در ابتدا سال ۲۰۱۵ میلادی هستیم و حالا زمانی است که میتوان با توجه به اتفاقات سال ۲۰۱۴ ، درباره روندهای طراحی وب در سال ۲۰۱۵ پیشبینیهایی انجام دهیم. البته پیشبینی ها همیشه درست از آب در نمیآیند ، ولی توجه به آنها میتواند به بهبود وضعیت کمک کند.
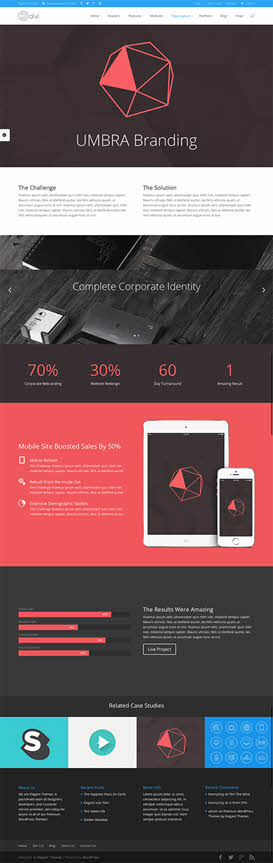
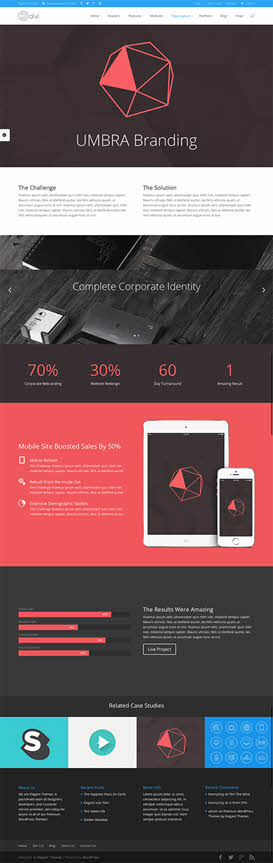
[h=2]۱ – طراحی واکنشگرا[/h]شاید هنوز دلایلی برای استفاده نکردن از این سبک طراحی وجود داشته باشد و برخی از وبسایتها تمایلی به اجرای آن ندارند، ولی بدون شک ۲۰۱۵ سال طراحی واکنشگراست. جایی که آمارها استفاده روز افزون کاربران از دستگاه های قابل حمل را نشان میدهند، داشتن وبسایتی که روی آنها به درستی نمایش داده شود یک التزام است.
در طول چند سال گذشته طراحی واکنشگرا خود را به عنوان یک استاندارد در طراحی صفحات وب به کاربران و طراحان اثبات کرده است.

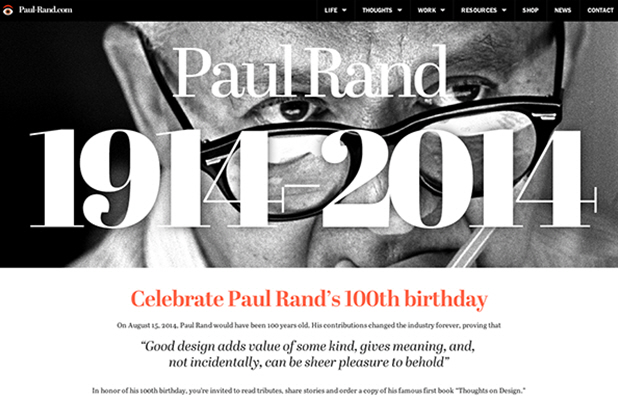
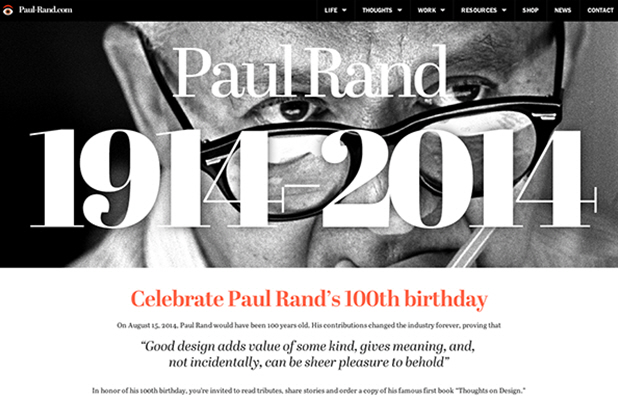
[h=2]۲ – تاکید بر بزرگتر کردن تایپوگرافیها[/h]از وقتی که استفاده از سایر فونتها ، به غیر از فونتهای پیش فرض ، در طراحی وب مرسوم شد ، رشد چشمگیری در زیبایی وب سایتها را شاهد بودیم. همین روند باعث شد که سایتهایی که از تایپوگرافی به عنوان تکیهگاه طراحی خود استفاده میکنند به اندازههای مختلفی از فونتها، از بسیار کوچک تا بسیار بزرگ ، نیاز داشته باشند. بسیاری از فونت ها به این سمت رفتند و سرویسهای رایگانی مثل گوگل فونت نیز این موضوع را مد نظر قرار دادند.
البته این نیاز به دامنه گسترده از اندازه فونتها کمی تأثیر گرفته از طراحی واکنشگرا بوده است.
حالا که این دامنه در ۲۰۱۴ ایجاد و بهبود یافت ، آماده است که در طراحی های ۲۰۱۵ با قدرت استفاده شود.

[h=2]۳ – تصاویر و ویدئو های پسزمینه ، بزرگ و زیبا[/h]شاید دوران استفاده از پس زمینههای تک رنگ جامد و یا گرادیانها به سر نرسیده باشد، اما مسلما دوران خودنمایی تصاویر و ویدئوها در پس زمینه تکههایی از طراحی وب است. به خصوص زمانی که استفاده از آن به صورت پارالاکس زیبایی چشم گیری را به وب سایت میدهد.
این روند در ۲۰۱۴ در حال بلوغ بود. اما در ۲۰۱۵ بحث روی کیفیت و زیبایی این نوع پس زمینهها است. مخصوصا زمانی که سرعت بارگذاری و حجم صفحه از فاکتور های مهم امتیازدهی موتور های جست و جو است.

[h=2]۴ – پیمایش مهمتر از کلیک ماوس[/h]استفاده از دستگاههای قابل حمل مثل تلفن همراه هوشمند رشد زیادی را به خود دیده است. به همین خاطر ایجاد یک تجربه عالی برای کاربرانی که از این بستر از وبسایت بازدید می کنند دارای اولویت بالایی می باشد. به همین خاطر در سال ۲۰۱۵ تمرکز طراحان بیشتر بر روی پیمایش راحتتر صفحه توسط کاربران دستگاههای قابل حمل است تا کاربرانی که از روی رایانه صفحات وب را مرور میکنند.

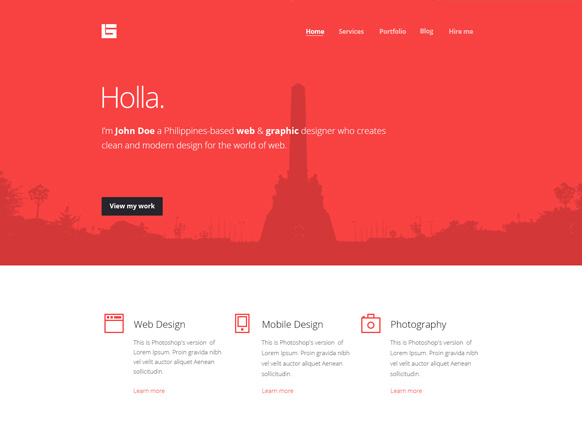
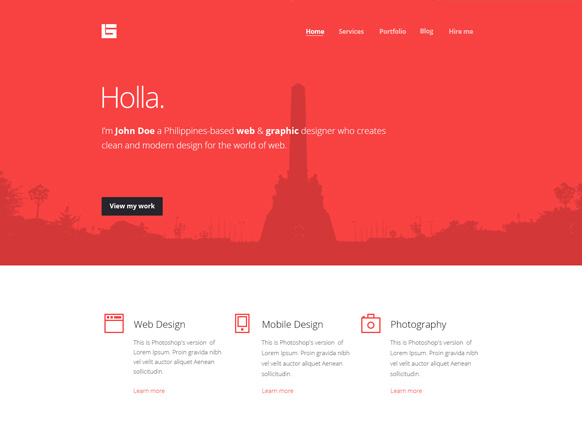
[h=2]۵ – طراحی تخت[/h]از یکی دو سال پیش که این سبک طراحی فراگیر شد، تا به امروز در حال رشد و تکامل است. به همین خاطر پیش بینی میشود که در سال آینده نیز یکی از سبکهای اصلی برای طراحی صفحات وب خواهد بود که توسط طراحان به کار گرفته خواهد شد.

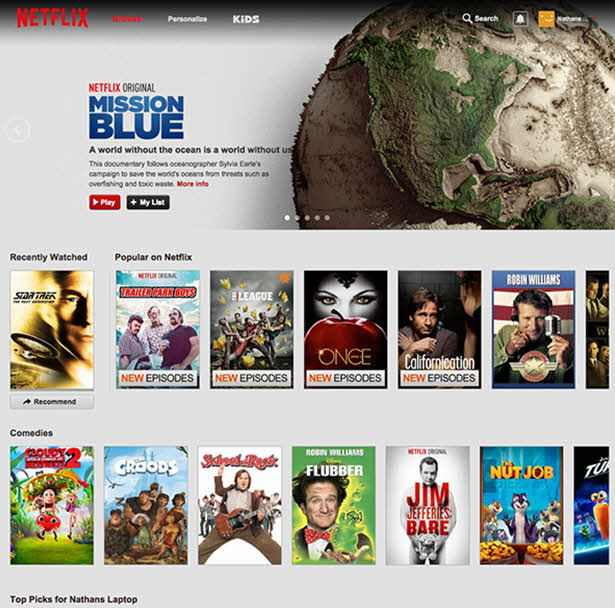
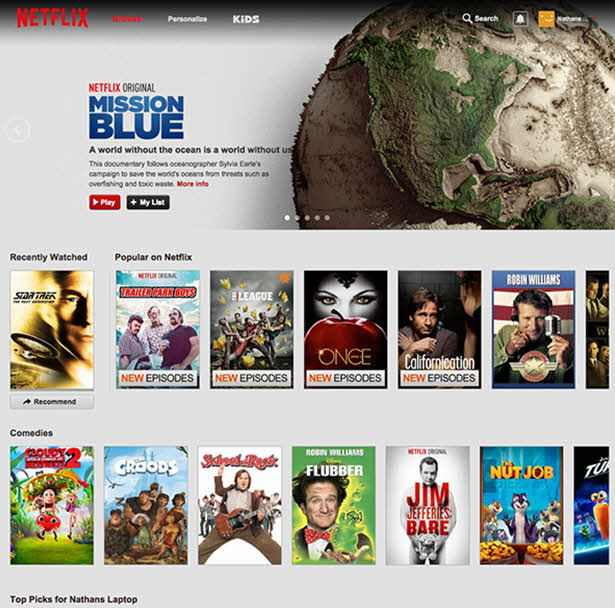
[h=2]۶ – تجربه کاربری خاص[/h]ایدهی استفاده از کوکیها برای نمایش محتوایی که کاربر آنها را دیده و بازنمایش آنها به وی، کمی قدیمی شده است. اما روندی که این ایده در سیر تکامل خود طی میکند این است که طراح و توسعهدهنده با استفاده از کوکیها محتوایی مرتبط با آن چه کاربر بازدید کرده و مورد پسند وی است را در سایت نمایش دهد.
به کارگیری عالی از چنین ایدهای را می توان در یوتیوب مشاهده کرد، جایی که با بازدید از یک ویدئو، محتوایی مرتبط با آن را نمایش داده میشود.

منبع : نادی
[h=2]۱ – طراحی واکنشگرا[/h]شاید هنوز دلایلی برای استفاده نکردن از این سبک طراحی وجود داشته باشد و برخی از وبسایتها تمایلی به اجرای آن ندارند، ولی بدون شک ۲۰۱۵ سال طراحی واکنشگراست. جایی که آمارها استفاده روز افزون کاربران از دستگاه های قابل حمل را نشان میدهند، داشتن وبسایتی که روی آنها به درستی نمایش داده شود یک التزام است.
در طول چند سال گذشته طراحی واکنشگرا خود را به عنوان یک استاندارد در طراحی صفحات وب به کاربران و طراحان اثبات کرده است.

[h=2]۲ – تاکید بر بزرگتر کردن تایپوگرافیها[/h]از وقتی که استفاده از سایر فونتها ، به غیر از فونتهای پیش فرض ، در طراحی وب مرسوم شد ، رشد چشمگیری در زیبایی وب سایتها را شاهد بودیم. همین روند باعث شد که سایتهایی که از تایپوگرافی به عنوان تکیهگاه طراحی خود استفاده میکنند به اندازههای مختلفی از فونتها، از بسیار کوچک تا بسیار بزرگ ، نیاز داشته باشند. بسیاری از فونت ها به این سمت رفتند و سرویسهای رایگانی مثل گوگل فونت نیز این موضوع را مد نظر قرار دادند.
البته این نیاز به دامنه گسترده از اندازه فونتها کمی تأثیر گرفته از طراحی واکنشگرا بوده است.
حالا که این دامنه در ۲۰۱۴ ایجاد و بهبود یافت ، آماده است که در طراحی های ۲۰۱۵ با قدرت استفاده شود.

[h=2]۳ – تصاویر و ویدئو های پسزمینه ، بزرگ و زیبا[/h]شاید دوران استفاده از پس زمینههای تک رنگ جامد و یا گرادیانها به سر نرسیده باشد، اما مسلما دوران خودنمایی تصاویر و ویدئوها در پس زمینه تکههایی از طراحی وب است. به خصوص زمانی که استفاده از آن به صورت پارالاکس زیبایی چشم گیری را به وب سایت میدهد.
این روند در ۲۰۱۴ در حال بلوغ بود. اما در ۲۰۱۵ بحث روی کیفیت و زیبایی این نوع پس زمینهها است. مخصوصا زمانی که سرعت بارگذاری و حجم صفحه از فاکتور های مهم امتیازدهی موتور های جست و جو است.

[h=2]۴ – پیمایش مهمتر از کلیک ماوس[/h]استفاده از دستگاههای قابل حمل مثل تلفن همراه هوشمند رشد زیادی را به خود دیده است. به همین خاطر ایجاد یک تجربه عالی برای کاربرانی که از این بستر از وبسایت بازدید می کنند دارای اولویت بالایی می باشد. به همین خاطر در سال ۲۰۱۵ تمرکز طراحان بیشتر بر روی پیمایش راحتتر صفحه توسط کاربران دستگاههای قابل حمل است تا کاربرانی که از روی رایانه صفحات وب را مرور میکنند.

[h=2]۵ – طراحی تخت[/h]از یکی دو سال پیش که این سبک طراحی فراگیر شد، تا به امروز در حال رشد و تکامل است. به همین خاطر پیش بینی میشود که در سال آینده نیز یکی از سبکهای اصلی برای طراحی صفحات وب خواهد بود که توسط طراحان به کار گرفته خواهد شد.

[h=2]۶ – تجربه کاربری خاص[/h]ایدهی استفاده از کوکیها برای نمایش محتوایی که کاربر آنها را دیده و بازنمایش آنها به وی، کمی قدیمی شده است. اما روندی که این ایده در سیر تکامل خود طی میکند این است که طراح و توسعهدهنده با استفاده از کوکیها محتوایی مرتبط با آن چه کاربر بازدید کرده و مورد پسند وی است را در سایت نمایش دهد.
به کارگیری عالی از چنین ایدهای را می توان در یوتیوب مشاهده کرد، جایی که با بازدید از یک ویدئو، محتوایی مرتبط با آن را نمایش داده میشود.

منبع : نادی










