خيلي ها رو ديده بودم که به عنوان يک طراح وب سايت، جايگاه استفاده از فورمت هاي مختلف تصويري را در صفحات وب طراحي شده نميدونستند و نميدونستند که کجا از چه فورمتي بايد استفاده کرد. هميشه ميخواستم در اين باره بنويسم اما فرصت نميشد، تا اينکه در [
اينجا] به مقاله اي با عنوان "مخفي کردن پس زمينه Transparent عکس هاي PNG در IE" از دوست خوبم آقا
حسين برخورد کردم، و برخي دوستان موضع گرفتند که فورمت png اونقدر ارزش نداره که بخاطر اون دست به هک هاي IE بزنيم. اين موضوع باعث شد که کمي در اين باره صحبت کنيم...
به نظر من قابليت بارز اين فورمت يعني PNG که مخصوصاً طراحان وب رو به سمت خودش جذب کرده ، شيوه ذخيره رنگها به صورت palette است. (دقيقاً مشابه فايلهاي GIF با اين تفاوت که طيف بيشتري از رنگها رو دربر ميگيره)
فايلهاي PNG بصورت PNG-8bit و PNG-24bit مي باشن. فايلهاي PNG-8bit از پالت 256 رنگي استفاده ميکنند و قابليت transparent رو ندارند(درست مثل فايلهاي GIF) بر خلاف فورمت PNG-24bit که پالت اون تا 16.7 ميليون رنگ رو در خودش جاي ميده و همين دامنه وسيع باعث ساپورت اون از تصاوير transparent شده.
توجه داشته باشيد که در اينجا transparent به مفهوم شفاف بودن بخشي از تصوير به طوري که زمينه و پشت تصوير نمايان باشد بکار رفته است(حالت شيشه اي) و به معني حذف بخشي از تصوير و نمايان شدن زمينه بکار نرفته.
در واقع به عقيده من و بر حسب تجربه، هيچ تفاوتي به لحاظ کيفي بين GIF و PNG-8bit وجود نداره يا حداقل من نديدم.
اما وقتي صحبت از PNG-24bit ميشه، اونوقت قضيه خيلي متفاوت ميشه. فکر نميکنم جايگزين ديگه اي براي اين فورمت روي وب وجود داشته باشه.
PNG-24bit به دليل خواصي که عرض شد طبيعتاً حجم بالاتري به نسبت PNG-8bit داره و PNG-8bit هم به نسبت GIF در اغلب موارد حجم کمتري داره.
در واقع اگر خواصي مثل transparent مطرح باشه بهترين (شايدم تنها) گزينه براي وب، علارغم اينکه ممکنه حجم فايل خيلي بالا بره، استفاده از PNG-24bit است.
اجازه بديد کمي بريم به حاشيه...
وقتي از يه ديد ديگه به قضيه نگاه کنيم. براي وب غالباً دو فورمت JPG و GIF متداول تر هستند و شايد همين دو فورمت نياز طراحان وب رو برآورد کنند. اما ميدونيد که اين دو فورمت کاملاً متفاوت هستند، JPG بيشتر براي مناظر ، طبيعت و تصاويري که با جابجايي پيکسل ها تغيير محسوسي که با چشم قابل رويت باشه در تصوير ظاهر نميشه استفاده ميشه. بر خلاف تصاوير GIF که به دليل ماهيت پالتي بودن و طيف رنگي محدود و ثابت و مشخص، به هيچ عنوان پيکسل ها جابجا نميشه ! و تنها ممکنه رنگ پيکسل ها عوض بشه. در نتيجه در مورد تصاويري که در اونها از متون، مخصوصاً متون ريز استفاده شده (درست مثل screen shot هايي که از صفحات ويندوز ميگيريم) شايد بهترين فورمت GIF باشه. چون خوانايي نوشته ها با جابجايي پيکسل ها از بين نميره و درواقع جهت کاهش کيفيت با کوچکتر کردن پالت رنگ به نوعي رنگ پيکسل هاي تصوير تعويض ميشود؛ و بدترين فورمت براي اينگونه تصاوير، فورمت JPG باشه. چون براي کاهش حجم ناچاراً نظم برخي پيکسل ها بايد بهم بخوره که موجب ناخوانايي نوشته هاي درون تصوير ميشه! وقتي صحبت از تصاوير بر روي يک وب سايت ميشه، از اونجايي که خوانايي متون(شامل خطوط و ... هم ميشه) از ديد يک کاربر عادي بسيار مهم است و نبايد چشم اذيت شود، همچنين بايستي تصوير بالاترين کيفيت ممکن را داشته باشد پس اينجاست که فورمت JPG ذاتاً نميتونه فورمت خوبي باشه، در اين جور مواقع ناچاراً از GIF استفاده ميشه.

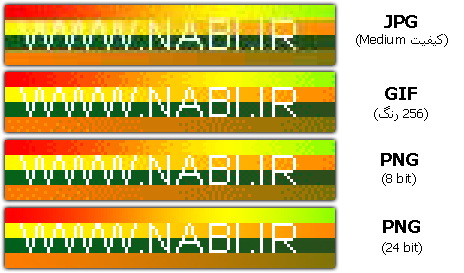
با کاهش کيفيت تصوير JPG نوشته هاي درون تصوير به سختي خوانده ميشوند.
حتي با به حدقل رساندن کيفيت تصوير GIF نوشته هاي درون تصوير کاملاً خوانا مي باشند.
مقايسه فورمت هاي تصويري رايج وب
پاراگراف اخير در مورد فورمت JPG و GIF بود، اما چه ربطي به بحث ما و PNG داشت؟! همه اينها رو گفتم که به اين نقطه برسم که لزوم استفاده از فورمت GIF در جاهاي خاص ثابت بشه (که در پاراگراف اخير ثابت شد) اما گفتيم که فورمت GIF تنها قابليت استفاده از 256 رنگ را دارد. پس اگر تصوير ما شامل رنگهاي بيشتري بود تکليف چيست؟! اينجاست که ويرايشگرهاي تصوير با معادل سازي رنگها، سعي ميکنند رنگهايي که به هم نزديک هستند را در قالب يک رنگ در پالت ذخيره کنند. که طبعاً اينکار باعث ميشود که توازن رنگ برهم بخورد و تصوير رنگ واقعي خود را از دست بدهد. (درست به همين سبب بود که عرض کردم براي کاهش کيفيت، رنگ پيکسل ها عوض ميشود ولي پيکسلها جابجا نميشوند.) خب راه حل چيست ؟! تصوير رنگ واقعي خود را از دست داده است، پس ميشه به اين نتيجه رسيد که 256 رنگ براي هر تصوير کافي نيست و بايد از فورمت ديگري که مشابه فورمت GIF بر مبناي palette باشد و پيکسل ها جابجا نشود استفاده و از همه مهمتر palette بيشتر از 256 رنگ در اختيار ما قرار دهد استفاده کنيم. اينجاست که فورمت PNG وارد گود ميشود که علاوه بر اينکه تمام خواص ذکر شده را دارد و همچنين همونطور که عرض شد پالتي تا 16.7 ميليون رنگ را در اختيار ما ميگذارد، بلکه امکان transparent هم در اختيار ما قرار ميدهد و درست اينجاست که شايد با من هم عقيده ميشويد که احساس ميکنيم فورمت PNG پادشاه فورمت هاي تصويري براي خلق صفحات وب است !!!
اين نکته مهم را در نظر داشته باشيد که خاصيت transparent تصاوير با فورمت PNG-24bit يا همان شيشه اي بودن آن متاسفانه در Internet Explorer 6 پشتيباني نميشود! البته هک هايي براي اين منظور وجود دارد که در [
اين مقاله] و [
اين مقاله] ميتوانيد مطالعه کنيد.
کليه مطالب بالا برداشت ها و تجربيات شخصي
اينجانب بود و از هيچ منبعي اقتباس نشده است. انشالله که اشکالي در مطالب وجود نداشته باشد. در غير اين صورت در کامنت هاي
همينجا بفرمائيد تا تصحيح گردد.
منبع:
weblog.nabi.ir