websaz2012
Member
درس سوم
حذف بخش های اضافه
حالا که ما یکسری تنظیمات برای پوسته خود تعریف یا ویرایش کردیم وقت ان رسیده است
که یک سری بخش ها را که به دردمون نمیخوره یا اینطوری بگم اضافه است را پاک کنیم
پس اول از همه من میخوام ک از بالا شروع کنم روی logo کلیک کنید (جایی ک نوشته insert-logo (180*90))
حالا به پایین پایین برنامه نگاه کنید
نوشته ک <img#insert logo> قسمت چپ ان عبارت <a> را میبینید که روی ان کلیک کنید
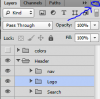
جالا دکمه Delete را فشار دهید تا logo کلا پاک شود سپس عبارت header را تایپ کنید.
میرویم سراغ sidebar1 که مشاهده میکنید که درون ان یک منو طراحی شده است ولی در طرح ما
به چنین منویی نیاز نداریم پس اونو پاک میکنیم اینطوری که تو یکی از خونه های اون کلیک کرده و در پایین برنامه <ul.nav> را کلیک کرده سپس دکمه Delete را بزنید.
متن کامل ان را انتخاب کنید و سپس پاک کرده و عبارت Sidebar را تایپ کنید
سراغ content بروید و تمام متن ان را پاک کنید و عبارت content را درون ان بنویسید
در اخر سراغ footer میرویم و تمام متن ان را پاک کنید و عبارت footer را درون ان تایپ کنید.

خوب حالا که بخش های اضافی را پاک کردیم وقت ان رسیده که استایل انها را نیز از فایلمون پاک کنید
به پانل css style رفته و این کلاسها را پاک کنید(انتخاب کرده رو ایکن کوچک سطل اشغال کلیک کنید)
[LTR].content ul, .content ol
ul.nav
ul.nav li
ul.nav a, ul.nav a:visited
ul.nav a:hover, ul.nav a:active, ul.nav a:focus[/LTR]
پایان درس سوم.
حذف بخش های اضافه
حالا که ما یکسری تنظیمات برای پوسته خود تعریف یا ویرایش کردیم وقت ان رسیده است
که یک سری بخش ها را که به دردمون نمیخوره یا اینطوری بگم اضافه است را پاک کنیم
پس اول از همه من میخوام ک از بالا شروع کنم روی logo کلیک کنید (جایی ک نوشته insert-logo (180*90))
حالا به پایین پایین برنامه نگاه کنید
نوشته ک <img#insert logo> قسمت چپ ان عبارت <a> را میبینید که روی ان کلیک کنید
جالا دکمه Delete را فشار دهید تا logo کلا پاک شود سپس عبارت header را تایپ کنید.
میرویم سراغ sidebar1 که مشاهده میکنید که درون ان یک منو طراحی شده است ولی در طرح ما
به چنین منویی نیاز نداریم پس اونو پاک میکنیم اینطوری که تو یکی از خونه های اون کلیک کرده و در پایین برنامه <ul.nav> را کلیک کرده سپس دکمه Delete را بزنید.
متن کامل ان را انتخاب کنید و سپس پاک کرده و عبارت Sidebar را تایپ کنید
سراغ content بروید و تمام متن ان را پاک کنید و عبارت content را درون ان بنویسید
در اخر سراغ footer میرویم و تمام متن ان را پاک کنید و عبارت footer را درون ان تایپ کنید.
خوب حالا که بخش های اضافی را پاک کردیم وقت ان رسیده که استایل انها را نیز از فایلمون پاک کنید
به پانل css style رفته و این کلاسها را پاک کنید(انتخاب کرده رو ایکن کوچک سطل اشغال کلیک کنید)
[LTR].content ul, .content ol
ul.nav
ul.nav li
ul.nav a, ul.nav a:visited
ul.nav a:hover, ul.nav a:active, ul.nav a:focus[/LTR]
پایان درس سوم.