bamshad
Well-Known Member
سلام دوستان
چون دیدم خیلی از بچه ها واقعا به این آموزش نیاز دارند تصمیم گرفتم آموزش کاملش رو اینجا بزارم
البته مقداریش روش استفاده از خوده برنامه هست و مقداریش هم روش استفاده کردن در FrontPage هست!!!
پس شروع میکنم:
--
ابتدا برنامه Sothink DHTML Menu رو از این صفحه دانلود کنید : http://www2.sothink.com/download/sdmenu.zip
*نکته : شما حتما باید این برنامه رو کرک کنید که اگه مدیران عزیز اجازه بدند کرکش رو هم اینجا میزارم
(فعلا بخاطر قوانین انجمن این کار رو نمیکنم)
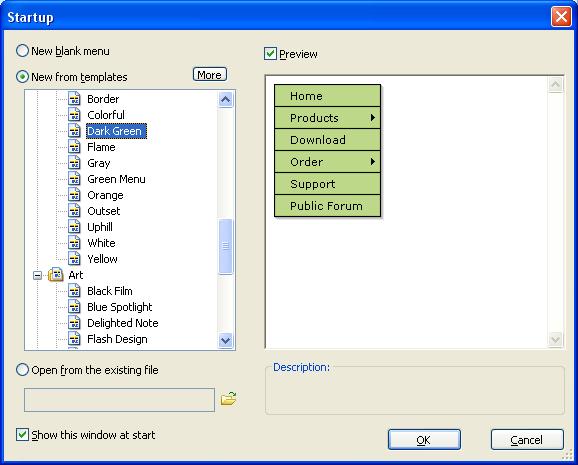
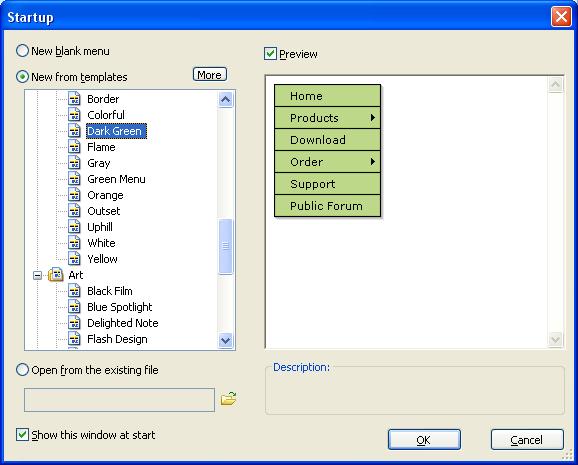
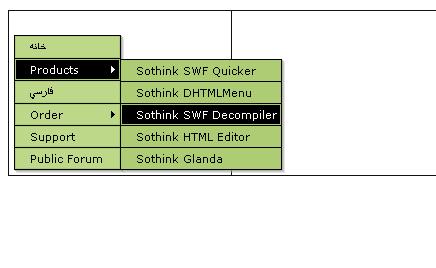
بعد از نصب ،برنامه رو باز کنید ، صفحه ای به نامStartup باز میشه ، از تمپلیت های موجود یکی رو انتخاب کنید
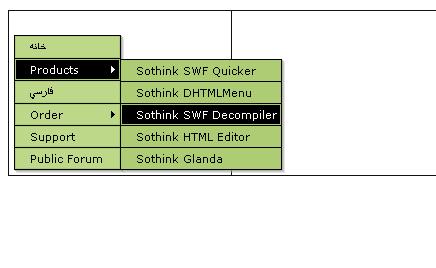
من تمپلیت Dark Green رو انتخاب کردم!

حالا بر روی OK کلیک کنید
//
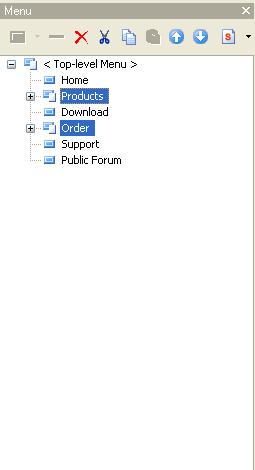
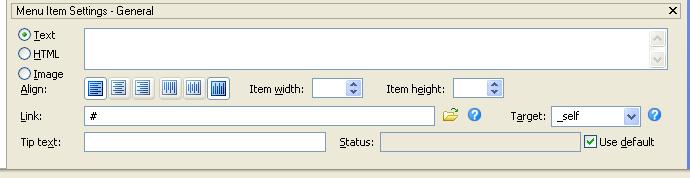
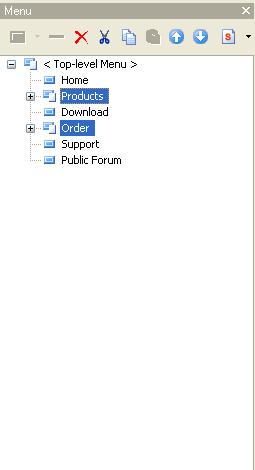
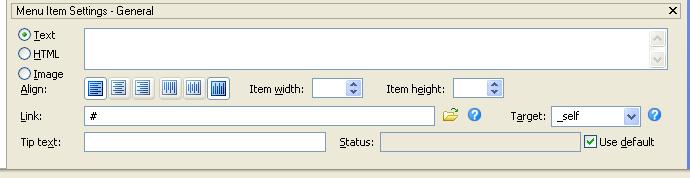
از منوی سمت چپ می تونید اسم قسمت های مختلف منو رو تغییر بدید و یا بهش منو یا ساب منو اضافه کنید

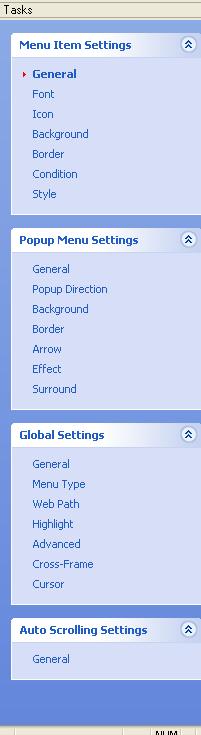
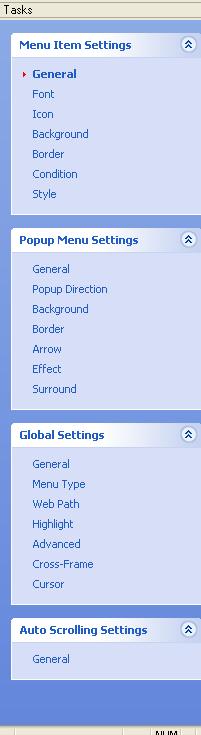
از منوی سمت راست می تونید تنظیمات مختلف این برنامه برای منوها رو تغییر بدید
*نکته: برای مثال اگه میخوایید فونت همه منوها رو با همه عوض کنید ابتدا از منوی سمت چپ با نگه داشتن دگمه CTRL و کلیک کردن رو منو ها اونها رو انتخاب کنید و بعد از منوی سمت راست فونت همشون رو یکجا عوض کنید

از منو پایین هم میتونید کارهای اصلی رو روی منو ها اعمال کنید

منوی وسط هم پیش نمایش منوتون هست
*توجه : اگه 30 دقیقه با این برنامه کار کنید همه جاش حسابی دستتون می یاد!
*نکته مهم : اگه می خوایید فارسی تیپ کنید ، به راحتی بر روی منو ها اسم های فارسی بگذارید ، حتی اگه به صورت مربع هم نشون داد به کارتون ادامه بدید...
--
بعد از درست کردن منوی دلخواه تون ، ابتدا یک فولدر در جایی که دارین سایتتون رو طراحی میکنید با نام dhtml درست کنید و یک Save از این برنامه داخلش بگیرید!
به همراه فایل pgt ؛ حدود 10 تا فایل js و عکس هم در اون فولدر ذخیره میشه که اونها خیلی مهمند!!!
حالا بر روی Publish در بالای نوار ابزار برنامه Sothink DHTML Menu کلیک کنید!
صفحه wizard با نام publish باز میشه
بر روی next کلیک کنید
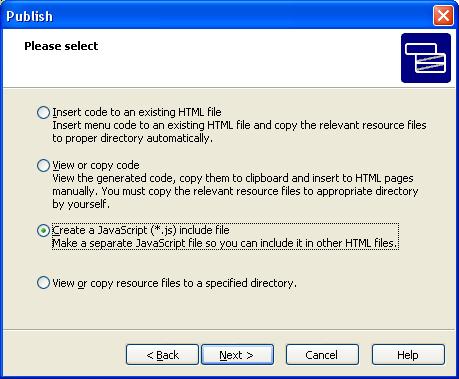
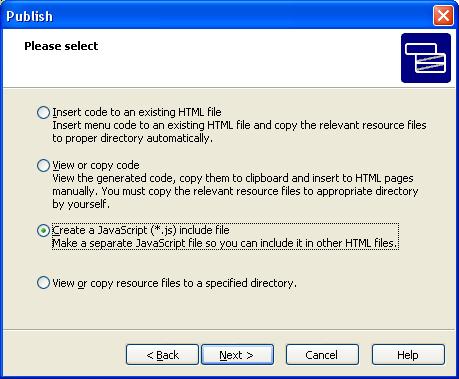
در قسمت دوم، 4 گذینه دارید که میتونید یکی رو انتخاب کنید که من به شما توصیه میکنم بر روی گذینه سوم یعنی Create javascript (*.js) include file کلیک کنید و بر روی next بزنید

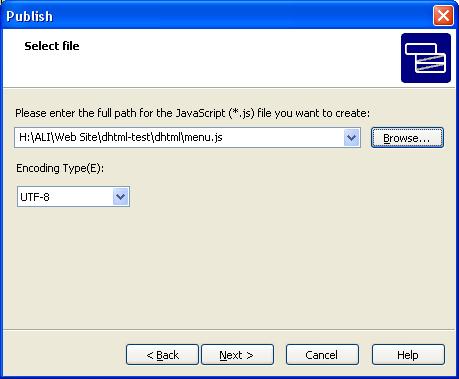
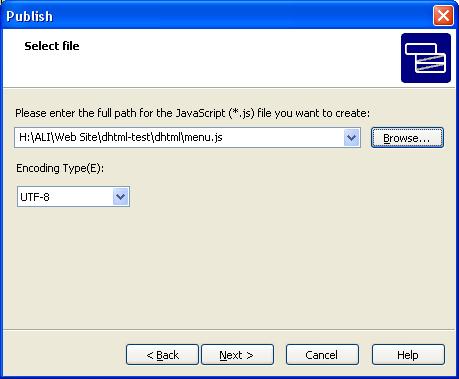
حالا در این گام، مسیر فایل js رو در همون فولدر dhtml انتخاب کنید و اسمش رو menu.js قرار بدید!!!!!
و Encoding Type رو برروی UTF-8 بگذارید و بر روی next کلیک کنید

خوب حالا در این گام به شما دو تا کد داده شده که باید توی هر دوتاشون یک تغییر کوچیک اعمال کنید!
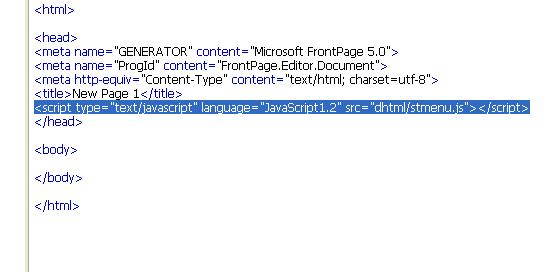
کد اولی که به شما داده به این شکله:!
حالا این کد رو به این شکل کپی کنید
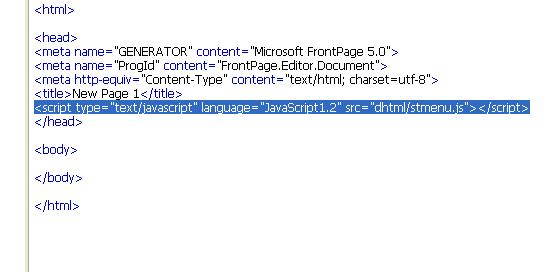
این کد رو باید در میان تگ های <HEAD>...</HEAD> قرار بدید

حالا کد دومی:
کد دوم و یا پایینی که به شما داده به این شکله:!
این کد رو به این شکا کپی کنید:
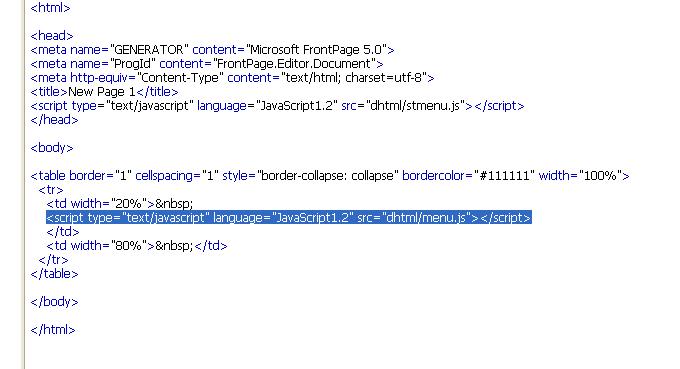
این کد باید در میان تگ های <BODY>...</BODY> و در جایی که دوست دارید منو به نمایش بیاد باید کپی کنید!

--
خوب دیگه نیازی به Sothink DHTML Menu نداریم! میتونید ببندیدنش ...
--
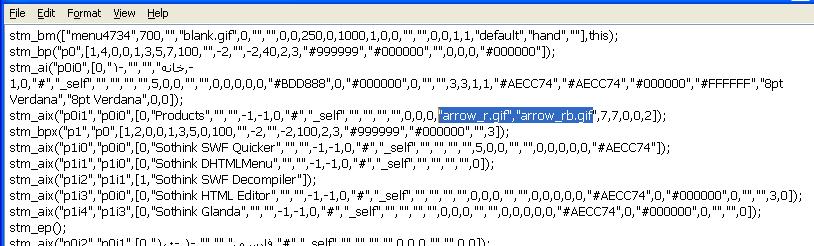
خوب برید به فولدر dhtml و فایل menu.js رو در notepad باز کنید
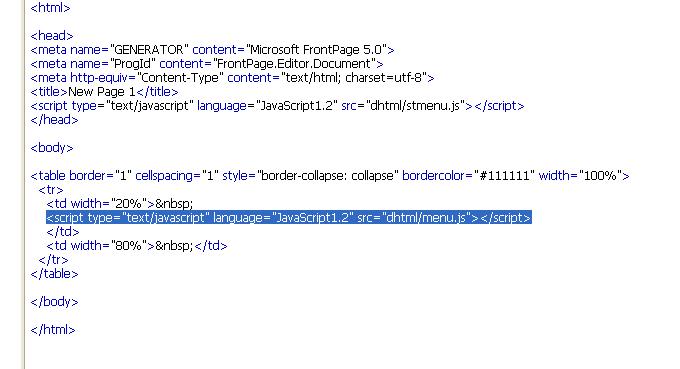
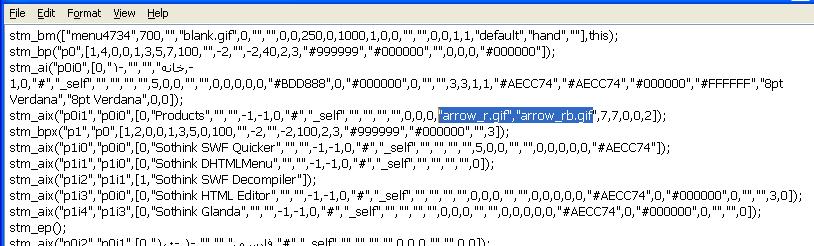
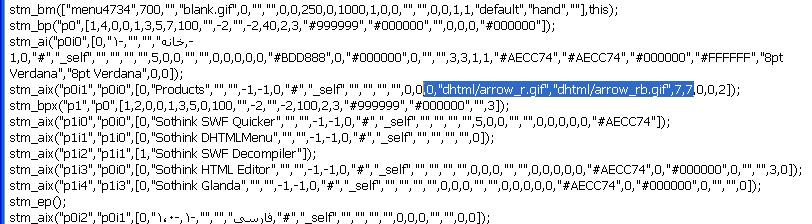
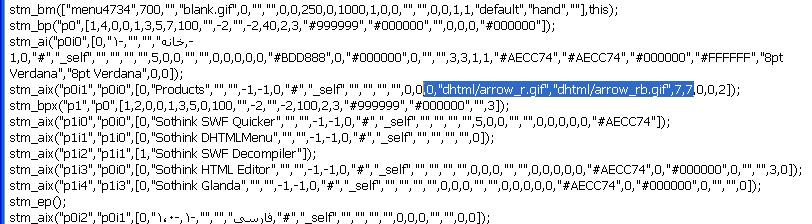
در اینجا نیاز به استعداد خودتون هم هست و باید هر فایل گرافیکی که در اینجا قرار داره رو پیدا بکنید! و قبلشون آدرس دقیق رو بهشون اضافه کنید
مثلا اگه بهش آدرس داده شده "abc.gif" شما باید اون رو به "dhtml/abc.gif" تغییر بدید!
برای اینکه بهتر بفهیمید به این عکس ها نگاه کنید:
قبل از تغییر :

بعد از تغییر :

خوب فایل menu.js رو بعد از اعمال تغییرات save کنید
فایل html تون هم درست شده ولی این منو در preview فرانت پیج نمایش داده نمیشه باید حتما در Browser ببینیدش که کار میکنه!!

نکته های مهم :
با این کار فقط میتونید منو رو در صفحه هاتی که در روت قرار دارند استفاده کنید مگر اینکه از inline frame استفاده کنید
اگه میخواین بدون نیاز به Inline Frame این منو رو در همه صفحات ببنید باید بجای لینک دهی dhtml/menu.js و یا ... باید به این شکل لینک بدهید : http://www.site.com/dhtml/menu.js
** البته با تستی که من کردم در هر صورت کار میکنه ولی عکس هاش مشکل پیدا میکنند
هر سوالی داشتید همینجا بپرسید!
کلیه حقوق این آموزش مطعلق به وب سایت مجید آنلاین می باشد
کپی برداری با درج سایت مجید آنلاین بلامانع است!
موفق باشید - بامشاد
چون دیدم خیلی از بچه ها واقعا به این آموزش نیاز دارند تصمیم گرفتم آموزش کاملش رو اینجا بزارم
البته مقداریش روش استفاده از خوده برنامه هست و مقداریش هم روش استفاده کردن در FrontPage هست!!!
پس شروع میکنم:
--
ابتدا برنامه Sothink DHTML Menu رو از این صفحه دانلود کنید : http://www2.sothink.com/download/sdmenu.zip
*نکته : شما حتما باید این برنامه رو کرک کنید که اگه مدیران عزیز اجازه بدند کرکش رو هم اینجا میزارم
(فعلا بخاطر قوانین انجمن این کار رو نمیکنم)
بعد از نصب ،برنامه رو باز کنید ، صفحه ای به نامStartup باز میشه ، از تمپلیت های موجود یکی رو انتخاب کنید
من تمپلیت Dark Green رو انتخاب کردم!

حالا بر روی OK کلیک کنید
//
از منوی سمت چپ می تونید اسم قسمت های مختلف منو رو تغییر بدید و یا بهش منو یا ساب منو اضافه کنید

از منوی سمت راست می تونید تنظیمات مختلف این برنامه برای منوها رو تغییر بدید
*نکته: برای مثال اگه میخوایید فونت همه منوها رو با همه عوض کنید ابتدا از منوی سمت چپ با نگه داشتن دگمه CTRL و کلیک کردن رو منو ها اونها رو انتخاب کنید و بعد از منوی سمت راست فونت همشون رو یکجا عوض کنید

از منو پایین هم میتونید کارهای اصلی رو روی منو ها اعمال کنید

منوی وسط هم پیش نمایش منوتون هست
*توجه : اگه 30 دقیقه با این برنامه کار کنید همه جاش حسابی دستتون می یاد!
*نکته مهم : اگه می خوایید فارسی تیپ کنید ، به راحتی بر روی منو ها اسم های فارسی بگذارید ، حتی اگه به صورت مربع هم نشون داد به کارتون ادامه بدید...
--
بعد از درست کردن منوی دلخواه تون ، ابتدا یک فولدر در جایی که دارین سایتتون رو طراحی میکنید با نام dhtml درست کنید و یک Save از این برنامه داخلش بگیرید!
به همراه فایل pgt ؛ حدود 10 تا فایل js و عکس هم در اون فولدر ذخیره میشه که اونها خیلی مهمند!!!
حالا بر روی Publish در بالای نوار ابزار برنامه Sothink DHTML Menu کلیک کنید!
صفحه wizard با نام publish باز میشه
بر روی next کلیک کنید
در قسمت دوم، 4 گذینه دارید که میتونید یکی رو انتخاب کنید که من به شما توصیه میکنم بر روی گذینه سوم یعنی Create javascript (*.js) include file کلیک کنید و بر روی next بزنید

حالا در این گام، مسیر فایل js رو در همون فولدر dhtml انتخاب کنید و اسمش رو menu.js قرار بدید!!!!!
و Encoding Type رو برروی UTF-8 بگذارید و بر روی next کلیک کنید

خوب حالا در این گام به شما دو تا کد داده شده که باید توی هر دوتاشون یک تغییر کوچیک اعمال کنید!
کد اولی که به شما داده به این شکله:!
کد:
<script type="text/javascript" language="JavaScript1.2" src="stmenu.js"></script>
کد:
<script type="text/javascript" language="JavaScript1.2" src="dhtml/stmenu.js"></script>
حالا کد دومی:
کد دوم و یا پایینی که به شما داده به این شکله:!
کد:
<script type="text/javascript" language="JavaScript1.2" src="menu.js"></script>
کد:
<script type="text/javascript" language="JavaScript1.2" src="dhtml/menu.js"></script>
--
خوب دیگه نیازی به Sothink DHTML Menu نداریم! میتونید ببندیدنش ...
--
خوب برید به فولدر dhtml و فایل menu.js رو در notepad باز کنید
در اینجا نیاز به استعداد خودتون هم هست و باید هر فایل گرافیکی که در اینجا قرار داره رو پیدا بکنید! و قبلشون آدرس دقیق رو بهشون اضافه کنید
مثلا اگه بهش آدرس داده شده "abc.gif" شما باید اون رو به "dhtml/abc.gif" تغییر بدید!
برای اینکه بهتر بفهیمید به این عکس ها نگاه کنید:
قبل از تغییر :

بعد از تغییر :

خوب فایل menu.js رو بعد از اعمال تغییرات save کنید
فایل html تون هم درست شده ولی این منو در preview فرانت پیج نمایش داده نمیشه باید حتما در Browser ببینیدش که کار میکنه!!

نکته های مهم :
با این کار فقط میتونید منو رو در صفحه هاتی که در روت قرار دارند استفاده کنید مگر اینکه از inline frame استفاده کنید
اگه میخواین بدون نیاز به Inline Frame این منو رو در همه صفحات ببنید باید بجای لینک دهی dhtml/menu.js و یا ... باید به این شکل لینک بدهید : http://www.site.com/dhtml/menu.js
** البته با تستی که من کردم در هر صورت کار میکنه ولی عکس هاش مشکل پیدا میکنند
هر سوالی داشتید همینجا بپرسید!
کلیه حقوق این آموزش مطعلق به وب سایت مجید آنلاین می باشد
کپی برداری با درج سایت مجید آنلاین بلامانع است!
موفق باشید - بامشاد
















