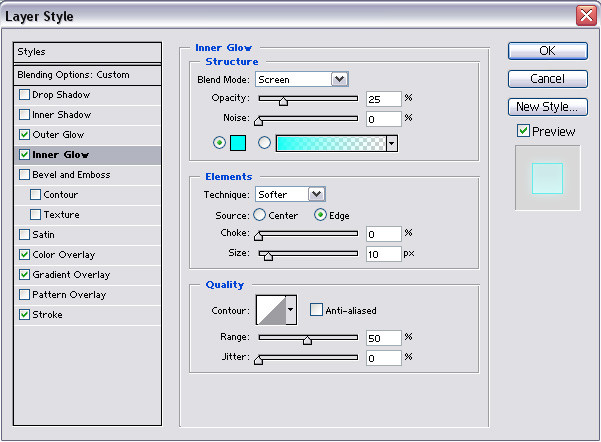
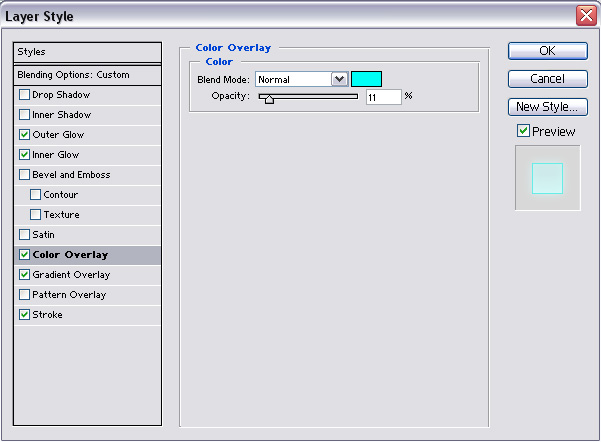
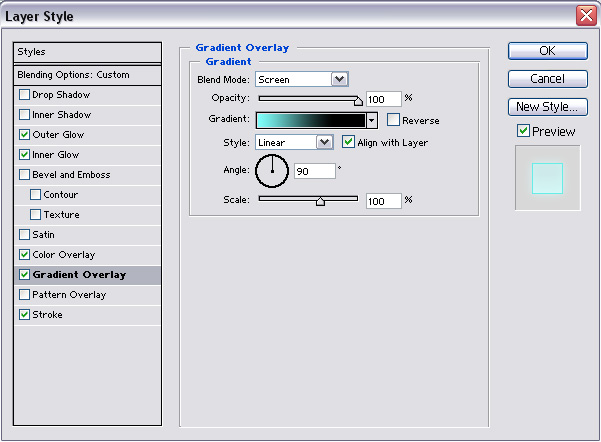
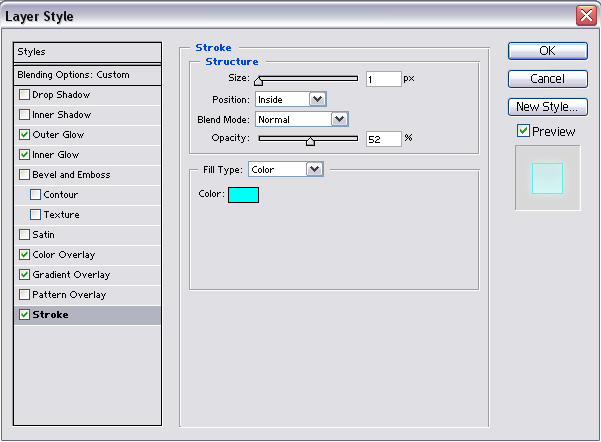
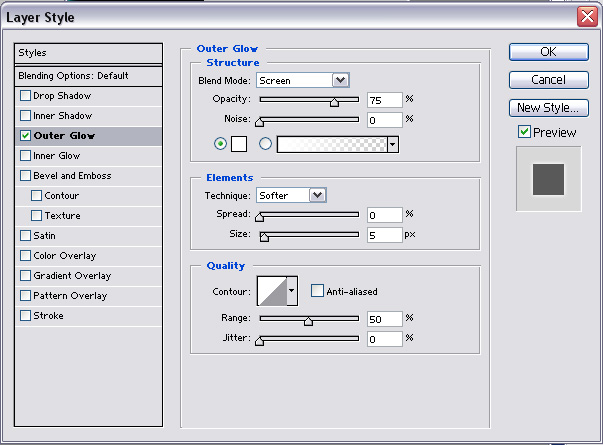
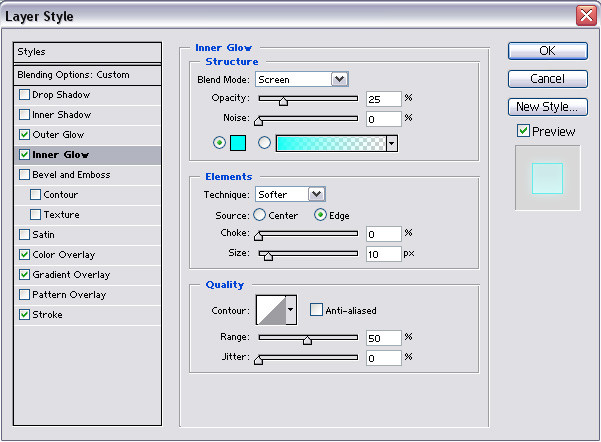
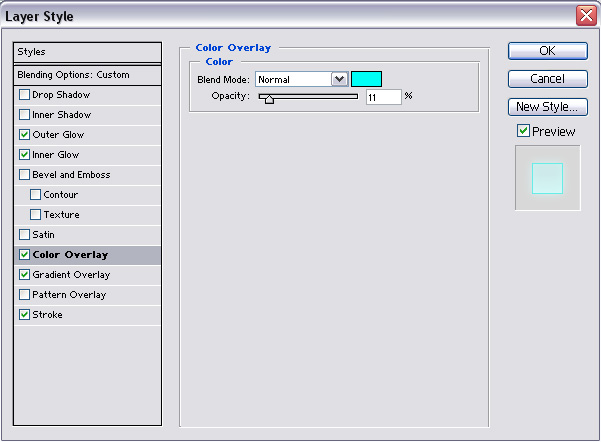
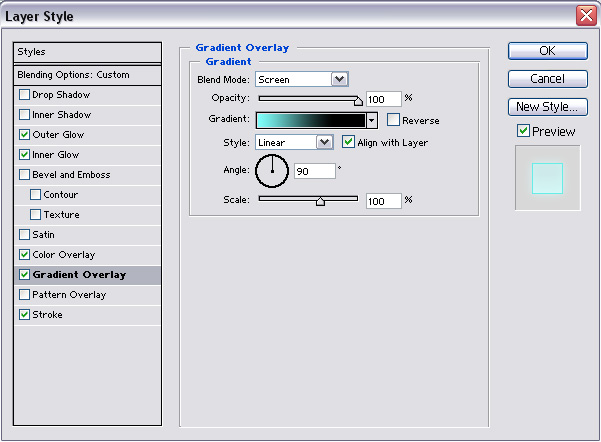
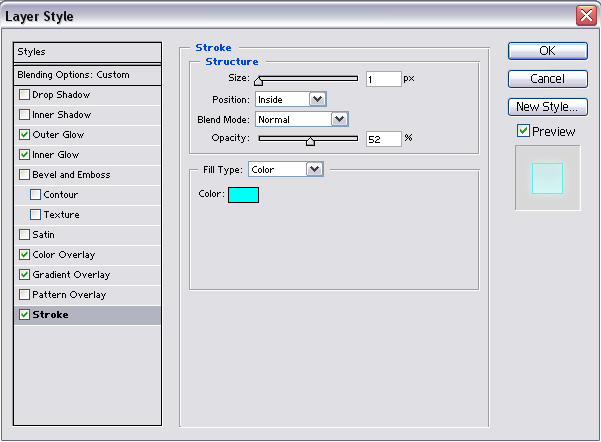
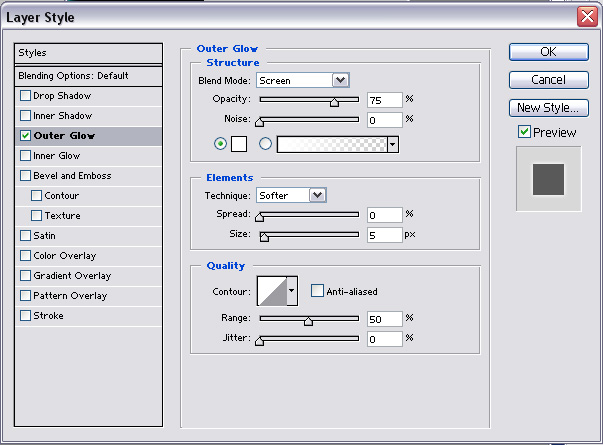
8. حالا لایه ای که شیشه نامیدیم را انتخاب کرده و Blending options را فعال کرده و تغییرات زیر را می دهیم.




توجه : کد رنگ آبی 00FFF7#

9. حالا Ctrl+I برای invert کردن کار و Blending mode لایه شیشه را به screen تبدیل می کنیم.
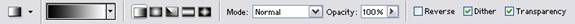
یک لایه جدید ایجاد کرده و به reflection تغییر نام میدهیم.روی لایه شیشه کلید ctrl را نگه داشته و همزمان کلید D را می زنیم. Gradient tool را انتخاب و مانند شکل ست می کنیم !

10. حالا با نگه داشتن کلید shift گرادینت را از پایین تا بالای دکمه می کشیم و لایه reflection را انتخاب و blending mode آنرا به screen تبدیل و opacity آنرا به 32% تغییر می دهیم.
ابزار circle Marquee را برداشته مانند شکل یک دایره می کشیم اگر برای کشیدن این دایره مشکل دارید قسمت زیر را حتما بخوانید:
(از قسمت پهنای بالای شکل و سمت چپ شروع و تاسمت راست رو به پایین درگ می کنیم)

حالا دکمه delete و بعد deselect .
حالا دکمه delete و بعد deselect

11. حالا زمان اضافه کردن متن روی دکمه است که باید با رنگ سفید نوشته شود . Blending options لایه متن را باز کرده و تغییرات زیر را می دهیم.

12. برای بهتر کردن شکل دکمه ادامه بدین :
Duplicate لایه متن را و edit>transform>flip vertical .حالا به اندازه 1px از متن اصلی به سمت پایین حرکتش می دهیم.

13. می خواهیم یک فلش کوچک هم کنار متن داشته باشیم پس :
لایه جدیدی به نام devide می سازیم و با ابزار rectangle با سایز 1*18 px مثل شکل مستطیل رسم می کنیم.

14. داخلش را با مشکی پر کرده و به اندازه 1 pxبه سمت راست می بریمو حالا با سفید پر می کنیم.و blending mode لایه divide را به softlight تغییر می دهیم.لایه جدیدی به نام arrow ساخته و با polygonal lasso tool یک فلش مانند شکل می کشیم.

با سفید داخلش را پر می کنیم :

کار حاضر شد و این هم نمونه های رنگ های دیگر.

:: امیدوارم اول خسته نشده باشید با این همه توضیح ! دوم مفید واقع شده باشه !


موفق باشید - بارزام



آموزش امروز طریقه ساخت یک دکمه شیشه ای حرفه ای هستش که بیشتر در طراحی سایت ها کاربرد داره. با ابزار های دیگه ای هم میشه چیزهایی شبیه به این رو طراحی کرد ولی ما چون خیلی فتوشاپ دوست هستیم و دوست داریم همه کارهامون رو با این فتوشاپ نجام بدیم نه با نرم افزار های مشابه این آموزش رو میدم.
در این انجمن آموزشهای متعددی در این زمینه موجود هست و اگر سری به آرشیو مقاله های سال 2003 تا 2005 بزنید حتماً پیدا میکنید .... ولی این آموزش فکر کنم متفاوت باشه !
1. یک لایه جدید 150*150 پیکسل با بکگراند مشکی بسازید.
2. یک لایه جدید دیگر ایجاد کنید به نام شیشهLayer>new>layer set
3. با ابزار Marquee یک دایره می کشیم البته باید

4. این دایره را مانند شکل در گوشه سمت چپ می کشیم و بعد با رنگ سفید پر می کنیم.# Fill(edit>fill) ffffff حالا فعلا deselect نکنید.

5. کلید shift را نگه داشته و کلید حرکت به سمت راست right arrow key تا شکل ما px 10 و یا 9 تا حرکت به آن می دهیم.

6. حالا rectangle را انتخاب و setting آن را به نرمال تبدیل می کنیم.

حالا یک مستطیل که از وسط دو دایره رسم شده باشد می کشیم. مانند شکل زیر :

7. حالا داخل این مستطیل را با سفید پر می کنیم.

8. حالا لایه ای که شیشه نامیدیم را انتخاب کرده و Blending options را فعال کرده و تغییرات زیر را می دهیم.




توجه : کد رنگ آبی 00FFF7#

9. حالا Ctrl+I برای invert کردن کار و Blending mode لایه شیشه را به screen تبدیل می کنیم.
یک لایه جدید ایجاد کرده و به reflection تغییر نام میدهیم.روی لایه شیشه کلید ctrl را نگه داشته و همزمان کلید D را می زنیم. Gradient tool را انتخاب و مانند شکل ست می کنیم !

10. حالا با نگه داشتن کلید shift گرادینت را از پایین تا بالای دکمه می کشیم و لایه reflection را انتخاب و blending mode آنرا به screen تبدیل و opacity آنرا به 32% تغییر می دهیم.
ابزار circle Marquee را برداشته مانند شکل یک دایره می کشیم اگر برای کشیدن این دایره مشکل دارید قسمت زیر را حتما بخوانید:
(از قسمت پهنای بالای شکل و سمت چپ شروع و تاسمت راست رو به پایین درگ می کنیم)

حالا دکمه delete و بعد deselect .
حالا دکمه delete و بعد deselect

11. حالا زمان اضافه کردن متن روی دکمه است که باید با رنگ سفید نوشته شود . Blending options لایه متن را باز کرده و تغییرات زیر را می دهیم.

12. برای بهتر کردن شکل دکمه ادامه بدین :
Duplicate لایه متن را و edit>transform>flip vertical .حالا به اندازه 1px از متن اصلی به سمت پایین حرکتش می دهیم.

13. می خواهیم یک فلش کوچک هم کنار متن داشته باشیم پس :
لایه جدیدی به نام devide می سازیم و با ابزار rectangle با سایز 1*18 px مثل شکل مستطیل رسم می کنیم.

14. داخلش را با مشکی پر کرده و به اندازه 1 pxبه سمت راست می بریمو حالا با سفید پر می کنیم.و blending mode لایه divide را به softlight تغییر می دهیم.لایه جدیدی به نام arrow ساخته و با polygonal lasso tool یک فلش مانند شکل می کشیم.

با سفید داخلش را پر می کنیم :

کار حاضر شد و این هم نمونه های رنگ های دیگر.

:: امیدوارم اول خسته نشده باشید با این همه توضیح ! دوم مفید واقع شده باشه !


موفق باشید - بارزام










